在Spring Boot中使用Spring Security實現權限控制
Spring Boot框架我們前面已經介紹了很多了,相信看了前面的博客的小夥伴對Spring Boot應該有一個大致的了解了吧,如果有小夥伴對Spring Boot尚不熟悉,可以先移步這裏從SpringMVC到Spring Boot,老司機請略過。OK,那我們今天要說的是Spring Boot中另外一個比較重要的東西,那就是Spring Security,這是一個專門針對基於Spring的項目的安全框架,它主要是利用了我們前文介紹過的的AOP(Spring基礎配置)來實現的。以前在Spring框架中使用Spring Security需要我們進行大量的XML配置,但是,Spring Boot在這裏依然有驚喜帶給我們,我們今天就一起來看看。
毫無疑問,Spring Boot針對Spring Security也提供了自動配置的功能,這些默認的自動配置極大的簡化了我們的開發工作,我們今天就來看看這個吧。
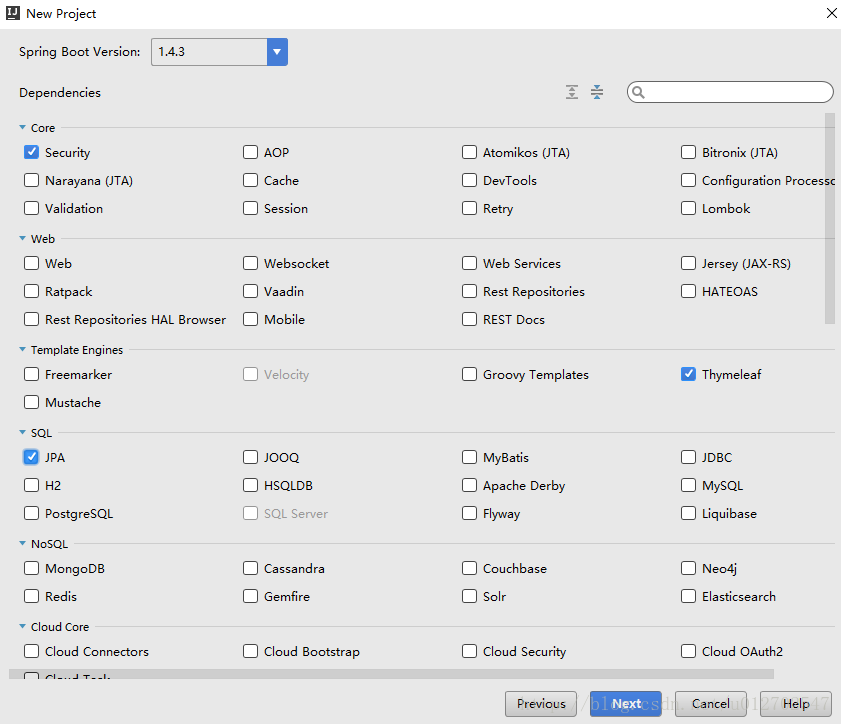
創建Project並添加相關依賴
Project的創建和前文一樣,唯一要註意的地方就是創建的時候添加的依賴不同,如下圖: 
OK,創建成功之後添加相關依賴,數據庫我這裏使用MySql,所以添加MySql驅動,然後要添加Spring Security的支持,所以還要添加Spring Security的依賴,如下:
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity4</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.40</version>
</dependency> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
配置application.properties
這個東東的配置還是和我們上文說到的是一樣的,這裏也沒啥好說的,有問題的小夥伴翻看前文(初識在Spring Boot中使用JPA):
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/sang?useUnicode=true&characterEncoding=utf-8
spring.datasource.username=root
spring.datasource.password=sang
logging.level.org.springframework.security=info
spring.thymeleaf.cache=false
spring.jpa.hibernate.ddl-auto=update
spring.jpa.show-sql=true - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
定義用戶和角色
我們這裏使用JPA來定義用戶和角色,用戶和角色都存儲在數據庫中,我們直接通過在數據庫中查詢然後來使用。
定義角色
我們的角色實體類和表都很簡單,就兩個字段,一個id,一個name屬性表示角色的名稱,實體類如下;
@Entity
public class SysRole {
@Id
@GeneratedValue
private Long id;
private String name;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
OK,簡簡單單就這兩個屬性。
定義用戶
我們在定義用戶的時候需要實現UserDetails接口,這樣我們的用戶實體即為Spring Security所使用的用戶,定義好用戶之後,我們還要配置用戶和角色之間的多對多關系,正常情況下,角色和權限是兩回事,所以我們還需要重寫getAuthorities方法,將用戶的角色和權限關聯起來,代碼如下:
@Entity
public class SysUser implements UserDetails {
@Id
@GeneratedValue
private Long id;
private String username;
private String password;
@ManyToMany(cascade = {CascadeType.REFRESH},fetch = FetchType.EAGER)
private List<SysRole> roles;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public void setUsername(String username) {
