在Spring Boot中使用Spring Security實現許可權控制
Spring Boot框架我們前面已經介紹了很多了,相信看了前面的部落格的小夥伴對Spring Boot應該有一個大致的瞭解了吧,如果有小夥伴對Spring Boot尚不熟悉,可以先移步這裡從SpringMVC到Spring Boot,老司機請略過。OK,那我們今天要說的是Spring Boot中另外一個比較重要的東西,那就是Spring Security,這是一個專門針對基於Spring的專案的安全框架,它主要是利用了我們前文介紹過的的AOP(Spring基礎配置)來實現的。以前在Spring框架中使用Spring Security需要我們進行大量的XML配置,但是,Spring Boot在這裡依然有驚喜帶給我們,我們今天就一起來看看。
毫無疑問,Spring Boot針對Spring Security也提供了自動配置的功能,這些預設的自動配置極大的簡化了我們的開發工作,我們今天就來看看這個吧。
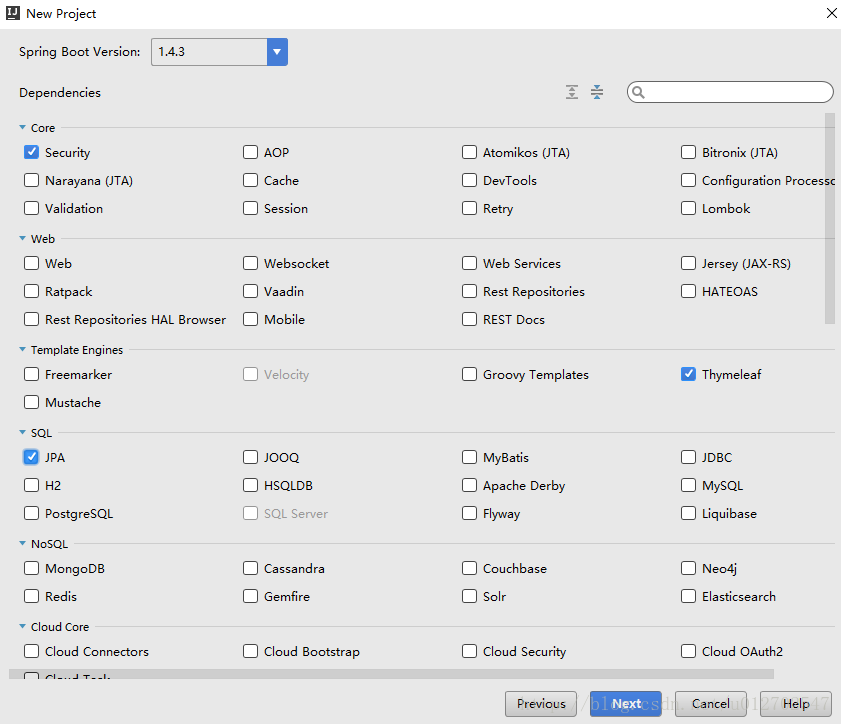
建立Project並新增相關依賴
Project的建立和前文一樣,唯一要注意的地方就是建立的時候新增的依賴不同,如下圖:

OK,建立成功之後新增相關依賴,資料庫我這裡使用MySql,所以新增MySql驅動,然後要新增Spring Security的支援,所以還要新增Spring Security的依賴,如下:
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity4</artifactId 配置application.properties
這個東東的配置還是和我們上文說到的是一樣的,這裡也沒啥好說的,有問題的小夥伴翻看前文(
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/sang?useUnicode=true&characterEncoding=utf-8
spring.datasource.username=root
spring.datasource.password=sang
logging.level.org.springframework.security=info
spring.thymeleaf.cache=false
spring.jpa.hibernate.ddl-auto=update
spring.jpa.show-sql=true定義使用者和角色
我們這裡使用JPA來定義使用者和角色,使用者和角色都儲存在資料庫中,我們直接通過在資料庫中查詢然後來使用。
定義角色
我們的角色實體類和表都很簡單,就兩個欄位,一個id,一個name屬性表示角色的名稱,實體類如下;
@Entity
public class SysRole {
@Id
@GeneratedValue
private Long id;
private String name;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}OK,簡簡單單就這兩個屬性。
定義使用者
我們在定義使用者的時候需要實現UserDetails介面,這樣我們的使用者實體即為Spring Security所使用的使用者,定義好使用者之後,我們還要配置使用者和角色之間的多對多關係,正常情況下,角色和許可權是兩回事,所以我們還需要重寫getAuthorities方法,將使用者的角色和許可權關聯起來,程式碼如下:
@Entity
public class SysUser implements UserDetails {
@Id
@GeneratedValue
private Long id;
private String username;
private String password;
@ManyToMany(cascade = {CascadeType.REFRESH},fetch = FetchType.EAGER)
private List<SysRole> roles;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public void setUsername(String username) {
