小程序入手一
阿新 • • 發佈:2018-06-29
初心 DG 四個文件 新建 sha gif 點擊 頂部 strong  最近項目緩了緩,有點屬於自己的時間,就來學習下微信小程序。因為之前在node.js的框架上寫過些許JavaScript和Html,而且發現小程序的項目結構和語法有些許類似,所以感覺學習難度不大。今天就把這兩天所學的在此博客記錄一下,思念51CTO,不忘初心吶。那麽,先來做個公司的登錄界面吧。
最近項目緩了緩,有點屬於自己的時間,就來學習下微信小程序。因為之前在node.js的框架上寫過些許JavaScript和Html,而且發現小程序的項目結構和語法有些許類似,所以感覺學習難度不大。今天就把這兩天所學的在此博客記錄一下,思念51CTO,不忘初心吶。那麽,先來做個公司的登錄界面吧。
一:註冊微信小程序(不能和微信公眾號的賬號沖突哦),拿到輸於你的AppId;
二:在微信小程序後臺註冊你小程序使用的域名(必須是Https);
三:下載小程序專用的開發工具,創建一個你的demo小程序;
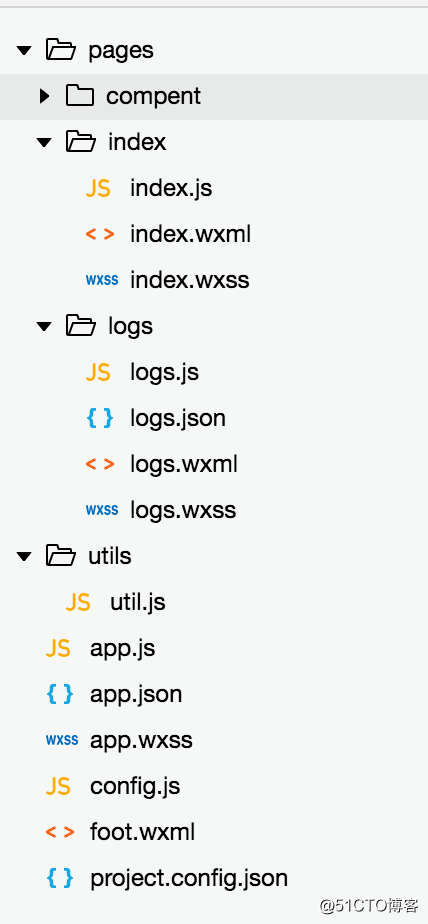
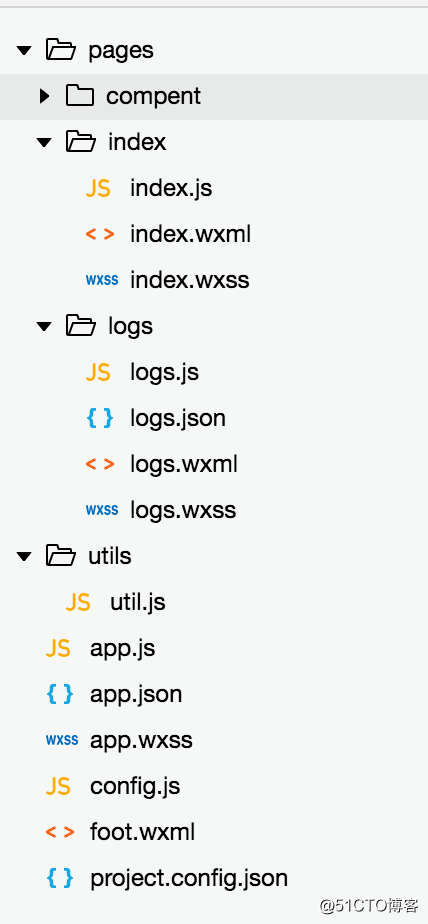
項目結構如下;