this.username = username;
}
public void setPassword(String password) {
this.password = password;
}
public List<SysRole> getRoles() {
return roles;
}
public void setRoles(List<SysRole> roles) {
this.roles = roles;
}
@Override
public Collection<? extends GrantedAuthority> getAuthorities() {
List<GrantedAuthority> auths = new ArrayList<>();
List<SysRole> roles = this.getRoles();
for (SysRole role : roles) {
auths.add(new SimpleGrantedAuthority(role.getName()));
}
return auths;
}
@Override
public String getPassword() {
return this.password;
}
@Override
public String getUsername() {
return this.username;
}
@Override
public boolean isAccountNonExpired() {
return true;
}
@Override
public boolean isAccountNonLocked() {
return true;
}
@Override
public boolean isCredentialsNonExpired() {
return true;
}
@Override
public boolean isEnabled() {
return true;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
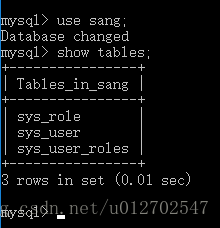
OK,經過上面兩個步驟之後我們的用戶就和角色關聯起來了,這個時候運行Project就會在數據庫中自動幫我們生成三張表,用戶表、角色表和兩者的關聯表,如下:
預設數據
我們先在表中定義好幾個角色和用戶,方便我們後邊做測試用,OK,預設數據的話,那我們執行如下幾行數據插入代碼:
insert into `sys_role`(`id`,`name`) values (1,‘ROLE_ADMIN‘),(2,‘ROLE_USER‘);
insert into `sys_user`(`id`,`password`,`username`) values (1,‘root‘,‘root‘),(2,‘sang‘,‘sang‘);
insert into `sys_user_roles`(`sys_user_id`,`roles_id`) values (1,1),(2,2);
- 1
- 2
- 3
- 4
- 5
- 6
我們向數據庫中插入兩個用戶兩個角色,再將這兩個用戶兩個角色關聯起來即可。
創建傳值對象
數據創建成功之後,在客戶端請求網頁的時候我們需要有一個實體類用來向客戶端傳遞消息,OK,那我們創建一個MSG對象:
public class Msg {
private String title;
private String content;
private String extraInfo;
public Msg() {
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getExtraInfo() {
return extraInfo;
}
public void setExtraInfo(String extraInfo) {
this.extraInfo = extraInfo;
}
public Msg(String title, String content, String extraInfo) {
this.title = title;
this.content = content;
this.extraInfo = extraInfo;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
這就是一個普通的類,沒什麽好說的。
創建數據訪問接口
