JavaWeb05-HTML篇筆記(一)
阿新 • • 發佈:2018-05-10
Java1.1上次課內容回顧:
JQuery:
JQuery:
- JQuery的概述:是一個輕量級的JavaScript的類庫.對JS進行封裝.
- 常見的JS的框架:
- JQuery,ExtJS,DWR,Prototype...
- JQuery的使用:
- 引入JQuery的JS.
- window.onload和$(document).ready(function(){});區別?
- onload頁面加載完成後才會執行.執行一次
- ready在頁面的DOM樹繪制完成就會執行.執行多次.
- JS對象與JQuery對象的轉換.
- JS-->JQuery: $(JS的對象)
- JQuery-->JS: JQ對象.get(0), JQ對象[0]
- JQuery的選擇器:(*****)
- 基本選擇器:
- ID選擇器,類選擇器,元素選擇器,通配符選擇器,選擇器並列.
- 層級選擇器:
- 空格 ,> ,+ ,~
- 過濾:
- :first,:last,:eq(),:even,:odd...
- 屬性選擇器:
- [屬性名],[屬性名=’屬性值’]...
- 表單選擇器:
- :input,:text,:password,:radio...
- 可見性:
- 表單對象屬性:
- :checked,:selected,:enable,:disable
- 基本選擇器:
- JQuery實現效果:
- show(),hide(),slideDown(),slideUp(),fadeIn(),fadeOut(),animate()
- JQuery樣式操作:
- css();
- JQuery屬性操作的方法:
- attr(),removeAttr(),prop(),removeProp(),html(),text(),val(),addClass(),removeClass()
- JQuery文檔處理:
- append(),appendTo(),insertBefore(),insertAfter(),remove(),clone(),replaceAll()
- JQuery的事件:
- click(),change(),submit(),dblclick(),keyUp(),keyDown()...
- toggler(),hover() ---進行事件的切換.1.2案例一:使用JQuery完成表單校驗:
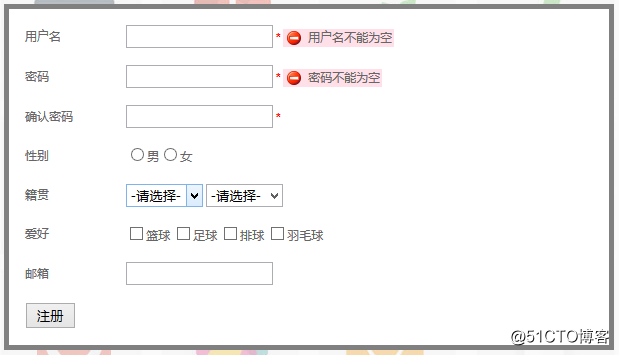
1.2.1需求:
之前使用JS做過表單的校驗,表單校驗對於後臺的開發人員比較重要的.使用JQ完成一個復雜點表單的校驗.
1.2.2分析:
1.2.2.1技術分析:
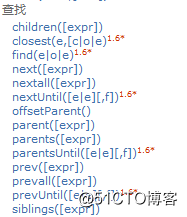
【JQuery的查找】
- find();
- parent();
- children();
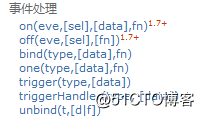
【JQuery的事件處理】
-
trigger和triggerHandler區別:
1.2.2.2步驟分析:
【步驟一】:引入註冊頁面
【步驟二】:引入JQ的js.
【步驟三】:為必填項添加一個
【步驟四】:獲得表單中的所有的輸入項,為所有的輸入項添加一個blur事件.
【步驟五】:判斷當前輸入項是什麽(用戶名,密碼,郵箱)
【步驟六】:為不同的輸入項做不同的校驗.
【步驟七】:為表單元素添加一個submit事件.
【步驟八】:執行之前的blur函數.查找錯誤信息的長度,如果長度>0 有錯誤 不能提交.
1.2.3代碼實現:
// 表單校驗的操作
$(function(){
// 步驟一:為必填項添加一個 .
$("form input.required").each(function(){
// 獲得他的父元素:
$(this).parent().append("<b class=‘high‘> *</b>");
});// 步驟二:獲得所有的輸入項,為輸入項添加一個blur事件. $("form input").blur(function(){ // 獲得該元素的父元素: var $parent = $(this).parent(); // 將原有的信息清除掉. $parent.find(".formtips").remove(); // 確定點擊的輸入項是誰? if($(this).is("#username")){ // 判斷用戶名是否為空: if(this.value == ""){ // 向文本框後添加一個錯誤提示. $parent.append("<span class=‘formtips onError‘>用戶名不能為空</span>"); }else{ // 向文本框後添加一個正確提示. $parent.append("<span class=‘formtips onSuccess‘>用戶名輸入正確</span>"); } } if($(this).is("#password")){ // 判斷用戶名是否為空: if(this.value == ""){ // 向文本框後添加一個錯誤提示. $parent.append("<span class=‘formtips onError‘>密碼不能為空</span>"); }else{ // 向文本框後添加一個正確提示. $parent.append("<span class=‘formtips onSuccess‘>密碼輸入正確</span>"); } } }).keyup(function(){ $(this).triggerHandler("blur"); }).focus(function(){ $(this).triggerHandler("blur"); }); // 為表單添加一個submit事件. $("form").submit(function(){ // 執行表單中blur事件. $("form :input").trigger("blur"); // 獲得錯誤信息的長度. var errorLength = $(".onError").length; if(errorLength > 0){ return false; } }); });
JavaWeb05-HTML篇筆記(一)
