vue中的nextTick
阿新 • • 發佈:2018-05-25
nextTickvue.nextTick的官方定義是:
在下次 DOM 更新循環結束之後執行延遲回調。在修改數據之後立即使用這個方法,獲取更新後的 DOM。
<button @click="changeMsg">
Change the Message
</button>
</div>
<script>
new Vue({
el: ‘.app‘,
data: {
msg: ‘Hello Vue.‘,
msg1: ‘1‘,
msg2: ‘2‘,
msg3: ‘3‘
},
methods: {
changeMsg() {
this.msg = "Hello world"
this.msg1 = msgDiv.innerHTML
// nextTick
this.$nextTick(() => {
this.msg2 = msgDiv.innerHTML
})
this.msg3 = msgDiv.innerHTML
}
}
})
</script>
在下次 DOM 更新循環結束之後執行延遲回調。在修改數據之後立即使用這個方法,獲取更新後的 DOM。
實際上也就是傳進來的函數延遲到dom更新後再使用,也就是延遲執行了代碼
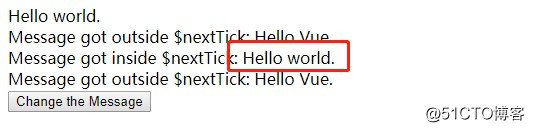
下面有個網上的小例子:
<div class="app">
<div id="msgDiv">{{msg}}</div>
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div>
<script>
new Vue({
el: ‘.app‘,
data: {
msg: ‘Hello Vue.‘,
msg1: ‘1‘,
msg2: ‘2‘,
msg3: ‘3‘
},
methods: {
changeMsg() {
this.msg = "Hello world"
this.msg1 = msgDiv.innerHTML
// nextTick
this.$nextTick(() => {
this.msg2 = msgDiv.innerHTML
})
this.msg3 = msgDiv.innerHTML
}
}
})
</script>

沒有使用nextTick時,雖然有賦值操作,但是並沒有引起視圖層的更新,有了nextTick,我們只需要把要執行的函數傳遞給t
vue中的nextTick
