vue中常用的事件和修飾符簡單總結
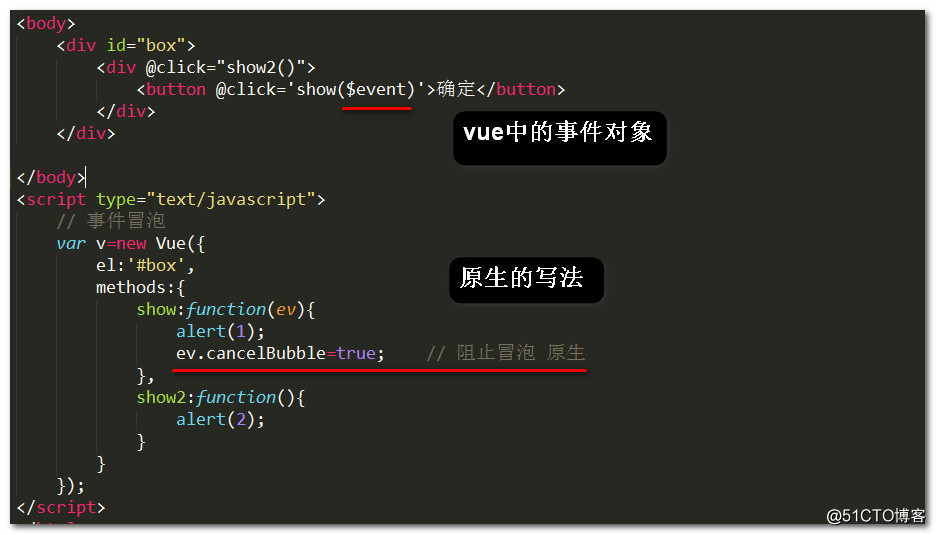
JS事件流其中一種是冒泡事件,當一個元素被觸發一個事件時,該目標元素的事件會優先被執行,然後向外傳播到每個祖先元素,恰如水裏的一個泡泡似的,從產生就一直往上浮,到在水平面時,它才消失。在這個過程中,如果你只希望事件發生在目標元素,而不想它傳播到祖先元素上去,那麽你需要在“泡泡”離開對象之前刺破它。

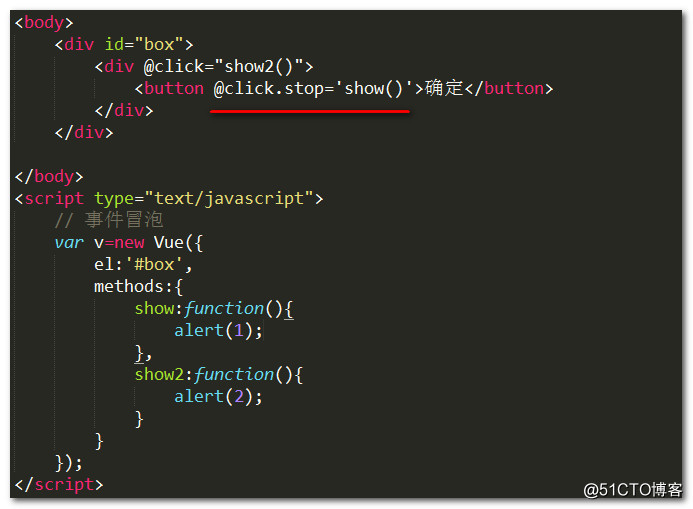
在vue中怎麽寫?

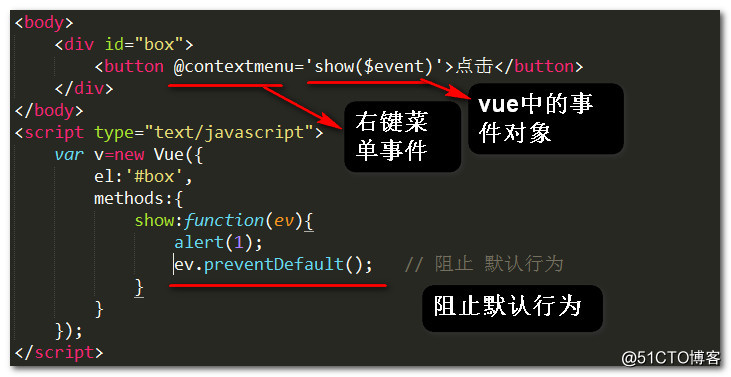
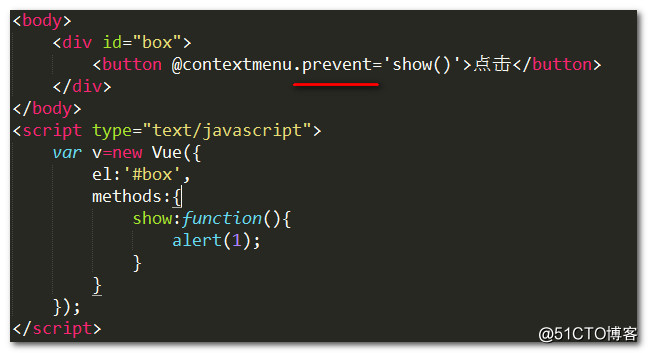
2:阻止默認行為

在vue中怎麽寫?