public interface SysUserRepository extends JpaRepository<SysUser, Long> {
SysUser findByUsername(String username);
}- 1
- 2
- 3
這個也是寫了n多遍的東西了,不贅述,關於這裏如果小夥伴有疑問可以參考這裏(初識在Spring Boot中使用JPA)。需要註意的是這裏只需要一個根據用戶名查詢出用戶的方法即可,不需要通過用戶名和密碼去查詢。
自定義UserDetailsService
自定義UserDetailsService,實現相應的接口,如下:
public class CustomUserService implements UserDetailsService {
@Autowired
SysUserRepository userRepository;
@Override
public UserDetails loadUserByUsername(String s) throws UsernameNotFoundException {
SysUser user = userRepository.findByUsername(s);
if (user == null) {
throw new UsernameNotFoundException("用戶名不存在");
}
System.out.println("s:"+s);
System.out.println("username:"+user.getUsername()+";password:"+user.getPassword());
return user;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
首先這裏我們需要重寫UserDetailsService接口,然後實現該接口中的loadUserByUsername方法,通過該方法查詢到對應的用戶,這裏之所以要實現UserDetailsService接口,是因為在Spring Security中我們配置相關參數需要UserDetailsService類型的數據。
SpringMVC配置
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login").setViewName("login");
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
當用戶訪問login時跳轉到login.html頁面。
配置Spring Security
@Configuration
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Bean
UserDetailsService customUserService() {
return new CustomUserService();
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(customUserService());
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.anyRequest().authenticated()
.and().formLogin().loginPage("/login").failureUrl("/login?error").permitAll().and()
.logout().permitAll();
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
OK ,關於這個配置我要多說兩句:
1.首先當我們要自定義Spring Security的時候我們需要繼承自WebSecurityConfigurerAdapter來完成,相關配置重寫對應 方法即可。
2.我們在這裏註冊CustomUserService的Bean,然後通過重寫configure方法添加我們自定義的認證方式。
3.在configure(HttpSecurity http)方法中,我們設置了登錄頁面,而且登錄頁面任何人都可以訪問,然後設置了登錄失敗地址,也設置了註銷請求,註銷請求也是任何人都可以訪問的。
4.permitAll表示該請求任何人都可以訪問,.anyRequest().authenticated(),表示其他的請求都必須要有權限認證。
