Kali 利用setoolkit制作釣魚網站
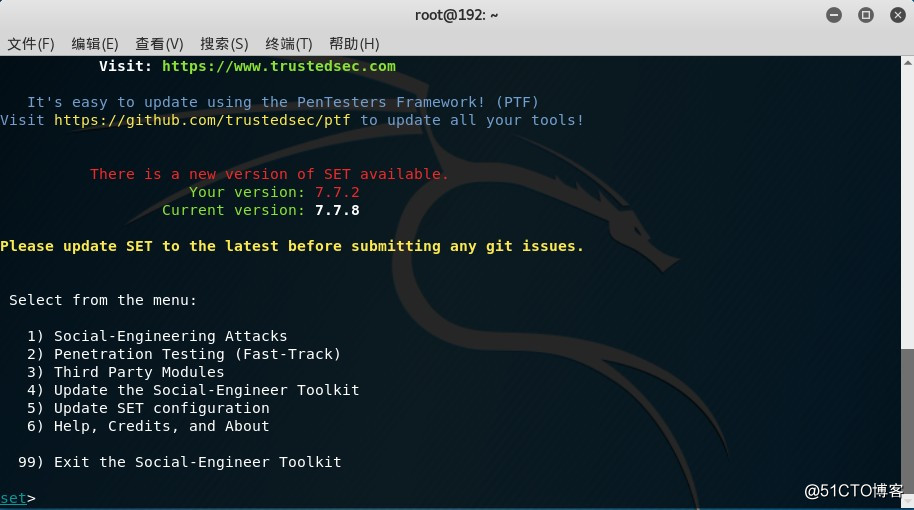
在kali的終端上打開setoolkit

-
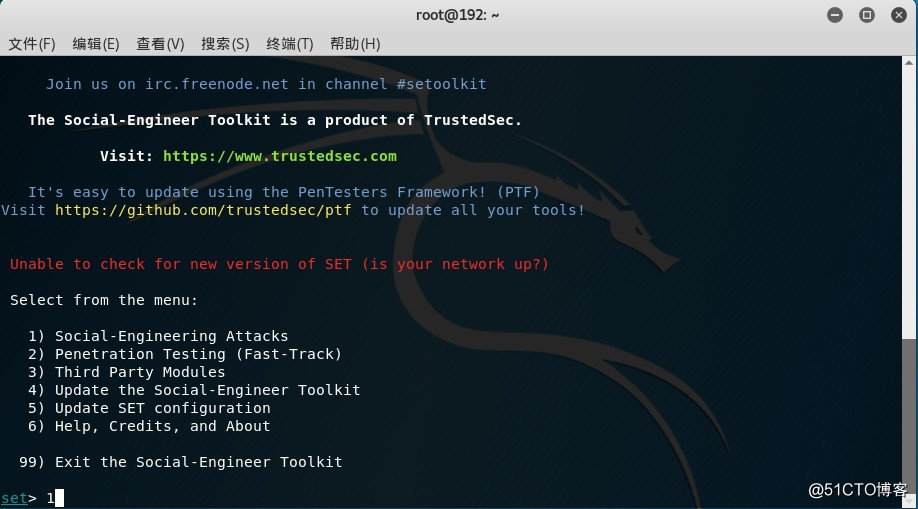
選擇第一個
社會工程×××,選擇社會工程×××之後接著有11個選項.
-
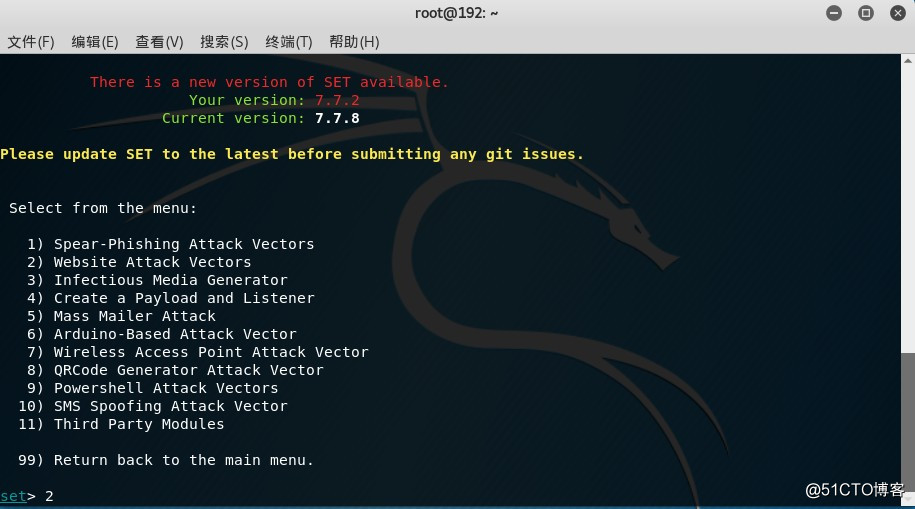
選擇第二個
網站×××向量,選擇完之後有8個選項.