mark:
*項目結構組件化,每一個項目結構都必須包括.js .json .wxss .wxml 文件,那麽這些文件的作用是什麽呢?每一個子模塊都有屬於自己的這四個文件,而以app開頭的更像是全局的配置文件(類似於android studio 的外層gradle文件)
.json:模塊的配置文件,其中app.json配置小程序頁面路徑,標題bar,底部tab的個性化配置(類似android的清單文件)
.wxss:你的樣式集合,決定了你的布局樣式(大小,顏色等,類似css)
.wxml:決定了你的界面布局(類似html)
那麽,現在表演時間到了,寫一個登錄界面吧。
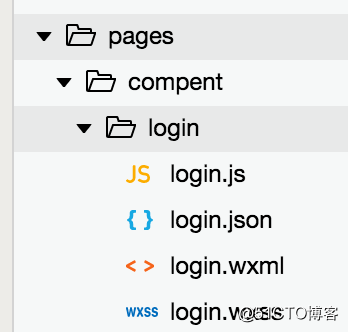
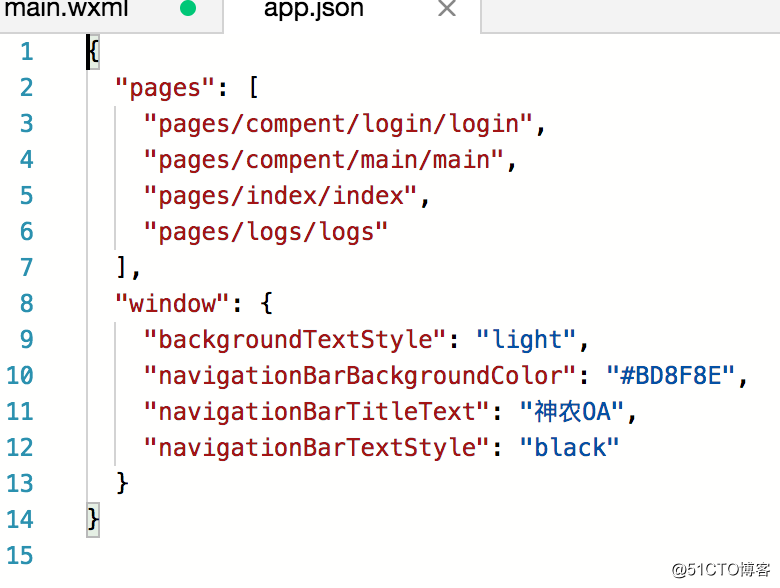
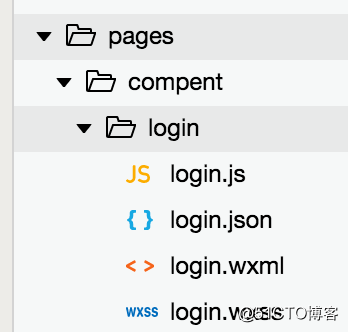
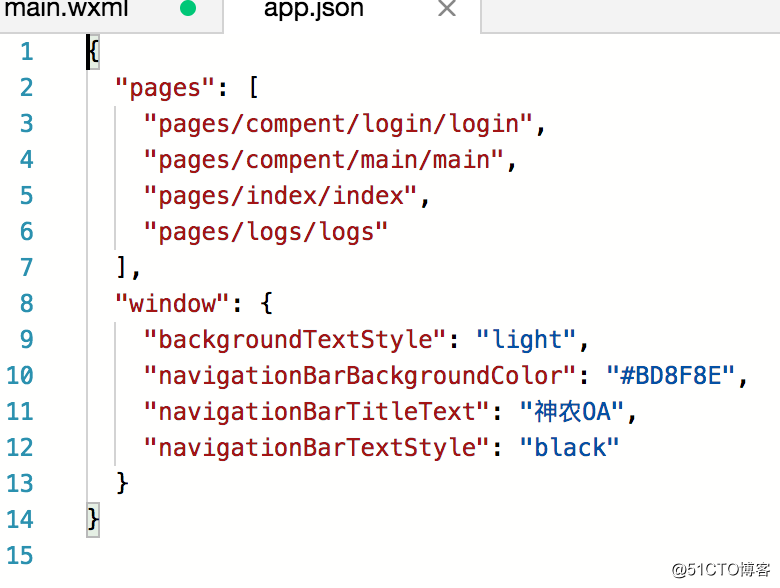
1:在app.json修改啟動界面為login,並且新建一個登錄模塊


