Tomcat架設簡單Websocket服務器
阿新 • • 發佈:2018-06-28
連接建立 img ndt () point dep exc nload util 環境:
jdk 8
eclipse-oxygen
tomcat 7.088
jdk 8
eclipse-oxygen
tomcat 7.088
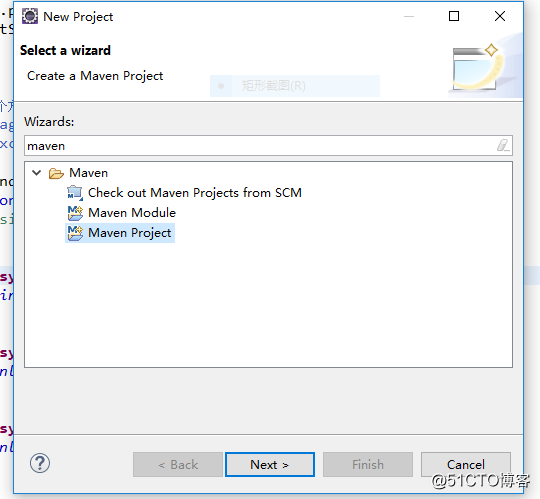
- 在eclipse裏建一個maven project 項目


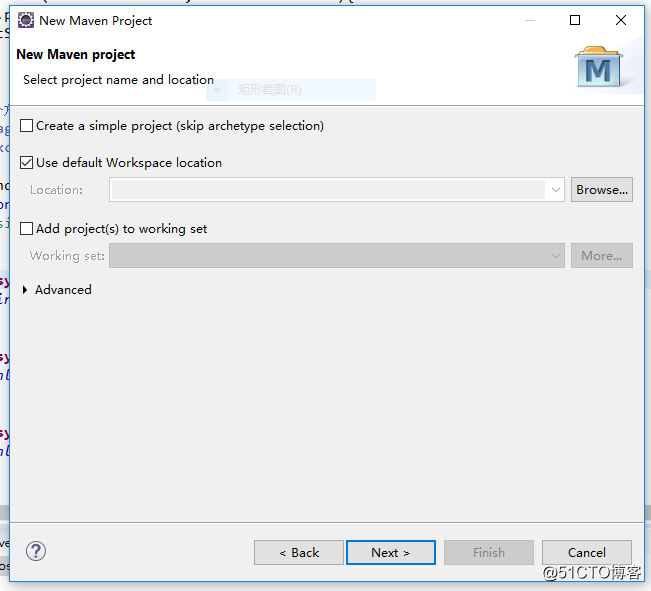
點擊Next
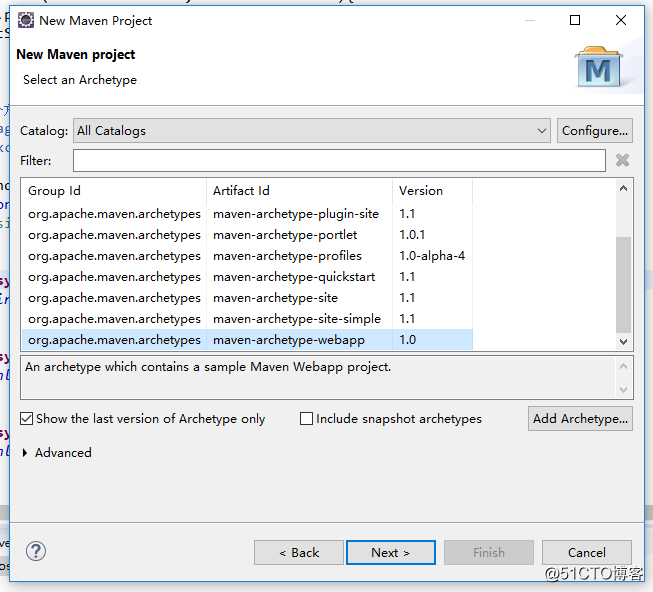
如上圖,選那個maven-archetype-webapp,點Next
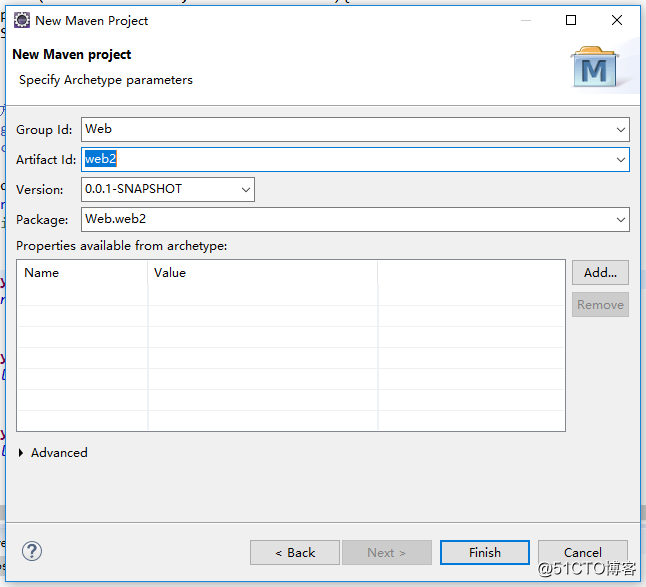
在Group Id和Artifact Id處寫名字,自己起,點Finish
這樣就建好了,先別管報錯
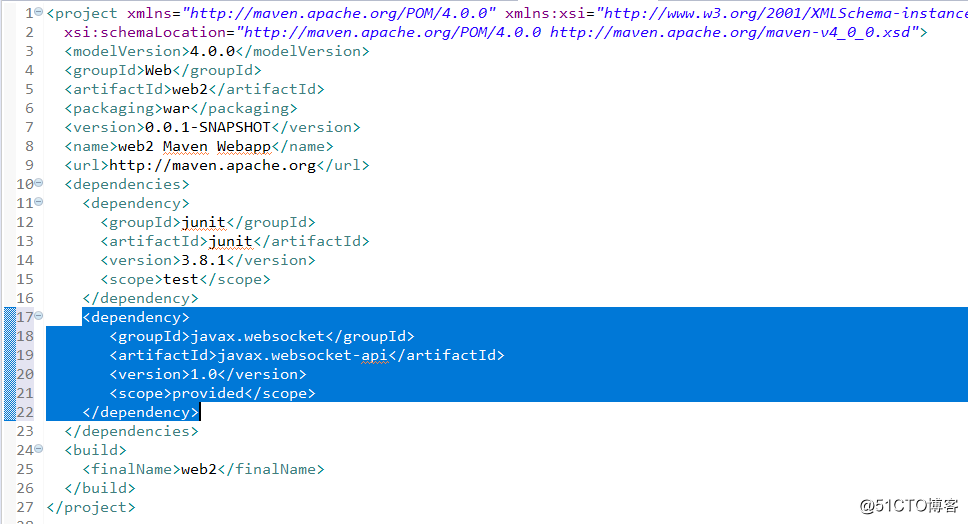
打開pom.xml,往裏加內容
加入:<dependency> <groupId>javax.websocket</groupId> <artifactId>javax.websocket-api</artifactId> <version>1.0</version> <scope>provided</scope> </dependency>再來解決報錯的問題
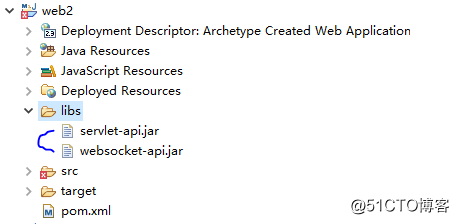
先在你的項目下新建個folder,libs
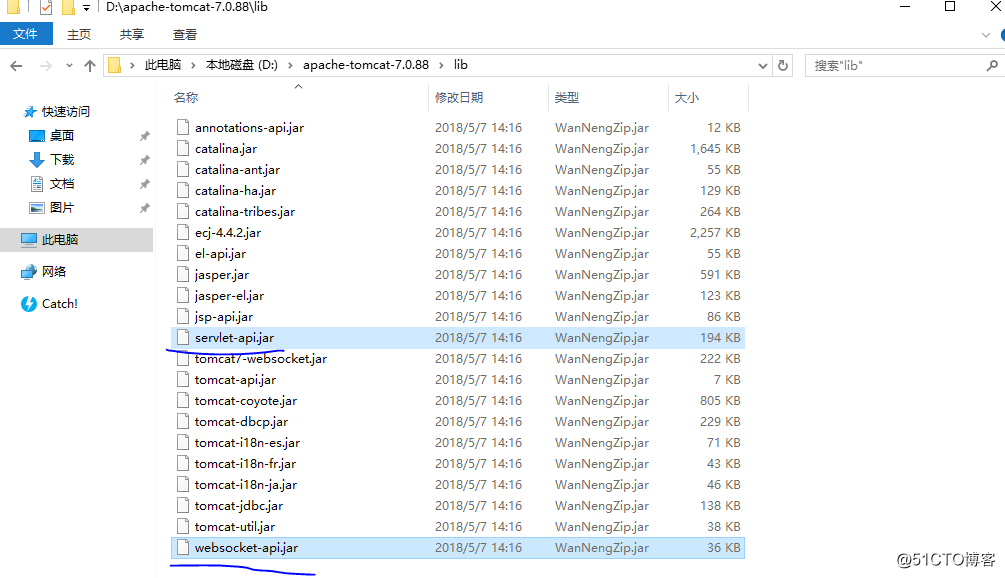
找到你的 tomcat目錄/lib/
把上圖中標示的兩個jar包:serverlet-api.jar websocket-api.jar考到你剛建的libs文件夾中
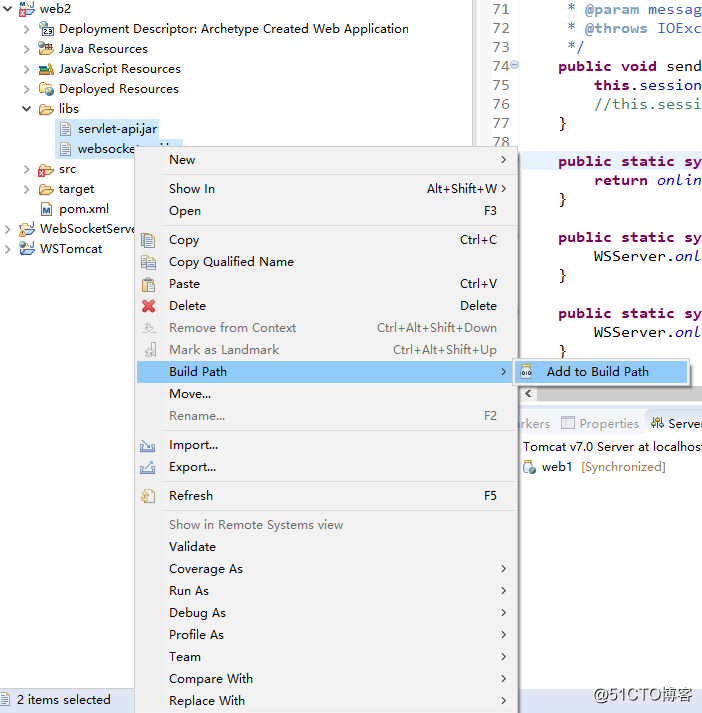
然後把這兩個jar包Add to Build Path
這樣就不報錯了,也就是說Websocket服務端開發的準備OK了。
下面就開始寫服務端了
