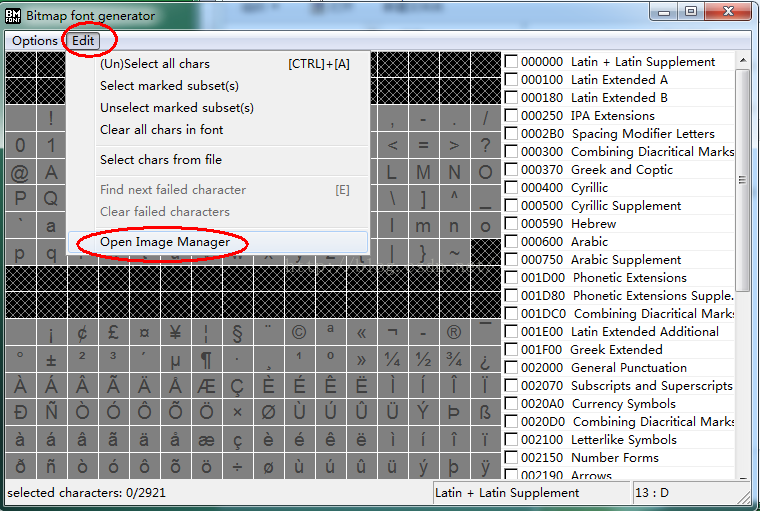
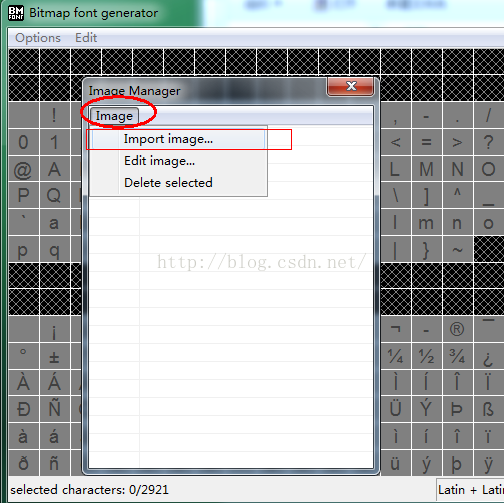
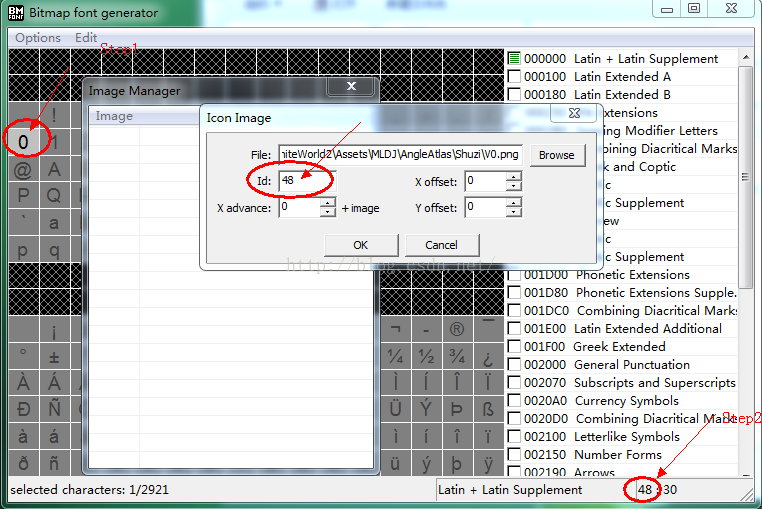
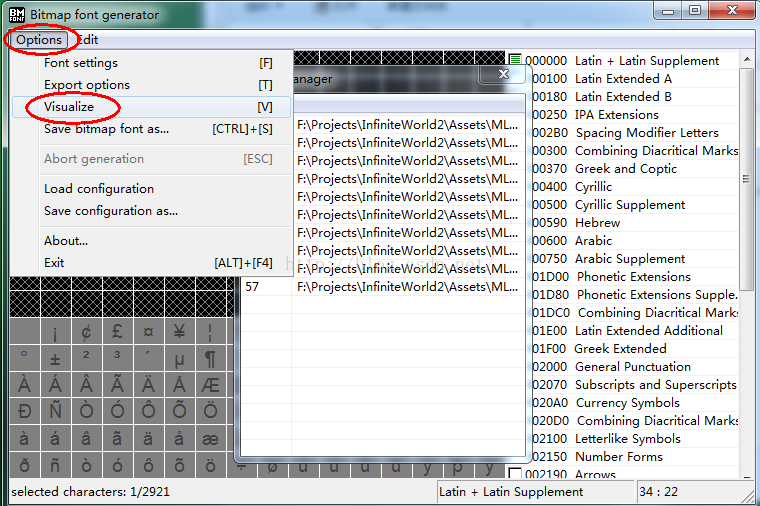
BMFont制作美術字體
阿新 • • 發佈:2018-07-08
是我 guilayout line info 兩個文件 由於 spa ttext efi
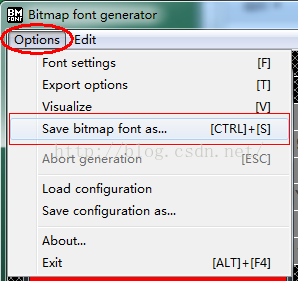
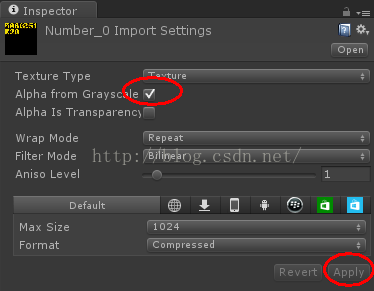
生成 Number.fnt、Number_0.png 兩個文件,將其拖入Unity 相應位置,繼續下一步
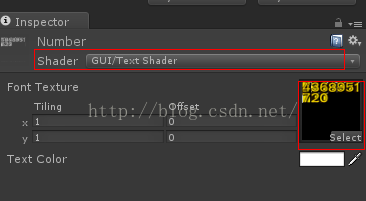
箭頭所指就是我們要得到的最終目標,在文本處字體使用它就可以了。
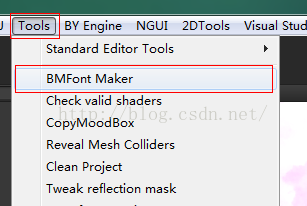
在使用 Tools -> BMFont Maker 之前得先完成以下步驟:
- using UnityEngine;
- using UnityEditor;
- public class BMFontEditor : EditorWindow
- {
- [MenuItem("Tools/BMFont Maker")]
- static public void OpenBMFontMaker()
- {
- EditorWindow.GetWindow<BMFontEditor>(false, "BMFont Maker", true).Show();
- }
- [SerializeField]
- private Font targetFont;
- [SerializeField]
- private TextAsset fntData;
- [SerializeField]
- private Material fontMaterial;
- [SerializeField]
- private Texture2D fontTexture;
- private BMFont bmFont = new BMFont();
- public BMFontEditor()
- {
- }
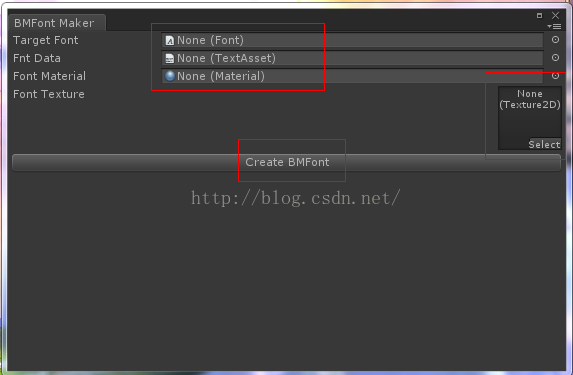
- void OnGUI()
- {
- targetFont = EditorGUILayout.ObjectField("Target Font", targetFont, typeof(Font), false) as Font;
- fntData = EditorGUILayout.ObjectField("Fnt Data", fntData, typeof(TextAsset), false) as TextAsset;
- fontMaterial = EditorGUILayout.ObjectField("Font Material", fontMaterial, typeof(Material), false) as Material;