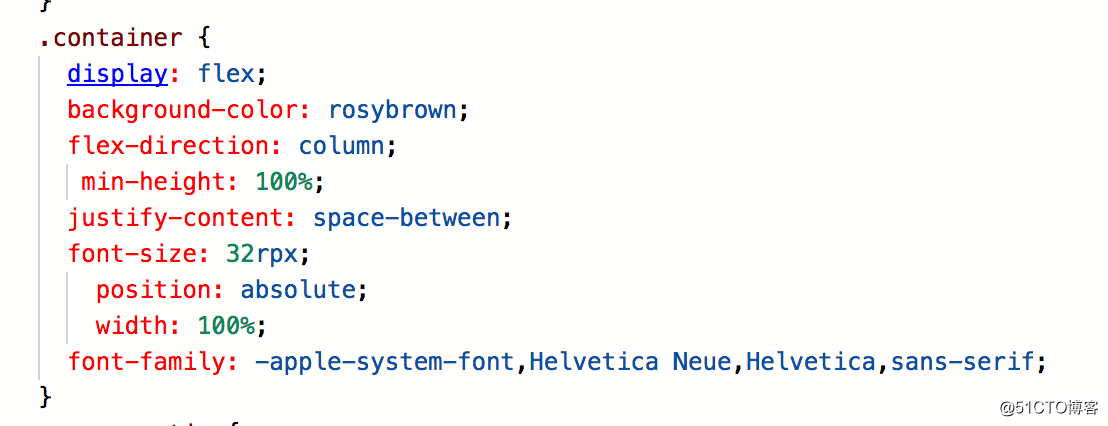
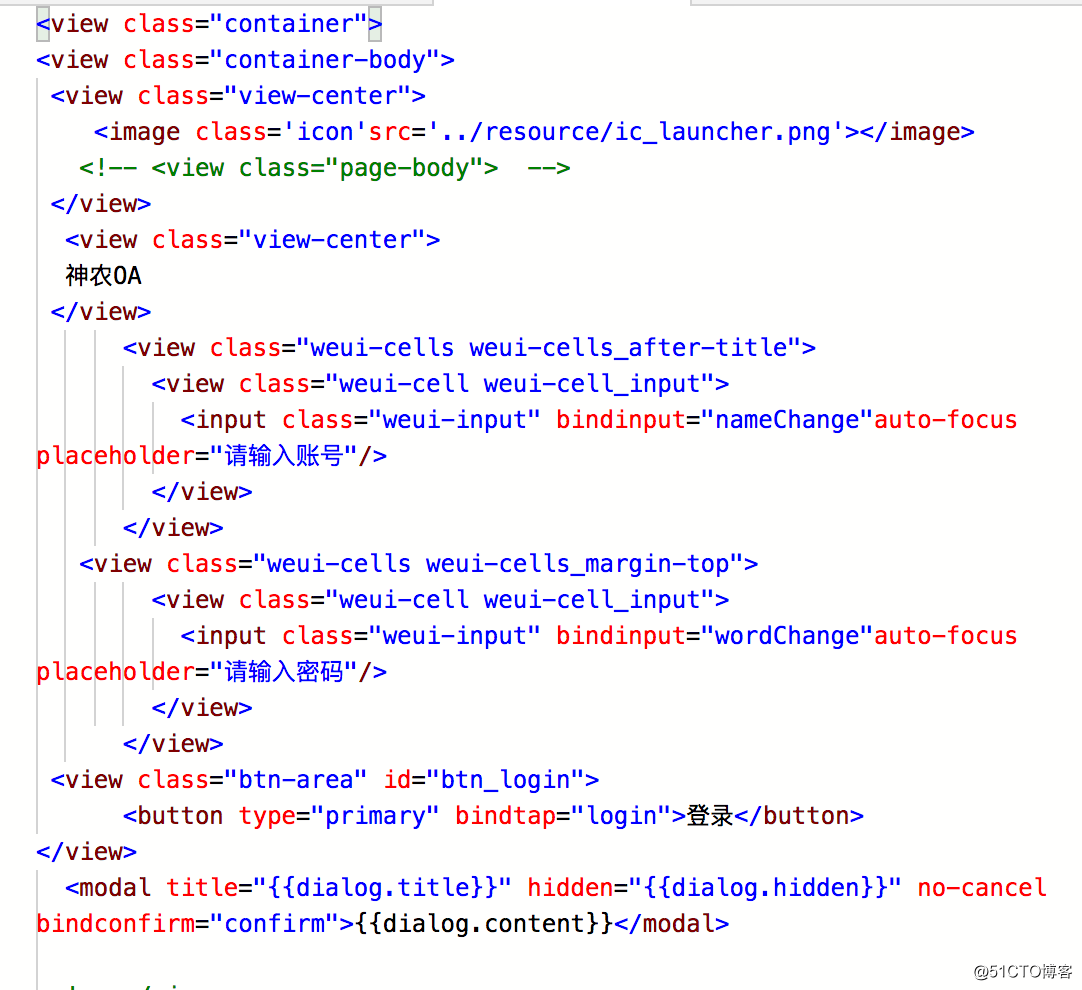
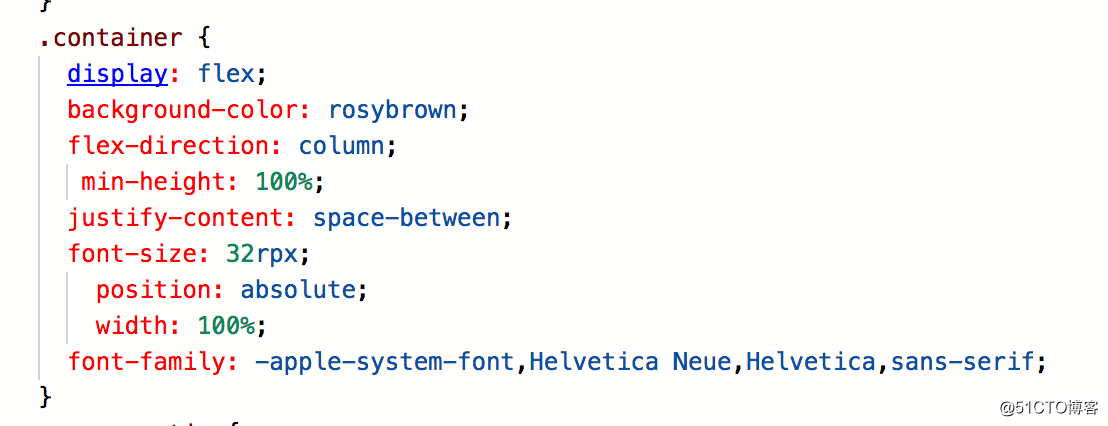