this.username = username;
}
public void setPassword(String password) {
this.password = password;
}
public List<SysRole> getRoles() {
return roles;
}
public void setRoles(List<SysRole> roles) {
this.roles = roles;
}
@Override
public Collection<? extends GrantedAuthority> getAuthorities() {
List<GrantedAuthority> auths = new ArrayList<>();
List<SysRole> roles = this.getRoles();
for (SysRole role : roles) {
auths.add(new SimpleGrantedAuthority(role.getName()));
}
return auths;
}
@Override
public String getPassword() {
return this.password;
}
@Override
public String getUsername() {
return this.username;
}
@Override
public boolean isAccountNonExpired() {
return true;
}
@Override
public boolean isAccountNonLocked() {
return true;
}
@Override
public boolean isCredentialsNonExpired() {
return true;
}
@Override
public boolean isEnabled() {
return true;
}
}
OK,經過上面兩個步驟之後我們的使用者就和角色關聯起來了,這個時候執行Project就會在資料庫中自動幫我們生成三張表,使用者表、角色表和兩者的關聯表,如下:
預設資料
我們先在表中定義好幾個角色和使用者,方便我們後邊做測試用,OK,預設資料的話,那我們執行如下幾行資料插入程式碼:
insert into `sys_role`(`id`,`name`) values (1,'ROLE_ADMIN'),(2,'ROLE_USER');
insert into `sys_user`(`id`,`password`,`username`) values (1,'root','root'),(2,'sang','sang');
insert into `sys_user_roles`(`sys_user_id`,`roles_id`) values (1,1),(2,2);
我們向資料庫中插入兩個使用者兩個角色,再將這兩個使用者兩個角色關聯起來即可。
建立傳值物件
資料建立成功之後,在客戶端請求網頁的時候我們需要有一個實體類用來向客戶端傳遞訊息,OK,那我們建立一個MSG物件:
public class Msg {
private String title;
private String content;
private String extraInfo;
public Msg() {
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getExtraInfo() {
return extraInfo;
}
public void setExtraInfo(String extraInfo) {
this.extraInfo = extraInfo;
}
public Msg(String title, String content, String extraInfo) {
this.title = title;
this.content = content;
this.extraInfo = extraInfo;
}
}這就是一個普通的類,沒什麼好說的。
建立資料訪問介面
