JavaWeb05-HTML篇筆記(二)
阿新 • • 發佈:2018-05-10
Java1.3 案例二:使用BootStrap設計一個響應式的頁面:
1.3.1需求:
設計一套頁面能夠通用在不同的設備上,在手機,pad上,電腦上都可以瀏覽這個網頁,而不影響正常的瀏覽的方式.
1.3.2分析:
1.3.2.1技術分析:
【BootStrap的概述】

?什麽是BootStrap
?BootStrap可以在那些地方使用:
BootStrap設計出響應式頁面,由它設計頁面可以在手機,PAD,PC都可以直接訪問.
?BootStrap的使用:
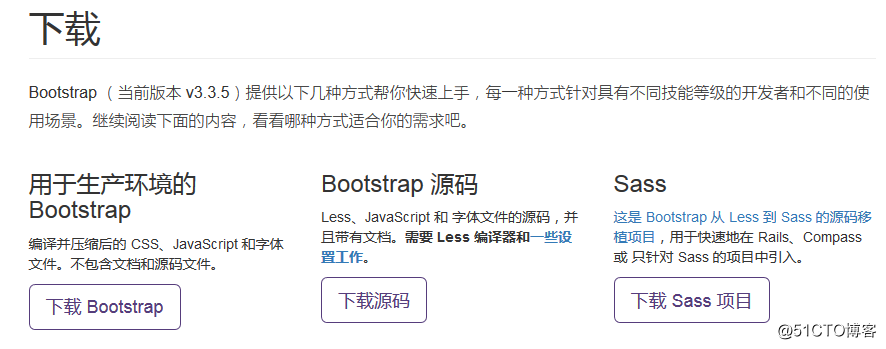
下載BootStrap:
http://www.bootcss.com

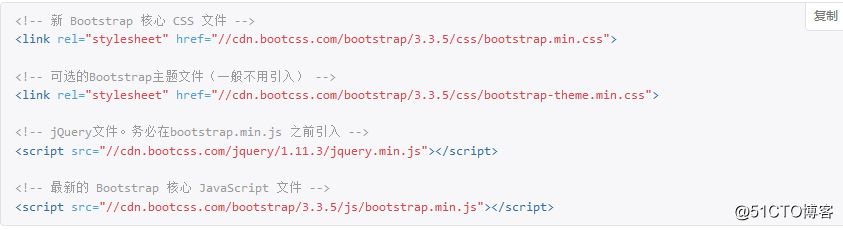
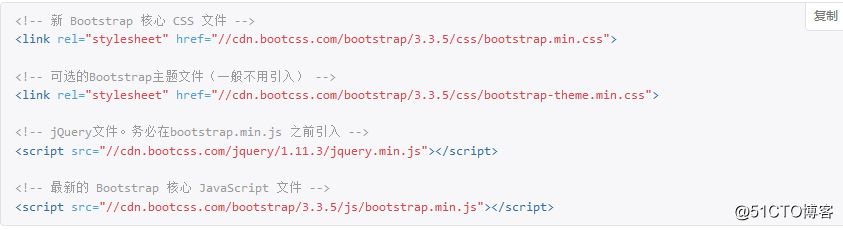
引入的文件

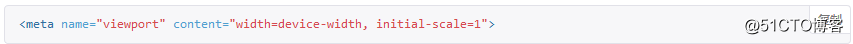
添加一個<meta>標簽:

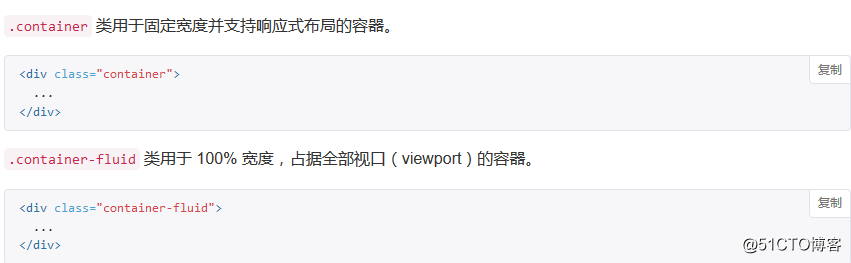
【BootStrap的全局CSS】
BootStrap的框架提供了一系列的CSS的樣式.這些樣式可以直接使用.