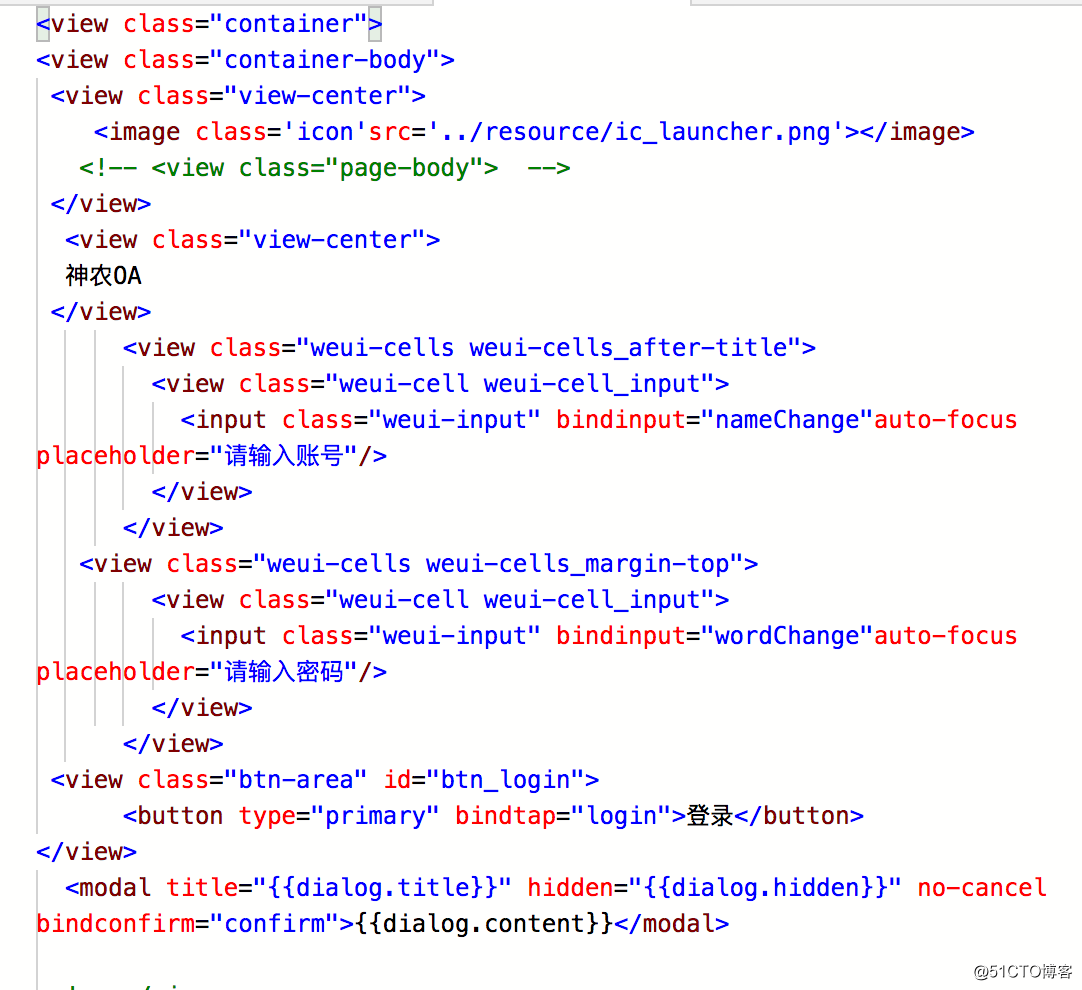
2:編寫login.wxml布局,在login.wxss定義你的偽類選擇器css如下


