Bootstrap 彈出框和警告框插件
阿新 • • 發佈:2018-05-16
bootstrap 彈出框和警告框插件
一.彈出框
彈出框即點擊一個元素彈出一個包含標題和內容的容器。
//基本用法
<button class="btn btn-lg btn-danger" type="button"
data-toggle="popover"
title="彈出框"
data-content="這是一個彈出框插件">
點擊彈出/隱藏彈出框
</button>
//JavaScript 初始化
$(‘button‘).popover();
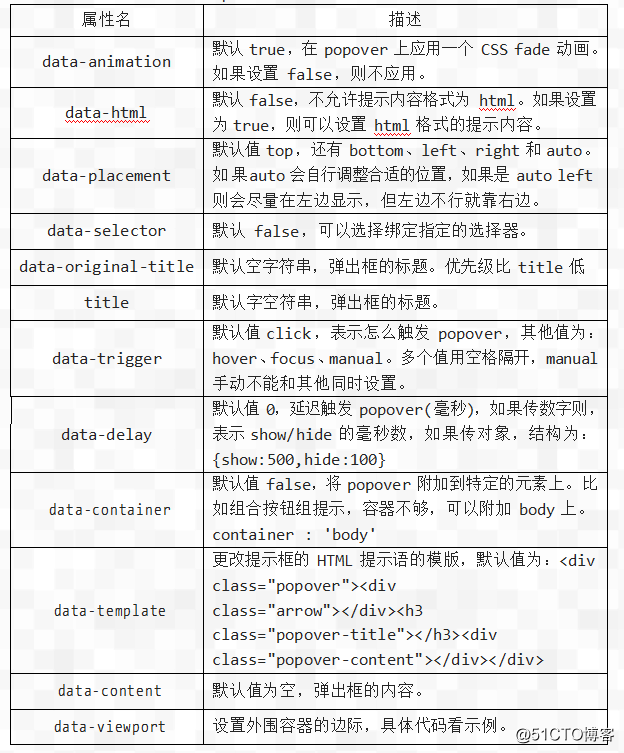
彈出框插件有很多屬性來配置提示的顯示,具體如下:

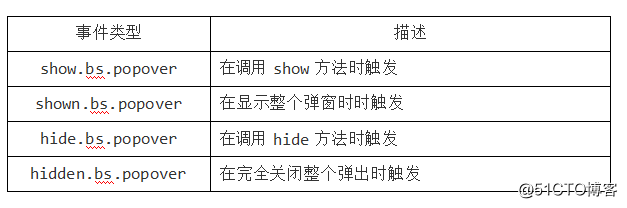
$(‘button‘).popover({ container : ‘body‘, viewport : { selector : ‘#view‘, padding : 10, } }); 通過 JavaScript 執行的方法有四個。 //顯示 $(‘button‘).popover(‘show‘); //隱藏 $(‘button‘).popover(‘hide‘); //反轉顯示和隱藏 $(‘button‘).popover(‘toggle‘); //隱藏並銷毀 $(‘button‘).popover(‘destroy‘); Popover 插件中事件有兩種。

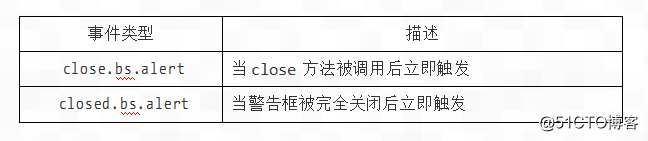
//事件,其他雷同 $(‘button‘).on(‘show.bs.tab‘, function () { alert(‘調用 show 方法時觸發!‘); }); 二.警告框 警告框即為點擊小時的信息框。 //基本實例 <div class="alert alert-warning"> <button class="close" type="button" data-dismiss="alert"> <span>×</span> </button> <p>警告:您的瀏覽器不支持!</p> </div> //添加淡入淡出效果 <div class="alert alert-warning fade in"> 如果用 JavaScript,可以代替 data-dismiss="alert" //JavaScript 方法 $(‘.close‘).on(‘click‘, function () { $(‘#alert‘).alert(‘close‘); }) Alert 插件中事件有四種。

//事件,其他雷同
$(‘#alert‘).on(‘close.bs.alert‘, function () {
alert(‘當 close 方法被觸發時調用!‘);
});Bootstrap 彈出框和警告框插件