public interface SysUserRepository extends JpaRepository<SysUser, Long> {
SysUser findByUsername(String username);
}這個也是寫了n多遍的東西了,不贅述,關於這裡如果小夥伴有疑問可以參考這裡(初識在Spring Boot中使用JPA)。需要注意的是這裡只需要一個根據使用者名稱查詢出使用者的方法即可,不需要通過使用者名稱和密碼去查詢。
自定義UserDetailsService
自定義UserDetailsService,實現相應的介面,如下:
public class CustomUserService implements UserDetailsService {
@Autowired
SysUserRepository userRepository;
@Override
public UserDetails loadUserByUsername(String s) throws UsernameNotFoundException {
SysUser user = userRepository.findByUsername(s);
if (user == null) {
throw new UsernameNotFoundException("使用者名稱不存在");
}
System.out.println("s:"+s);
System.out.println("username:"+user.getUsername()+";password:"+user.getPassword());
return user;
}
}首先這裡我們需要重寫UserDetailsService介面,然後實現該介面中的loadUserByUsername方法,通過該方法查詢到對應的使用者,這裡之所以要實現UserDetailsService介面,是因為在Spring Security中我們配置相關引數需要UserDetailsService型別的資料。
SpringMVC配置
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login").setViewName("login");
}
}當用戶訪問login時跳轉到login.html頁面。
配置Spring Security
@Configuration
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Bean
UserDetailsService customUserService() {
return new CustomUserService();
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(customUserService());
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.anyRequest().authenticated()
.and().formLogin().loginPage("/login").failureUrl("/login?error").permitAll().and()
.logout().permitAll();
}
}OK ,關於這個配置我要多說兩句:
1.首先當我們要自定義Spring Security的時候我們需要繼承自WebSecurityConfigurerAdapter來完成,相關配置重寫對應 方法即可。
2.我們在這裡註冊CustomUserService的Bean,然後通過重寫configure方法新增我們自定義的認證方式。
3.在configure(HttpSecurity http)方法中,我們設定了登入頁面,而且登入頁面任何人都可以訪問,然後設定了登入失敗地址,也設定了登出請求,登出請求也是任何人都可以訪問的。
4.permitAll表示該請求任何人都可以訪問,.anyRequest().authenticated(),表示其他的請求都必須要有許可權認證。