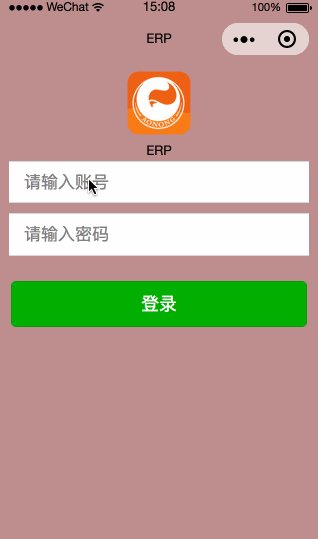
保存得到的界面樣子如下(修改頂部bar顏色,實現沈浸式標題)

3:限制登錄界面也做好了,來試試接口調用?那就幹,放上公司的登錄接口。

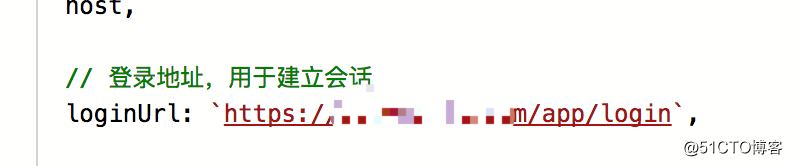
在config文件寫入接口

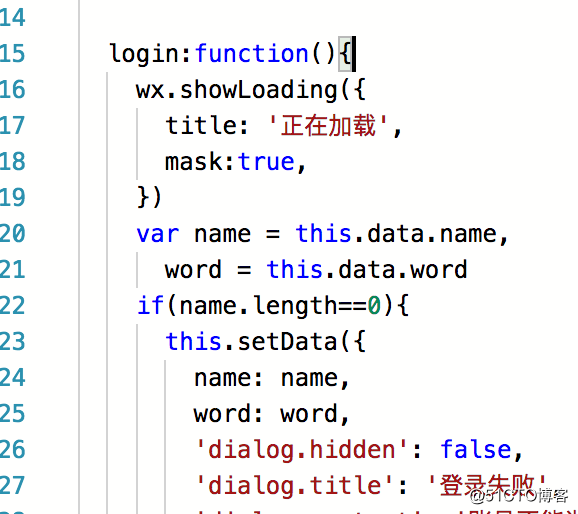