用的是註解註入,一個腳本就OK
package com.r.server; import java.io.IOException; import java.util.concurrent.ConcurrentHashMap; import javax.websocket.*; import javax.websocket.server.ServerEndpoint; @ServerEndpoint("/ws") public class WSServer { //靜態變量,用來記錄當前在線連接數。應該把它設計成線程安全的。 private static int onlineCount = 0; private static ConcurrentHashMap<Session, WSServer> ssMap= new ConcurrentHashMap<Session, WSServer>(); //與某個客戶端的連接會話,需要通過它來給客戶端發送數據 private Session session; /** * 連接建立成功調用的方法 * @param session 可選的參數。session為與某個客戶端的連接會話,需要通過它來給客戶端發送數據 */ @OnOpen public void onOpen(Session session){ this.session = session; ssMap.put(session, this); addOnlineCount(); //在線數加1 System.out.println("有新連接加入!當前在線人數為" + getOnlineCount()); } /** * 連接關閉調用的方法 */ @OnClose public void onClose(){ ssMap.remove(this.session); subOnlineCount(); //在線數減1 System.out.println("有一連接關閉!當前在線人數為" + getOnlineCount()); } /** * 收到客戶端消息後調用的方法 * @param message 客戶端發送過來的消息 * @param session 可選的參數 */ @OnMessage public void onMessage(String message, Session session) { System.out.println("來自客戶端的消息:" + message); WSServer tmp = ssMap.get(session); try { tmp.sendMessage(message); } catch (IOException e1) { e1.printStackTrace(); } } /** * 發生錯誤時調用 * @param session * @param error */ @OnError public void onError(Session session, Throwable error){ System.out.println("發生錯誤"); error.printStackTrace(); } /** * 這個方法與上面幾個方法不一樣。沒有用註解,是根據自己需要添加的方法。 * @param message * @throws IOException */ public void sendMessage(String message) throws IOException{ this.session.getBasicRemote().sendText(message); //this.session.getAsyncRemote().sendText(message); } public static synchronized int getOnlineCount() { return onlineCount; } public static synchronized void addOnlineCount() { WSServer.onlineCount++; } public static synchronized void subOnlineCount() { WSServer.onlineCount--; } }
這段代碼也是從網上拷的,但是經過了我的修改
@ServerEndpoint("/ws")這行代碼表示的是在項目運行在tomcat服務器上時,這個websockt服務器的地址是:
ws://localhost:8080/web2/ws ,其中web2是之前建項目時的Artifect Id,本例是web2