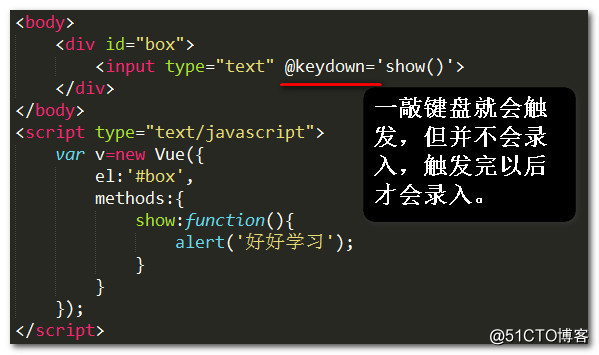
3:鍵盤事件

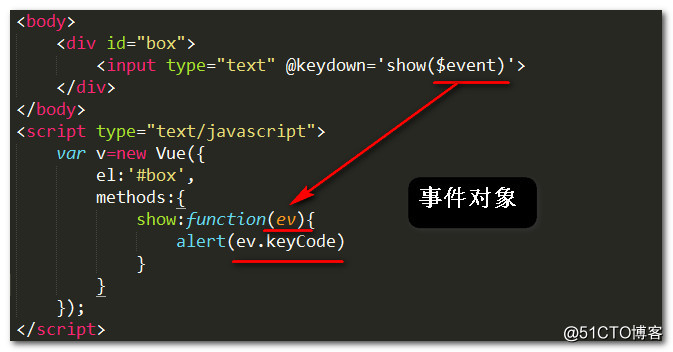
獲取鍵碼?通過事件對象來獲取

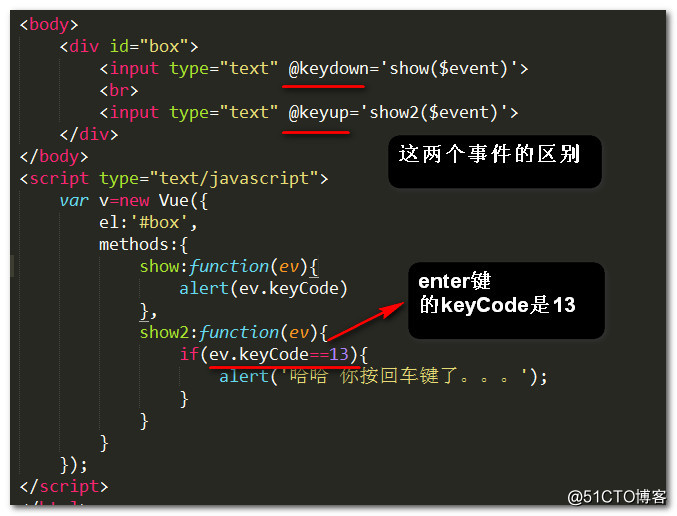
註意:keydown事件和keyup事件的區別?
keydown是在鍵按下去的時候就觸發,此時文字並還沒有進入文本框中去,
keyup是在鍵彈起來的時候觸發,此時文字已經進入到了文本框中去了。
這就是兩個事件的區別。
enter鍵的keyCode 是13。常用的一些keyCode我們知道。
例如:

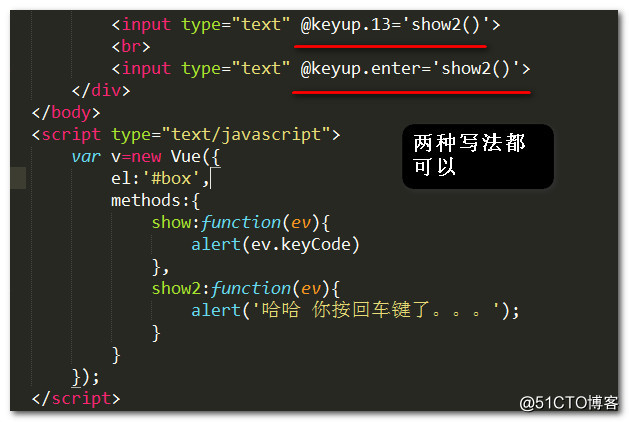
如果說不使用事件對象$event怎麽寫?vue提供了簡寫的方式.