-
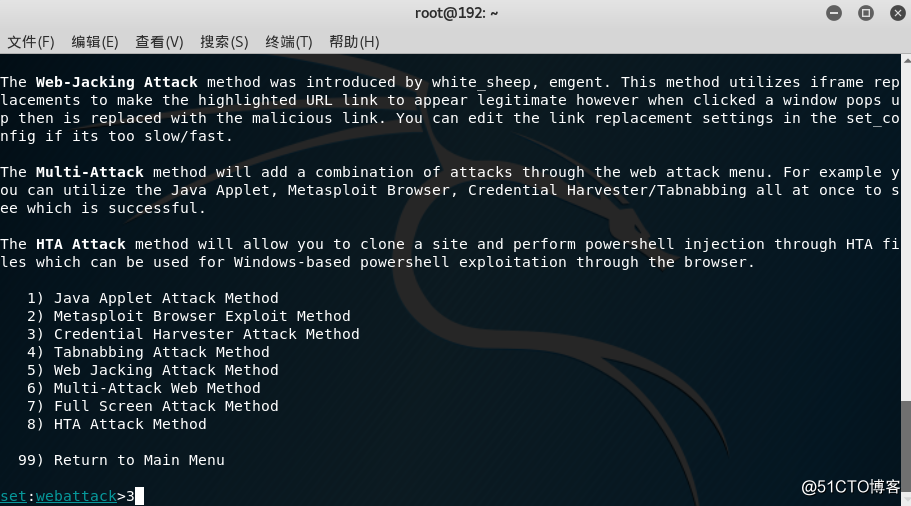
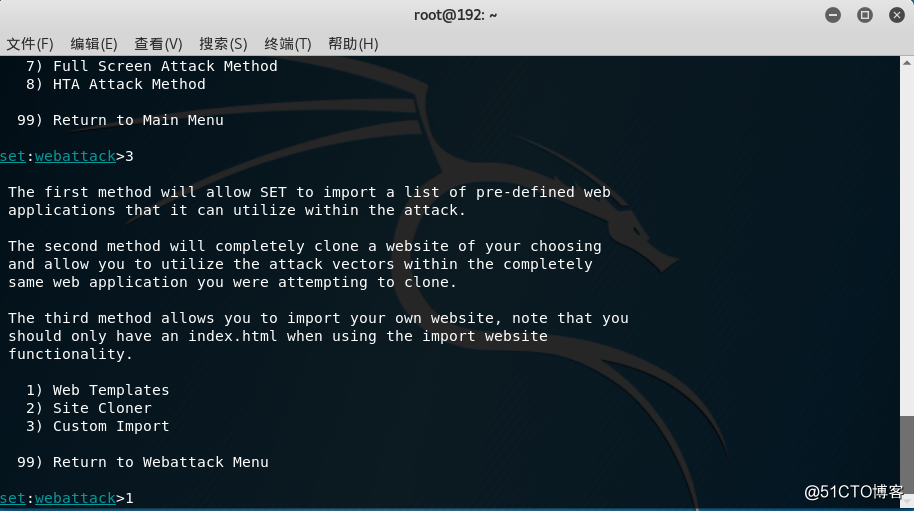
選擇第三個
憑證收割×××方法,選擇完之後有3個選項.