這裏每個session就是每個客戶端的連接
ssMap是線程安全的Map,每當有客戶端連接,就將客戶端加入這個map中
原先的OnMessage方法,是收到消息後把消息群發給所有客戶端,有點聊天室的意思,我把它改成,誰發的消息就發送回給誰
再修改index.jsp(這個就是測試用)
<%@ page contentType="text/html;charset=UTF-8" %> <html> <head> <meta charset="UTF-8"> <title>Java後端WebSocket的Tomcat實現</title> </head> <body> Welcome<br/><input id="text" type="text"/> <button onclick="send()">發送消息</button> <hr/> <button onclick="closeWebSocket()">關閉WebSocket連接</button> <hr/> <div id="message"></div> </body> <script type="text/javascript"> var websocket = null; //判斷當前瀏覽器是否支持WebSocket if (‘WebSocket‘ in window) { //websocket = new WebSocket("ws://localhost:8080/web1/websocket"); websocket = new WebSocket("ws://localhost:8080/web2/ws"); } else { alert(‘當前瀏覽器 Not support websocket‘) } //連接發生錯誤的回調方法 websocket.onerror = function () { setMessageInnerHTML("WebSocket連接發生錯誤"); }; //連接成功建立的回調方法 websocket.onopen = function () { setMessageInnerHTML("WebSocket連接成功"); } //接收到消息的回調方法 websocket.onmessage = function (event) { setMessageInnerHTML(event.data); } //連接關閉的回調方法 websocket.onclose = function () { setMessageInnerHTML("WebSocket連接關閉"); } //監聽窗口關閉事件,當窗口關閉時,主動去關閉websocket連接,防止連接還沒斷開就關閉窗口,server端會拋異常。 window.onbeforeunload = function () { closeWebSocket(); } //將消息顯示在網頁上 function setMessageInnerHTML(innerHTML) { document.getElementById(‘message‘).innerHTML += innerHTML + ‘<br/>‘; } //關閉WebSocket連接 function closeWebSocket() { websocket.close(); } //發送消息 function send() { var message = document.getElementById(‘text‘).value; websocket.send(message); } </script> </html>
最後把項目添加到tomcat,運行tomcat(在eclipse中操作)
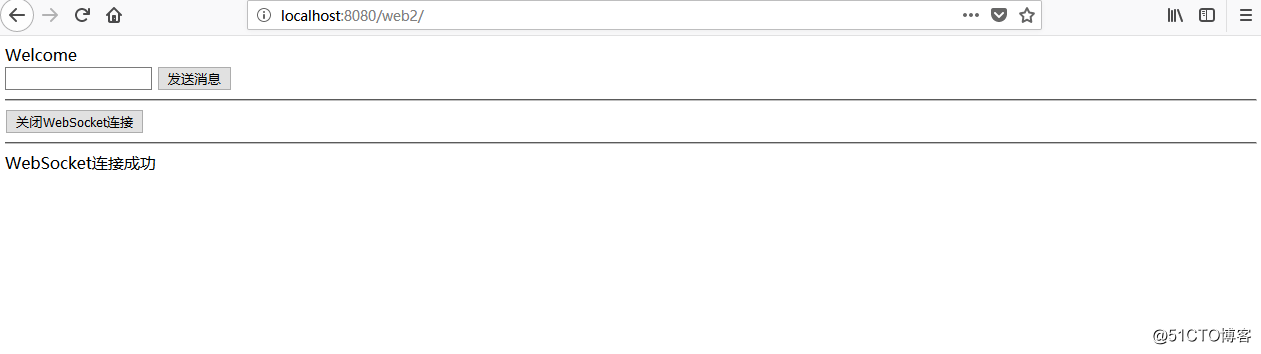
然後打開瀏覽器,360啊火狐啊Chrome啊之類的,輸入這個項目的路徑
http://localhost:8080/web2
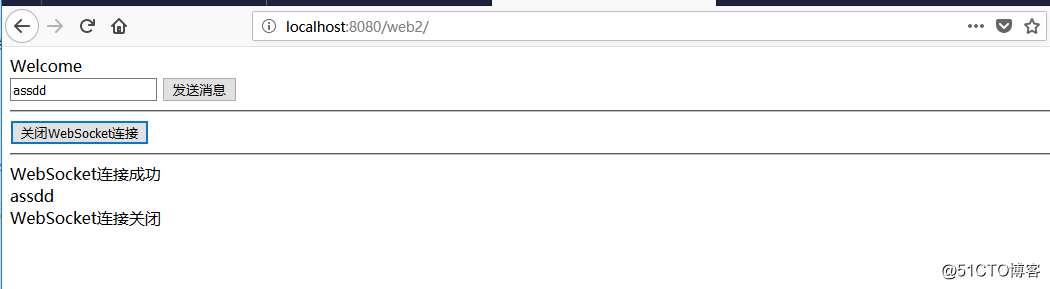
這樣會打開index.jsp
打開後頁面自動連接websocket服務
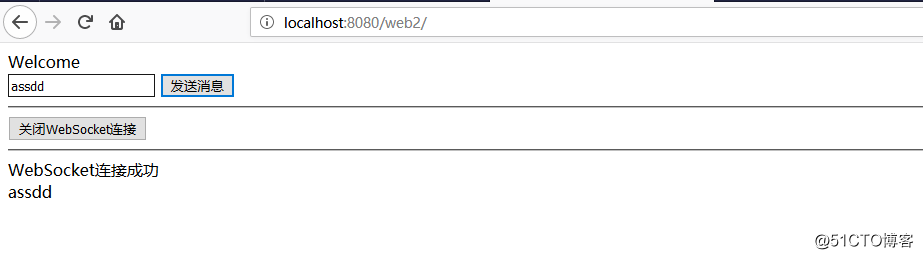
發送消息,服務器接收到並會返回給客戶端
點擊關閉WebSocket連接會斷開連接
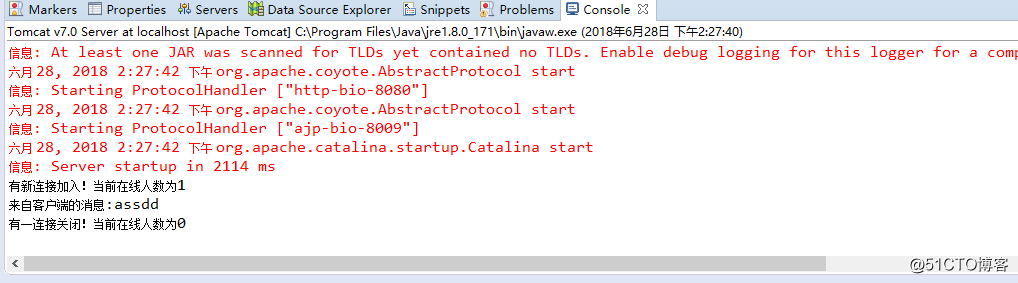
這幾項操作在Tomcat服務端也有顯示
這就是簡單的服務器端和測試jsp頁面
Tomcat架設簡單Websocket服務器