5.這裡我們可以通過匹配器來匹配路徑,比如antMatchers方法,假設我要管理員才可以訪問admin資料夾下的內容,我可以這樣來寫:.antMatchers("/admin/**").hasRole("ROLE_ADMIN"),也可以設定admin資料夾下的檔案可以有多個角色來訪問,寫法如下:.antMatchers("/admin/**").hasAnyRole("ROLE_ADMIN","ROLE_USER")
6.可以通過hasIpAddress來指定某一個ip可以訪問該資源,假設只允許訪問ip為210.210.210.210的請求獲取admin下的資源,寫法如下.antMatchers("/admin/**").hasIpAddress("210.210.210.210")
7.更多的許可權控制方式參看下表:

8.這裡我們還可以做更多的配置,參考如下程式碼:
http.authorizeRequests()
.anyRequest().authenticated()
.and().formLogin().loginPage("/login")
//設定預設登入成功跳轉頁面
.defaultSuccessUrl("/index").failureUrl("/login?error").permitAll()
.and()
//開啟cookie儲存使用者資料
.rememberMe()
//設定cookie有效期
.tokenValiditySeconds(60 * 60 * 24 * 7)
//設定cookie的私鑰
.key("")
.and()
.logout()
//預設登出行為為logout,可以通過下面的方式來修改
.logoutUrl("/custom-logout")
//設定登出成功後跳轉頁面,預設是跳轉到登入頁面
.logoutSuccessUrl("")
.permitAll();OK,這裡算是核心了,多說兩句。
建立登入頁面
在template資料夾中建立login.html頁面,內容如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>登入</title>
<link rel="stylesheet" th:href="@{css/bootstrap.min.css}"/>
<link rel="stylesheet" th:href="@{css/signin.css}"/>
<style type="text/css">
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Spring Security演示</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a th:href="@{/}">首頁</a></li>
<li><a th:href="@{http://www.baidu.com}">百度</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="starter-template">
<p th:if="${param.logout}" class="bg-warning">已登出</p>
<p th:if="${param.error}" class="bg-danger">有錯誤,請重試</p>
<h2>使用賬號密碼登入</h2>
<form class="form-signin" role="form" name="form" th:action="@{/login}" action="/login" method="post">
<div class="form-group">
<label for="username">賬號</label>
<input type="text" class="form-control" name="username" value="" placeholder="賬號"/>
</div>
<div class="form-group">
<label for="password">密碼</label>
<input type="password" class="form-control" name="password" placeholder="密碼"/>