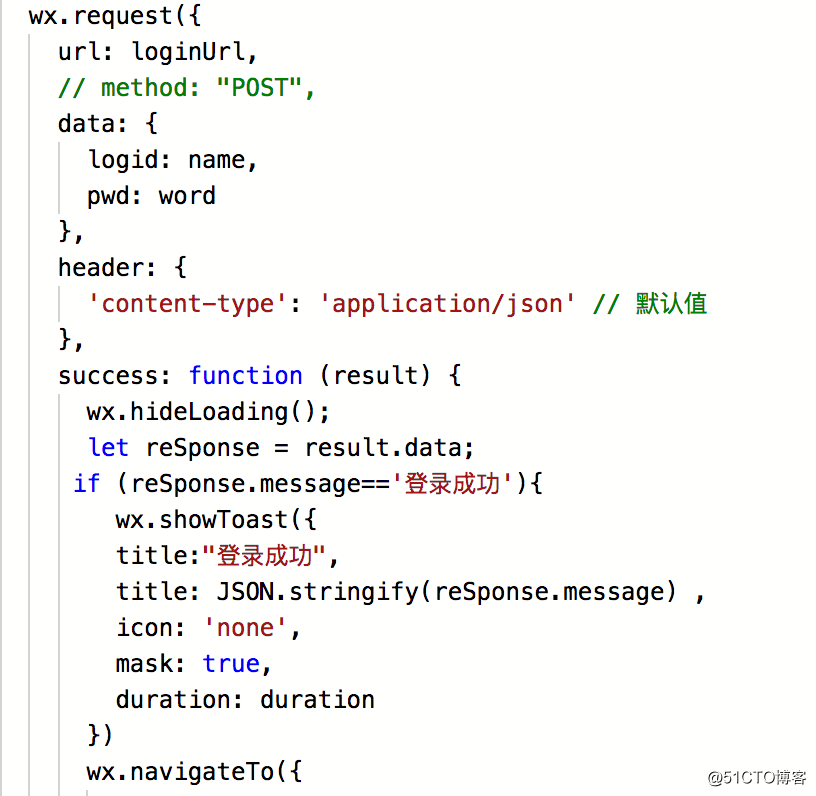
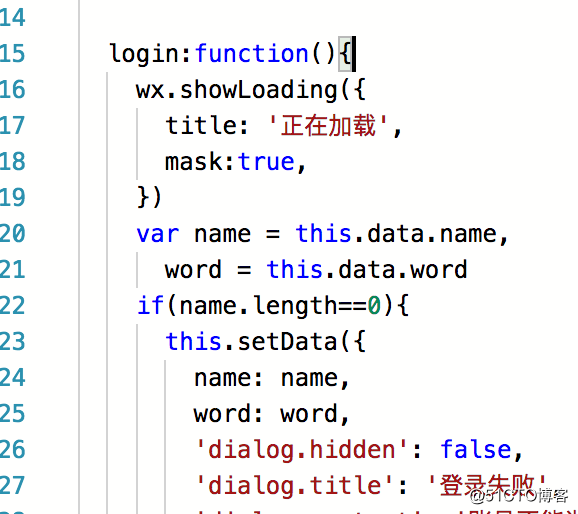
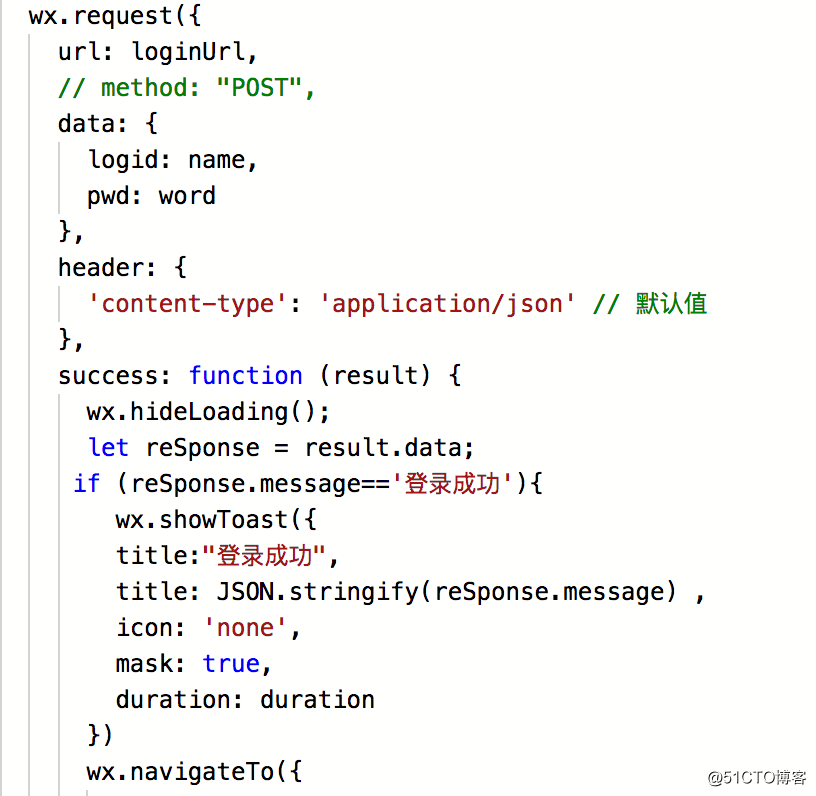
調用微信封裝好的post模塊(很方便,微信組件都已經集成了)
 ![]
![]
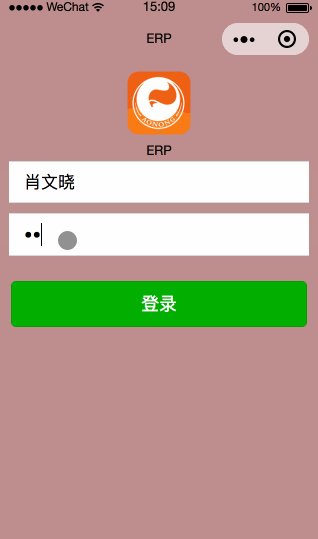