5.這裏我們可以通過匹配器來匹配路徑,比如antMatchers方法,假設我要管理員才可以訪問admin文件夾下的內容,我可以這樣來寫:.antMatchers("/admin/**").hasRole("ROLE_ADMIN"),也可以設置admin文件夾下的文件可以有多個角色來訪問,寫法如下:.antMatchers("/admin/**").hasAnyRole("ROLE_ADMIN","ROLE_USER")
6.可以通過hasIpAddress來指定某一個ip可以訪問該資源,假設只允許訪問ip為210.210.210.210的請求獲取admin下的資源,寫法如下.antMatchers("/admin/**").hasIpAddress("210.210.210.210")
7.更多的權限控制方式參看下表:
8.這裏我們還可以做更多的配置,參考如下代碼:
http.authorizeRequests()
.anyRequest().authenticated()
.and().formLogin().loginPage("/login")
//設置默認登錄成功跳轉頁面
.defaultSuccessUrl("/index").failureUrl("/login?error").permitAll()
.and()
//開啟cookie保存用戶數據
.rememberMe()
//設置cookie有效期
.tokenValiditySeconds(60 * 60 * 24 * 7)
//設置cookie的私鑰
.key("")
.and()
.logout()
//默認註銷行為為logout,可以通過下面的方式來修改
.logoutUrl("/custom-logout")
//設置註銷成功後跳轉頁面,默認是跳轉到登錄頁面
.logoutSuccessUrl("")
.permitAll();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
OK,這裏算是核心了,多說兩句。
創建登錄頁面
在template文件夾中創建login.html頁面,內容如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>登錄</title>
<link rel="stylesheet" th:href="@{css/bootstrap.min.css}"/>
<link rel="stylesheet" th:href="@{css/signin.css}"/>
<style type="text/css">
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Spring Security演示</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a th:href="@{/}">首頁</a></li>
<li><a th:href="@{http://www.baidu.com}">百度</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="starter-template">
<p th:if="${param.logout}" class="bg-warning">已註銷</p>
<p th:if="${param.error}" class="bg-danger">有錯誤,請重試</p>
<h2>使用賬號密碼登錄</h2>
<form class="form-signin" role="form" name="form" th:action="@{/login}" action="/login" method="post">
<div class="form-group">
<label for="username">賬號</label>
<input type="text" class="form-control" name="username" value="" placeholder="賬號"/>
</div>
<div class="form-group">
<label for="password">密碼</label>
<input type="password" class="form-control" name="password" placeholder="密碼"/>
</div>
<input type="submit" id="login" value="Login" class="btn btn-primary"/>
</form>
</div>
</div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