1.3.1需求:
設計一套頁面能夠通用在不同的設備上,在手機,pad上,電腦上都可以瀏覽這個網頁,而不影響正常的瀏覽的方式.
1.3.2分析:
1.3.2.1技術分析:
【BootStrap的概述】

?什麽是BootStrap
?BootStrap可以在那些地方使用:
BootStrap設計出響應式頁面,由它設計頁面可以在手機,PAD,PC都可以直接訪問.
?BootStrap的使用:
下載BootStrap:
http://www.bootcss.com

引入的文件

添加一個<meta>標簽:

【BootStrap的全局CSS】
BootStrap的框架提供了一系列的CSS的樣式.這些樣式可以直接使用.

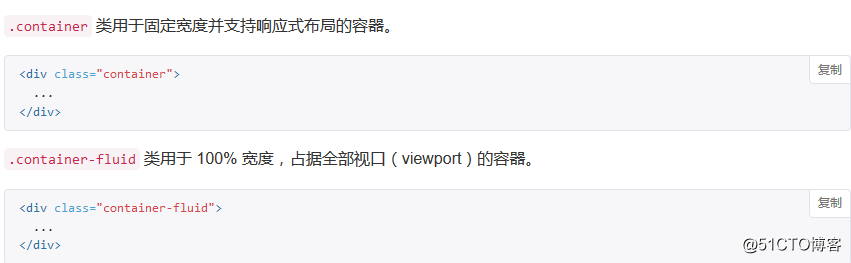
?柵格系統
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易於使用的預定義類,還有強大的mixin 用於生成更具語義的布局。
使用.row樣式定義柵格的行.
定義列:.col-lg-n .col-md-n .col-sm-n .col-xs-n
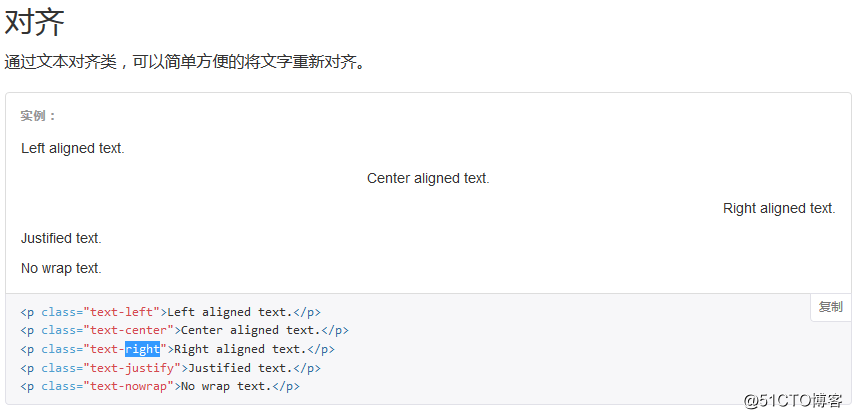
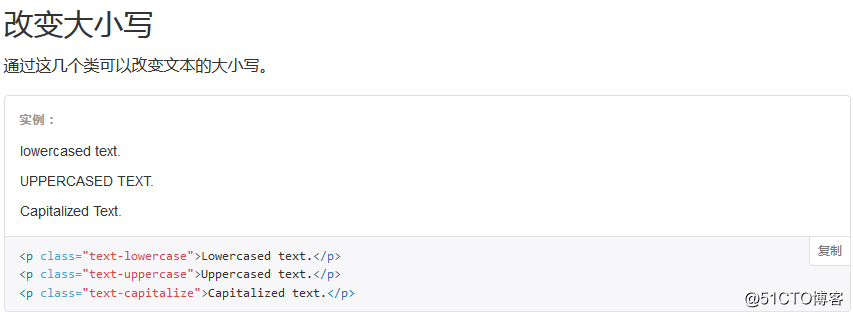
?排版:



【BootStrap的組件】
【BootStrap的JS的插件】
1.3.3代碼實現
JavaWeb05-HTML篇筆記(二)
