29.VUE學習之--鍵盤事件.鍵盤修飾符的例項講解
阿新 • • 發佈:2019-01-08
鍵盤事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="hdcms"> <!--13=enter回車 /tab/delete/esc/space(空格)/up/down/left/right--> <!--alt/ctrl/shift 這三個鍵要配合其它任意鍵才會觸發 例: @keyup.ctrl.65 (ctrl+a鍵觸發 65是a的asci碼)--> <input type="text" v-model='content' @keyup.ctrl.65="keyEvent"> <li>{{content}}</li> </div> <script> var app = new Vue({ el: '#hdcms', data: { content:'', }, methods: { keyEvent(){ console.log(this.content); } } }); </script> </body> </html>
效果:

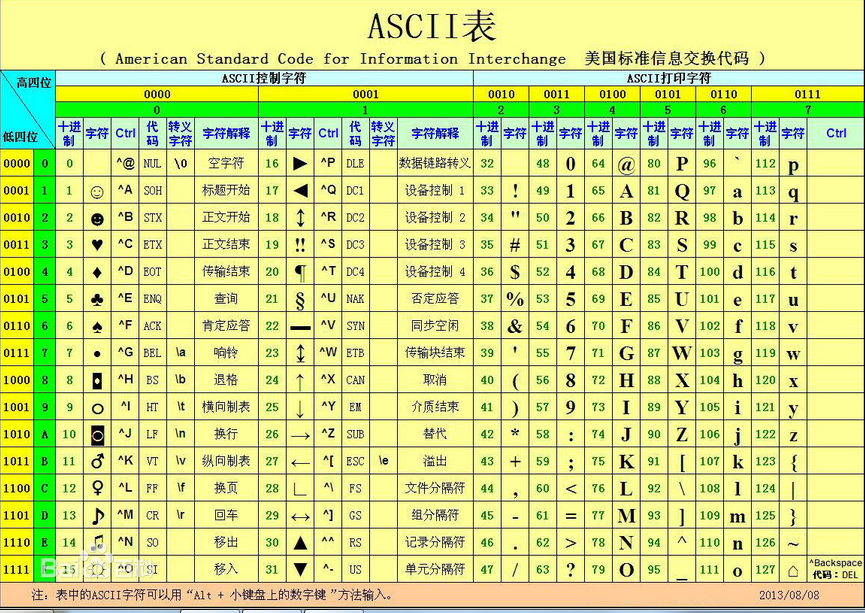
ASCII 表

如果是字母要用十進位制的大字字母的ascii,才能對應到鍵盤上對應的字母鍵
https://baike.baidu.com/item/ASCII/309296?fr=aladdin