此時都不用加if判斷語句了,用起來還是非常方便的。
包括說 上 下 左 右 分別對應著 up down left right修飾符
vue中常用的事件和修飾符簡單總結
相關推薦
vue中常用的事件和修飾符簡單總結
事件 修飾符1:阻止冒泡事件JS事件流其中一種是冒泡事件,當一個元素被觸發一個事件時,該目標元素的事件會優先被執行,然後向外傳播到每個祖先元素,恰如水裏的一個泡泡似的,從產生就一直往上浮,到在水平面時,它才消失。在這個過程中,如果你只希望事件發生在目標元素,而不想它傳播到祖先元素上去,那麽你需要在“泡泡”離開
linux中常用時間和字符串之間相互轉化
時間函數 spa lin cell form time函數 地理 -1 名稱 在Linux中經常會遇到時間和字符串相互轉化的情形,有兩個函數專門對應相應的轉化。 1、時間轉字符串函數strftime 函數原型:size_t strftime(char *s,size_t m
vue 中 v-model 和 .sync修飾符
port con ava use input del lac username strong v-model 1 <input v-model="searchText"> 2 3 等價於 4 <input 5 v-bind:valu
Vue.js(1)- 指令和修飾符
<template> <div v-click v-text="msg" v-html="msg" :class="['box1',flag ? 'box2': '']">{{msg}}</div> <p @click="Func(arg)"
vue v-model後面的修飾符。去掉收尾空白的字元。 v-on 提供了事件修飾符,不過載
.trim 如果要自動過濾使用者輸入的首尾空白字元,可以給 v-model 新增 trim 修飾符: <input v-model.trim="msg"> 如果想自動將使用者的輸入值轉為數值型別,可以給 v-model 新增 number 修飾符:
Java中的訪問修飾符和修飾符
包外 子類 包內 類內 public yes yes yes yes protected
c#中4個訪問修飾符和8個宣告修飾符詳解
[1]In GrandClass.Constructor [2]In ParentClass.Constructor [3]In ParentClass.Method() use override [4]In GrandClass.Constructor [5]In NewParentClass.Constr
29.VUE學習之--鍵盤事件.鍵盤修飾符的例項講解
鍵盤事件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<script src="https://cdn.jsdelivr.net/npm/vu
29.VUE學習之--鍵盤事件.鍵盤修飾符的實例講解
this bubuko ont ctype key dcm scrip mage app 鍵盤事件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&
C#中4個訪問修飾符(隨筆)
結構 public 成員訪問 集中 internal pub ted 限制 nal Public:公有的,是類型和類型成員的訪問修飾符。對其訪問沒有限制。 Internal:內部的,是類型和類型成員的訪問修飾符。同一個程序集中的所有類都可以訪問 Private:私
java中的數據類型和運算符的總結歸類。
等等 宋體 表示 參數 強制轉換 賦值運算 對象 強制 特點 首先學習java肯定先要了解java的發展史,以及java的特點,常見的dos命令,jdk的安裝,如何開發java程序等等一下概念行的東西,這裏面我都不一一說了。 今天這一章主要想總結一下java中的數據類型和運
java中四種訪問修飾符
pub oid 默認 成員變量 修飾 對象 fault 其中 () Java中的四種訪問修飾符:public、protected、default(無修飾符,默認)、private。 四種修飾符可修飾的成分(類、方法、成員變量) public protect
封裝和修飾符,接口,抽象
ati 函數 以及 數據 ron 為什麽 修飾符 指定 bst 什麽是封裝?和public類似的訪問修飾符分別有什麽作用? 封裝:封裝是把過程和數據包圍起來,對數據的訪問只能通過已定義的界面 多個可重復使用的函數封裝到一個類裏面。在使用時直接實例化該類的某一個方法,獲得需要
javascript中數組和字符串的方法比較
很多 ext javascrip new ole 多個 轉換 join() ber 前面的話 字符串和數組有很多的相同之處,它們的方法眾多,且相似度很高;但它們又有不同之處,字符串是不可變值,於是可以把其看作只讀的數組。本文將對字符串和數組的類似方法進行比較 可索引
atom開發vue中常用插件
mina -a html標簽 jpg ocl 分享 install pac 哈哈 atom: 開發利器,給我感覺是相見恨晚呀。最近不管開發 h5,vue,node 還是 go 相關我都用它了,界面友好,配色出色,好用的插件眾多。 language-vue: 這個是首推,
java 中 “文件” 和 “流” 的簡單分析
amp 簡單 orm cto abs perm ext rem png java 中 FIle 和 流的簡單分析 File類 簡單File 常用方法 創建一個File 對象,檢驗文件是否存在,若不存在就創建,然後對File的類的這部分操作進行演示,如文件的名稱、大小等 //
Java中,權限修飾符的權限測試
註意 div pre package img string 需要 fat prot ============================================================================= 1、 1 /* 2
VUE中關於表單提交的簡單實現
eat style OS 關於 select city ole temp console main.js import Vue from "../vue.js"; import App from "./App.js"; //啟動 new Vue({ el:"#ap
python中常用的處理字符串的方法
sum cbac post OS 如果 ror 返回 cdb IT 1. find() 查看子序列的首個索引,沒有則返回-1 name = ‘aabcdbefg‘ c = name.find(‘b‘) print(c) 2 2.join()
關於 vue中 export default 和 new Vue({})
default mod 想要 發現 exp vue 無法加載 es6 gpo 對於剛開始學習vue的人(像我),一般都不會清楚的知道兩者之間該怎麽區分,甚至覺得兩者是一樣的。 那麽,經過我的查證,發現兩者之間是沒有任何聯系的。 export default ES6 Modu