這裏就是一個普通的html頁面,用到了thymeleaf模板引擎(thymeleaf可以參考這兩篇文章使用Spring Boot開發Web項目/使用Spring Boot開發Web項目(二)之添加HTTPS支持),
創建登錄成功後跳轉頁面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head>
<meta charset="UTF-8"/>
<title sec:authentication="name"></title>
<link rel="stylesheet" th:href="@{css/bootstrap.min.css}"/>
<style type="text/css">
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Spring Security演示</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a th:href="@{/}">首頁</a></li>
<li><a th:href="@{http://www.baidu.com}">百度</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="starter-template">
<h1 th:text="${msg.title}"></h1>
<p class="bg-primary" th:text="${msg.content}"></p>
<div sec:authorize="hasRole(‘ROLE_ADMIN‘)">
<p class="bg-info" th:text="${msg.extraInfo}"></p>
</div>
<div sec:authorize="hasRole(‘ROLE_USER‘)">
<p class="bg-info">無更多顯示信息</p>
</div>
<form th:action="@{/logout}" method="post">
<input type="submit" class="btn btn-primary" value="註銷"/>
</form>
</div>
</div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
這裏有如下幾個問題需要說明:
1.在html標簽中我們引入的Spring Security
2.通過sec:authentication=”name”我們可以獲取當前用戶名
3.sec:authorize="hasRole(‘ROLE_ADMIN‘)表示當前用戶角色為ROLE_ADMIN的話顯示裏邊的內容
4.sec:authorize="hasRole(‘ROLE_USER‘)表示當前用戶角色為ROLE_USER的話顯示該DIV裏邊的內容
添加控制器
@Controller
public class HomeController {
@RequestMapping("/")
public String index(Model model) {
Msg msg = new Msg("測試標題", "測試內容", "額外信息,只對管理員顯示");
model.addAttribute("msg", msg);
return "index";
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
測試
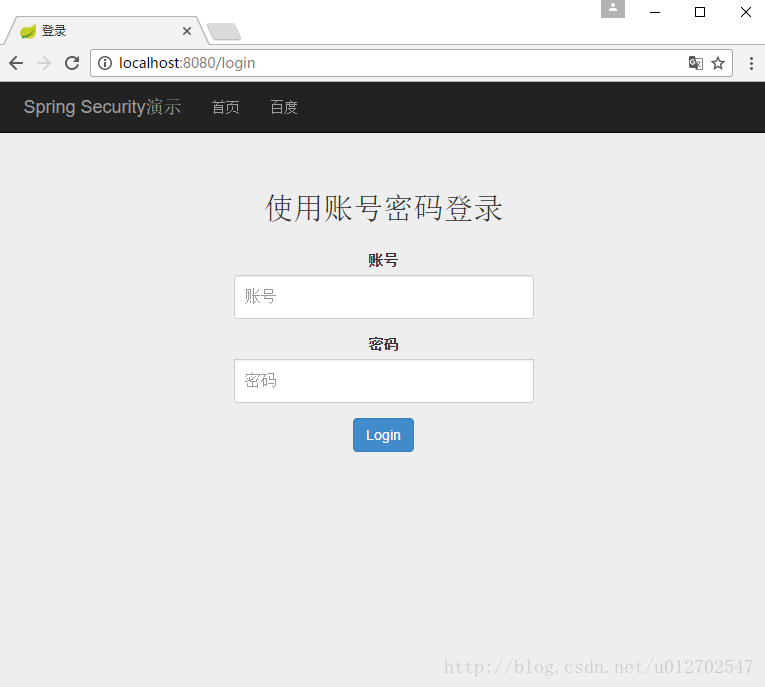
首頁如下:
訪問http://localhost:8080/自動跳轉到http://localhost:8080/login
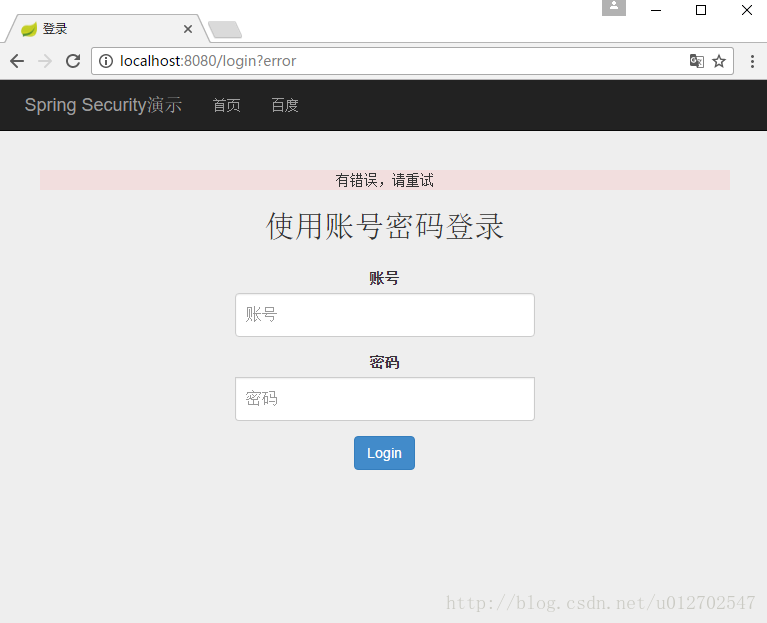
登錄出錯
輸入錯誤的賬號密碼進行登錄,結果如下:
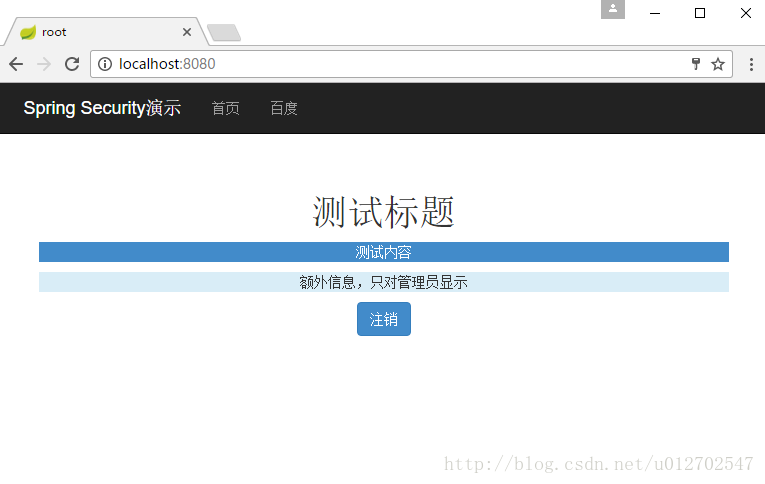
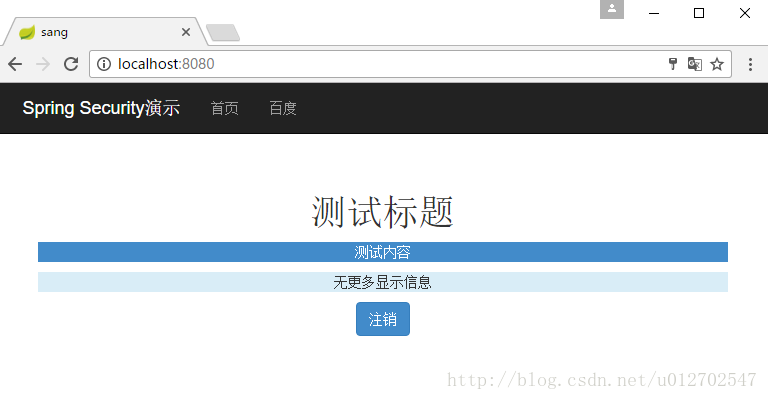
管理員登錄
使用管理員帳號密碼登錄,結果如下:
普通用戶登錄
使用普通用戶帳號密碼登錄,結果如下:
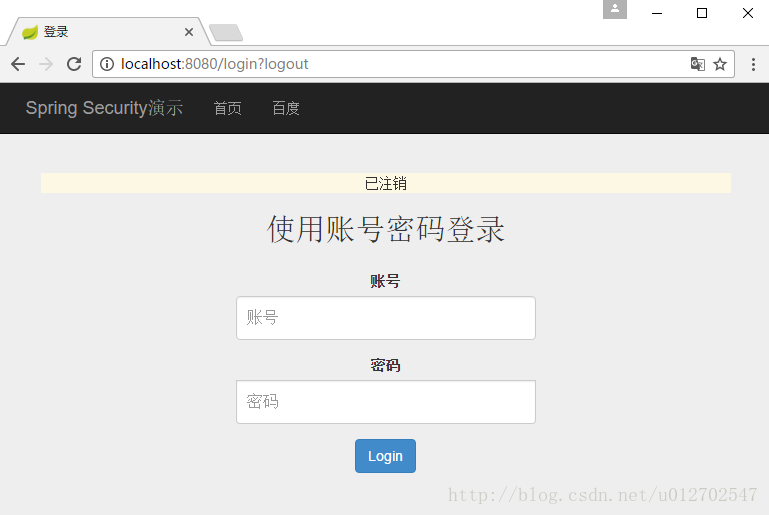
註銷
點擊註銷按鈕,結果如下:
OK,以上就是對Spring Security的一個簡單介紹,是不是比自己通過過濾器、攔截器神馬的來弄簡單多了。
在Spring Boot中使用Spring Security實現權限控制