Bootstrap 按鈕和折疊插件
阿新 • • 發佈:2018-05-16
Bootstrap 按鈕和折疊插件
一.按鈕
可以通過按鈕插件創建不同狀態的按鈕。
//單個切換。
<button class="btn btn-primary" data-toggle="button"
autocomplete="off">單個切換</button>
註:在 Firefox 多次頁面加載時,按鈕可能保持表單的禁用或選擇狀態。解決方案是: 添加 autocomplete="off"。
//單選按鈕
<div class="btn-group" data-toggle="buttons">
<label for="" class="btn btn-primary active">
<input type="radio" name="sex" autocomplete="off" checked> 男
</label>
<label for="" class="btn btn-primary">
<input type="radio" name="sex" autocomplete="off"> 女
</label>
</div>
//復選按鈕
<div class="btn-group" data-toggle="buttons">
<label for="" class="btn btn-primary active">
<input type="checkbox" name="fa" autocomplete="off" checked>
音樂
</label>
<label for="" class="btn btn-primary">
<input type="checkbox" name="fa" autocomplete="off"> 體育
</label>
<label for="" class="btn btn-primary">
<input type="checkbox" name="fa" autocomplete="off"> 美術
</label>
<label for="" class="btn btn-primary">
<input type="checkbox" name="fa" autocomplete="off"> 電腦
</label>
</div>
//加載狀態
<button id="myButton" type="button" data-loading-text="Loading..." class="btn btn-primary" autocomplete="off">
加載狀態
</button>
$(‘#myButton‘).on(‘click‘, function () { var btn = $(this).button(‘loading‘); setTimeout(function () {
btn.button(‘reset‘);
}, 1000);
});
Button 插件中的 button 方法中有三個參數:toggle、reset、string(比如 loading、
complete)。
//可代替 data-toggle="button"
$(‘button‘).on(‘click‘, function () {
$(this).button(‘toggle‘);
})
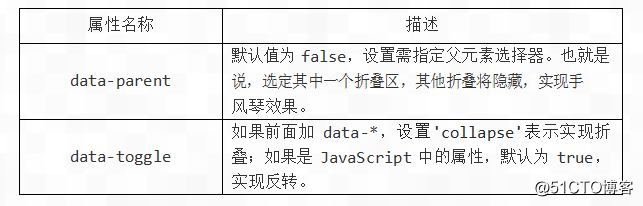
二.折疊
通過點擊可以折疊內容。
//基本實例
<button class="btn btn-primary" data-toggle="collapse" data-target="#content">
Bootstrap
</button>
<div class="collapse" id="content">
<div class="well">
Bootstrap 是 Twitter 推出的一個用於前端開發的開源工具包。它由
Twitter 的設計師 Mark Otto 和 Jacob Thornton 合作開發,是一個 CSS/HTML 框架。目前,Bootstrap 最新版本為 3.0 。
</div>
</div>
//手風琴折疊
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">點擊我進行展示,再點擊我進行折疊,第一部分</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
這裏是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">點擊我進行展示,再點擊我進行折疊,第二部分</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
這裏是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">點擊我進行展示,再點擊我進行折疊,第三部分</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
這裏是第三部分。
</div>
</div>
</div>
</div>
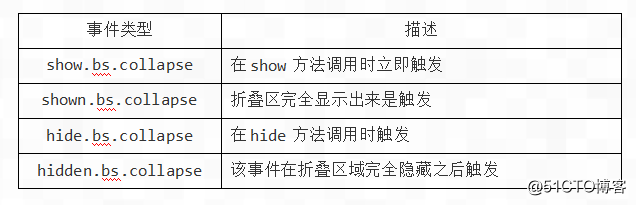
//手風琴效果 $(‘#collapseOne, #collapseTwo, #collapseThree, #collapseFour‘).collapse({ parent : ‘#accordion‘, toggle : false, }); //手動調用 $(‘button‘).on(‘click‘, function () { $(‘#collapseOne‘).collapse({ toggle : true, }); }); //collapse 方法還提供了三個參數:hide、show、toggle。 $(‘#collapseOne‘).collapse(‘hide‘); $(‘#collapseTwo‘).collapse(‘show‘); $(‘button‘).on(‘click‘, function () { $(‘#collapseOne‘).collapse(‘toggle‘); }); Collapse 插件中事件有四種。

$(‘#collapseOne‘).on(‘show.bs.collapse‘, function () {
alert(‘當 show 方法調用時觸發‘);
});
Bootstrap 按鈕和折疊插件