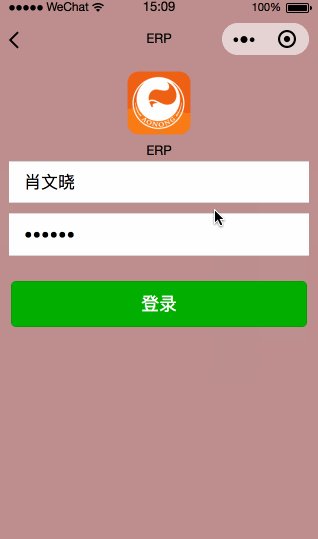
點擊登錄輸入用戶名密碼成功跳轉主頁面
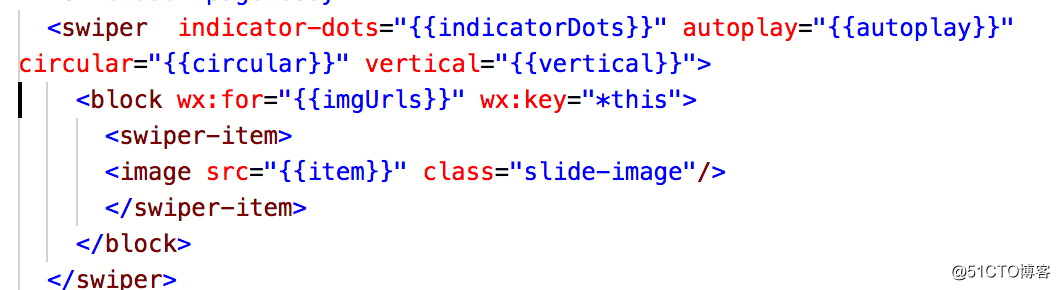
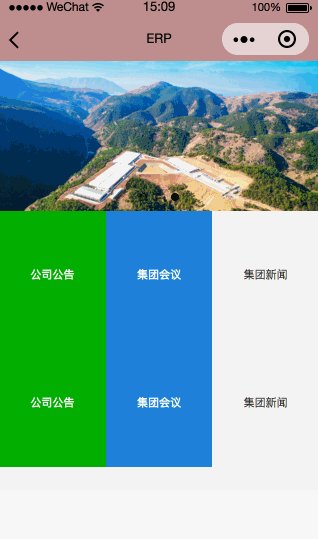
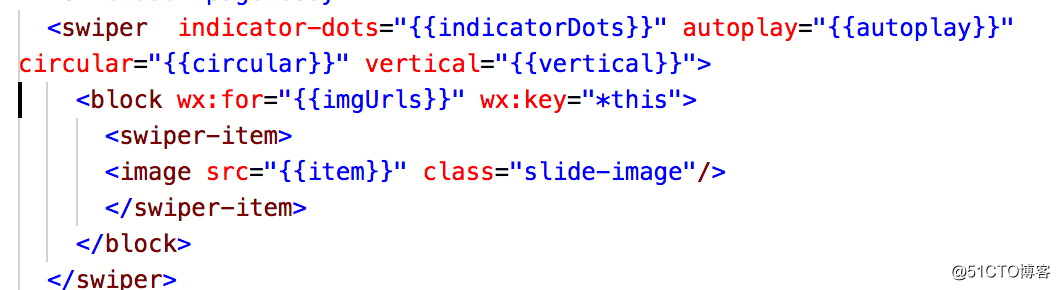
4:主頁面如同登錄界面再次建立一個模塊為主頁面,加上一個頂部banner