- fontTexture = EditorGUILayout.ObjectField("Font Texture", fontTexture, typeof(Texture2D), false) as Texture2D;
- if (GUILayout.Button("Create BMFont"))
- {
- BMFontReader.Load(bmFont, fntData.name, fntData.bytes); //借用NGUI封裝的讀取類
- CharacterInfo[] characterInfo = new CharacterInfo[bmFont.glyphs.Count];
- for (int i = 0; i < bmFont.glyphs.Count; i++)
- {
- BMGlyph bmInfo = bmFont.glyphs[i];
- CharacterInfo info = new CharacterInfo();
- info.index = bmInfo.index;
- info.uv.x = (float)bmInfo.x / (float)bmFont.texWidth;
- info.uv.y = 1 - (float)bmInfo.y / (float)bmFont.texHeight;
- info.uv.width = (float)bmInfo.width / (float)bmFont.texWidth;
- info.uv.height = -1f * (float)bmInfo.height / (float)bmFont.texHeight;
- info.vert.x = 0;
- info.vert.y = -(float)bmInfo.height;
- info.vert.width = (float)bmInfo.width;
- info.vert.height = (float)bmInfo.height;
- info.width = (float)bmInfo.advance;
- characterInfo[i] = info;
- }
- targetFont.characterInfo = characterInfo;
- if (fontMaterial)
- {
- fontMaterial.mainTexture = fontTexture;
- }
- targetFont.material = fontMaterial;
- fontMaterial.shader = Shader.Find("UI/Default");//這一行很關鍵,如果用standard的shader,放到Android手機上,第一次加載會很慢
- Debug.Log("Create Font <" + targetFont.name + "> Success");
- Close();
- }
- }
- }
將這個類放入工程中,這樣在 Tools 中才可以找到 BMFont Maker,它的作用是賦予字體的詳細信息,由於它是借助 NGUI 來實現的工具,所以得加上 NGUI 中的以下類:
BMFont制作美術字體