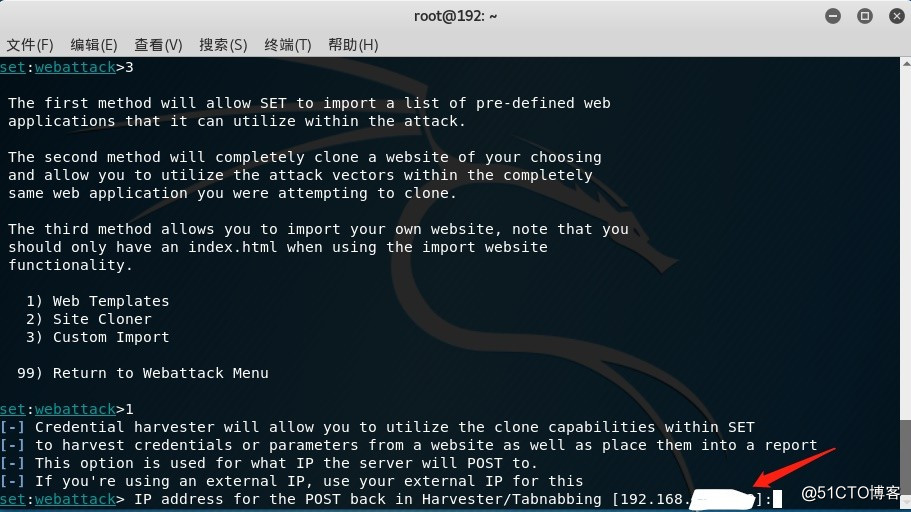
- 選擇第一個 kali 自帶網站模板.

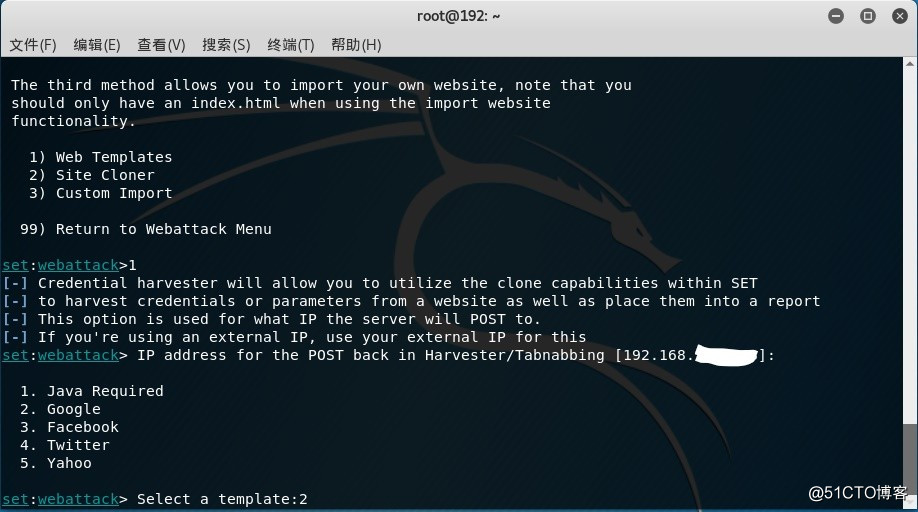
6.接著默認回車就行,默認使用kali的IP地址,即網站接收到的數據都返回到這個IP.
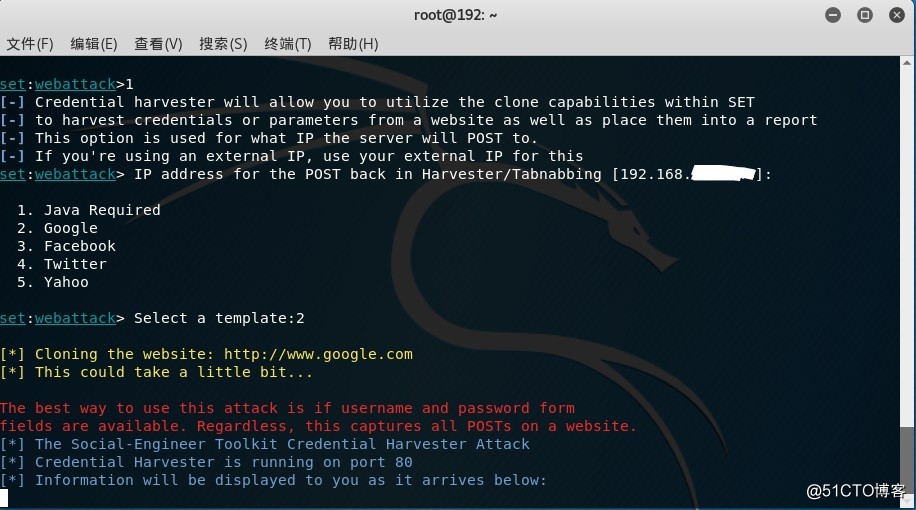
7.然後就是選擇我們要使用的網站模板,這裏用第二個Google試一下.