</div>
<input type="submit" id="login" value="Login" class="btn btn-primary"/>
</form>
</div>
</div>
</body>
</html>建立登入成功後跳轉頁面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head>
<meta charset="UTF-8"/>
<title sec:authentication="name"></title>
<link rel="stylesheet" th:href="@{css/bootstrap.min.css}"/>
<style type="text/css">
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Spring Security演示</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a th:href="@{/}">首頁</a></li>
<li><a th:href="@{http://www.baidu.com}">百度</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="starter-template">
<h1 th:text="${msg.title}"></h1>
<p class="bg-primary" th:text="${msg.content}"></p>
<div sec:authorize="hasRole('ROLE_ADMIN')">
<p class="bg-info" th:text="${msg.extraInfo}"></p>
</div>
<div sec:authorize="hasRole('ROLE_USER')">
<p class="bg-info">無更多顯示資訊</p>
</div>
<form th:action="@{/logout}" method="post">
<input type="submit" class="btn btn-primary" value="登出"/>
</form>
</div>
</div>
</body>
</html>這裡有如下幾個問題需要說明:
1.在html標籤中我們引入的Spring Security
2.通過sec:authentication=”name”我們可以獲取當前使用者名稱
3.sec:authorize="hasRole('ROLE_ADMIN')表示當前使用者角色為ROLE_ADMIN的話顯示裡邊的內容
4.sec:authorize="hasRole('ROLE_USER')表示當前使用者角色為ROLE_USER的話顯示該DIV裡邊的內容
新增控制器
@Controller
public class HomeController {
@RequestMapping("/")
public String index(Model model) {
Msg msg = new Msg("測試標題", "測試內容", "額外資訊,只對管理員顯示");
model.addAttribute("msg", msg);
return "index";
}
}測試
首頁如下:
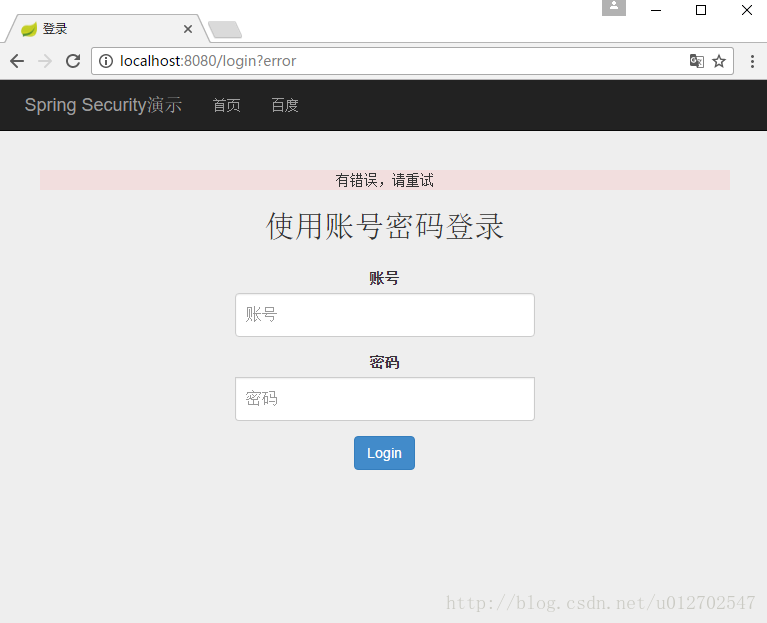
登入出錯
輸入錯誤的賬號密碼進行登入,結果如下:
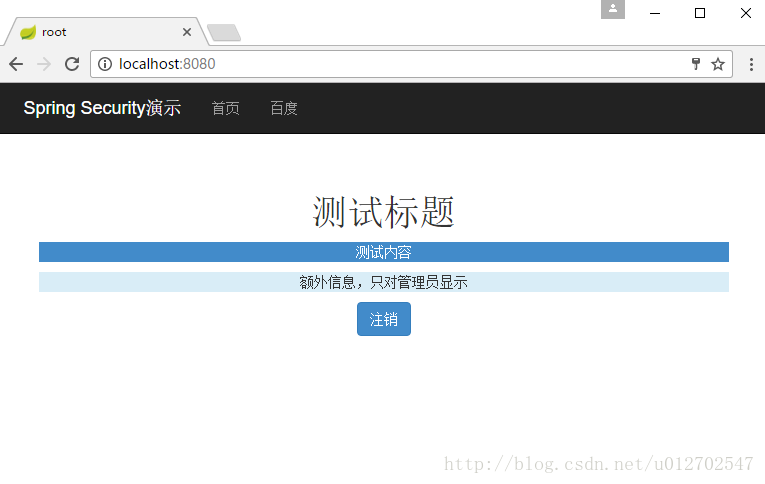
管理員登入
使用管理員帳號密碼登入,結果如下:
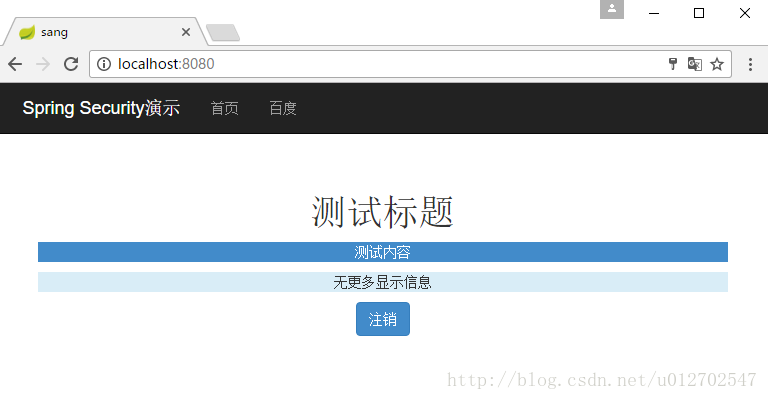
普通使用者登入
使用普通使用者帳號密碼登入,結果如下:
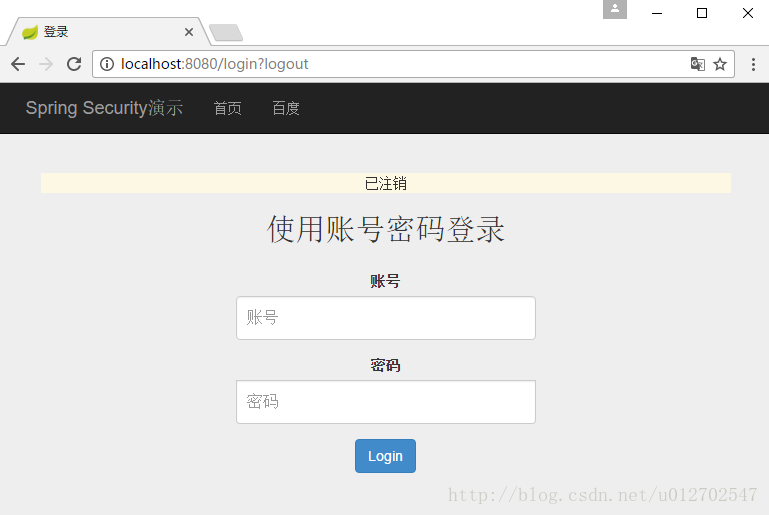
登出
點選登出按鈕,結果如下:
OK,以上就是對Spring Security的一個簡單介紹,是不是比自己通過過濾器、攔截器神馬的來弄簡單多了。
以上。
參考資料:
《JavaEE開發的顛覆者 Spring Boot實戰》第九章