在js加上圖片的下載地址如下

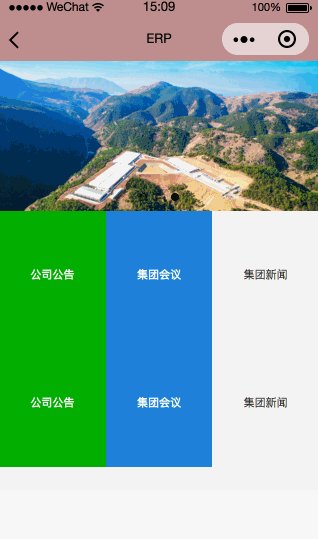
點擊登錄進入主頁面如下

,好,停,該買世界杯了。
 最近項目緩了緩,有點屬於自己的時間,就來學習下微信小程序。因為之前在node.js的框架上寫過些許JavaScript和Html,而且發現小程序的項目結構和語法有些許類似,所以感覺學習難度不大。今天就把這兩天所學的在此博客記錄一下,思念51CTO,不忘初心吶。那麽,先來做個公司的登錄界面吧。
最近項目緩了緩,有點屬於自己的時間,就來學習下微信小程序。因為之前在node.js的框架上寫過些許JavaScript和Html,而且發現小程序的項目結構和語法有些許類似,所以感覺學習難度不大。今天就把這兩天所學的在此博客記錄一下,思念51CTO,不忘初心吶。那麽,先來做個公司的登錄界面吧。一:註冊微信小程序(不能和微信公眾號的賬號沖突哦),拿到輸於你的AppId;
二:在微信小程序後臺註冊你小程序使用的域名(必須是Https);
三:下載小程序專用的開發工具,創建一個你的demo小程序;
項目結構如下;

mark:
*項目結構組件化,每一個項目結構都必須包括.js .json .wxss .wxml 文件,那麽這些文件的作用是什麽呢?每一個子模塊都有屬於自己的這四個文件,而以app開頭的更像是全局的配置文件(類似於android studio 的外層gradle文件)
.json:模塊的配置文件,其中app.json配置小程序頁面路徑,標題bar,底部tab的個性化配置(類似android的清單文件)
.wxss:你的樣式集合,決定了你的布局樣式(大小,顏色等,類似css)
.wxml:決定了你的界面布局(類似html)
那麽,現在表演時間到了,寫一個登錄界面吧。
1:在app.json修改啟動界面為login,並且新建一個登錄模塊


2:編寫login.wxml布局,在login.wxss定義你的偽類選擇器css如下


保存得到的界面樣子如下(修改頂部bar顏色,實現沈浸式標題)

3:限制登錄界面也做好了,來試試接口調用?那就幹,放上公司的登錄接口。

在config文件寫入接口

調用微信封裝好的post模塊(很方便,微信組件都已經集成了)
 ![]
![]點擊登錄輸入用戶名密碼成功跳轉主頁面
4:主頁面如同登錄界面再次建立一個模塊為主頁面,加上一個頂部banner

在js加上圖片的下載地址如下

點擊登錄進入主頁面如下

,好,停,該買世界杯了。
小程序入手一