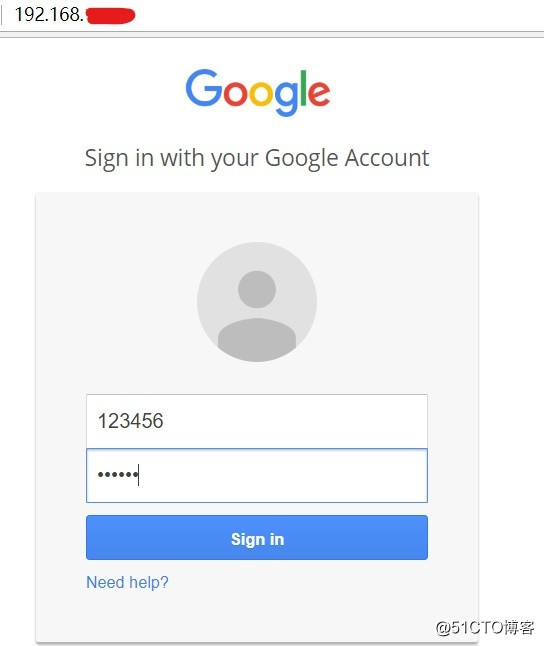
8.在靶機的瀏覽器輸入kali 的IP

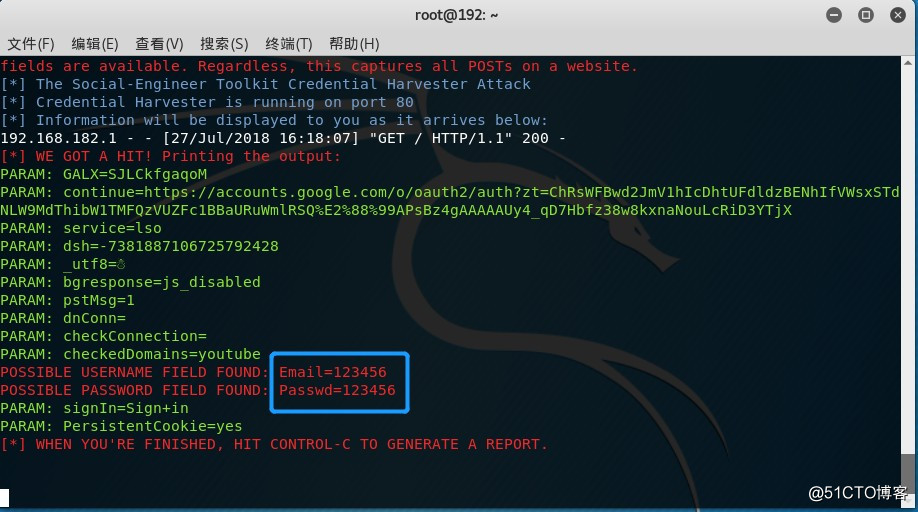
9.再回到kali這邊,就可以看到我們剛剛登錄使用的賬號密碼.

Kali 利用setoolkit制作釣魚網站
相關推薦
Kali 利用setoolkit制作釣魚網站
too ali -o size src 51cto 默認 ffffff ima 實驗環境:一臺kali(為×××機 NAT模式) 一臺物理機(靶機) 在kali的終端上打開setoolkit 選擇第一個社會工程×××,選擇社會工程×××之後接著有11個選項. 選
用SET工具包制作釣魚網站
ctu 目前 模塊 工程學 第三方模塊 信息 自己 遇到 主機 最近發現了SET(social-engineer toolkit),試著制作了一下學校的教務系統的釣魚網頁。 首先介紹一下SET Social Engineer Toolkit(SET)工具在一個接口囊括了許多
怎麽制作html5網站頁面讓它適應電腦和手機的尺寸
har only device 電腦 spf bsp char tar ctype https://zhidao.baidu.com/question/918130826792192539.html 用以下代碼開頭:<!DOCTYPE HTML><ht
企業必須制作官方網站的四大理由
制作自己的網站 網站建設 網頁制作 企業網站 自助建站 企業官方網站是企業在互聯網上展示實力的重要方式,當然官方網站也是企業進行網絡營銷的基礎,相當於互聯網上的一間門店,企業官網網頁制作是一個企業邁進互聯網化的重要步驟。企業官方網站的落地能給企業帶來不同地域的客戶,商業機遇也大大增加,那麽
web中利用邊框制作三角形
otto order 技術 布局 utf-8 meta height ora charset <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <
利用setInterval制作網頁計時器
one log div -- har fin 內容 jquery put 在javascript中利用 setInterval clearInterval定時 方法去控制顯示時間的增加 1 <!DOCTYPE html> 2 <html>
利用Bootstrap制作一個流行的網頁
設置 lock fun 技術 absolute dev ucc col dsm 首先是html承載內容: <!DOCTYPE html> <html lang="zh_CN"> <head> &l
自定義下拉框樣式,利用prototype制作
制作 pointer code javascrip .text att .com 自定義 cti <script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
利用python制作在Linux服務器後臺定時運行的任務-郵件提醒
後臺進程 user rep 重復 什麽 pri nlog .exe 服務器 1. 自動任務的功能為: 定時掃描數據庫中的記錄,然後發郵件 代碼如下 scheduleMail.py import pymysql import smtplib from
3分鐘利用TurnipBit制作電子時鐘
elf str scl size display col nbsp 線路 sleep 轉載請註明:@小五義 http://www.cnblogs.com/xiaowuyi 歡迎加入討論群 64770604 TurnipBit(www.turni
利用pygame制作魔方的平面展示
from pda port clas com code hit .com 創建 為了更方便地驗證我們魔方變換代碼的準確性,特地利用pyggame設置一個簡單的平面展示,初步展示我們的魔方操作 利用pygame模塊的函數制作界面 screen = pygame.display
利用JavaScript制作簡易日歷
utf-8 ul li lock length content 十個 over www mouseover <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <meta
利用JavaScript制作計算器
body htm 文檔 script func 第一個 back fun pan <html> <head> <meta charset="utf-8"> <title>無標題文檔</title> <sty
02_HTML5+CSS3詳解第五天(實戰篇之HTML5制作企業網站)
shu 文檔 href baidu mindjet mmap .mm 如何 鏈接 Details 一、Xmind部分 xmind教程:http://www.jianshu.com/p/7c488d5e4bdf xmind安裝破解(百度網盤鏈接:https://pan.ba
企業制作企業網站應該註意些什麽?企業網站註意事項
get 虛擬 開發 問題 ora 收錄 優化 推廣 pac 企業為什麽要制作網站不用多說,現在是互聯網時代做好網絡營銷有必要也很重要,網站作為網絡營銷的先決條件,成為了企業進行網絡營銷首要解決的問題。其實很多企業在制作網站之前對制作網站的方式是不怎
C#制作手機網站
制作 wid size device back OS idt scale sca <meta name="viewport" content="width=device-width, initial-scale=1.0"> //在HTML頁面裏面加入這個就可以
利用Photoshop制作二寸照片
利用Photoshop制作二寸照片方法/步驟:1.制作二寸照片前,首先需要知道二寸照片的尺寸大小值。這個可以在網上百度搜索。通過搜索,我們按照35mm*49mm制作。 2.打開軟件,制作二寸照片大小底面。選擇“文件——新建文件”後,彈出新建文件對話框,在其中輸入寬度、高度以及分辨率值300像素/英寸,點擊確定
利用CSS3制作網頁動畫
tro col 關鍵幀 網頁 style 旋轉 tex str nbsp CSS3變形 translate()平移函數 scale()縮放函數 skew()傾斜函數 rotate()旋轉函數 CSS3過渡 過渡屬性 過渡
第九章 利用CSS3制作網頁動畫
關鍵幀 屬性 平移 ID 位移 ide 效果 速度 style 一.CSS3變形 CSS3變形是一些效果的集合 如平移、旋轉、縮放、傾斜效果 每個效果都可以稱為變形(transform),它們可以分別操控元素發生平移、旋轉、縮放、傾斜等變化 二.CS
小白如何入門Python? 制作一個網站為例
機器 適合 實用 編寫 1.7 測試 tutorials 一定的 感到 以制作一個網站為例,聊一聊小白如何入門Python,具有一定的參考價值,感興趣的小夥伴們可以參考一下 首先最重要的問題是為什麽要學習python?這個問題這個將指導你如何學習Python和學習的方式。以
