使用Echarts幾分鐘制作出折線圖、餅圖、柱狀圖等
阿新 • • 發佈:2018-07-29
tel 趨勢 nag 情況下 java row data 距離 主題 ECharts,縮寫來自Enterprise Charts。 ECharts,不僅是國內關註度最高的開源項目,還是中國第一個也是目前唯一一個入選了Github Explorer Data Visualization板塊的開源項目。
這裏咱們結合上篇提到的Bootstrap簡單柵格框架,來做一個小小的布局。學以致用嘛。從來不喜歡贅述,直接上代碼,一切的解釋,請看代碼註釋:
這裏咱們結合上篇提到的Bootstrap簡單柵格框架,來做一個小小的布局。學以致用嘛。從來不喜歡贅述,直接上代碼,一切的解釋,請看代碼註釋:
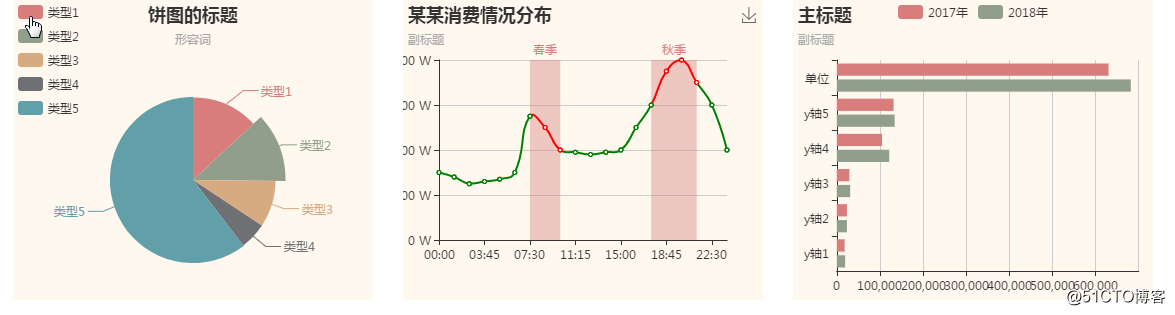
<script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/echarts.js" ></script> <script type="text/javascript" src="js/vintage.js" ></script><!--Echarts主題--> <script type="text/javascript" src="js/bootstrap.js" ></script><!--Bootstrap框架 --> <link rel="stylesheet" href="css/bootstrap.css" /> <body> <div class="container"> <div class="row"> <div id="pie_photo_id" class="col-md-4" style="height: 300px;"><!--餅圖--> </div> <div id="line_photo_id" class="col-md-4" style="height: 300px;"><!-- 折線圖--> </div> <div id="bar_photo_id" class="col-md-4" style="height: 300px;"><!-- 柱狀圖--> </div> </div> </div> </body> <script> $(document).ready(function(){ /**餅圖*/ var myChart = echarts.init(document.getElementById(‘pie_photo_id‘), ‘vintage‘); /*myChart:為Echart對象 pie_photo_id:顯示位置 vintage:圖表的主題*/ option = {//Echarts的參數配置 title : {//標題 text: ‘餅圖的標題‘,//主標題 subtext: ‘形容詞‘,//fubiaoti x:‘center‘ }, tooltip : {//提示 trigger: ‘item‘,//觸發提示的類型:數據項圖形觸發,主要在散點圖,餅圖等無類目軸的圖表中使用。 formatter: "{a} <br/>{b} : {c} ({d}%)"//提示框浮層內容格式器,支持字符串模板和回調函數兩種形式。 }, legend: {//圖例組件。 orient: ‘vertical‘,//圖例列表的布局朝向。 left: ‘left‘,//圖例組件離容器左側的距離。 data: [‘類型1‘,‘類型2‘,‘類型3‘,‘類型4‘,‘類型5‘] /** * 圖例的數據數組。數組項通常為一個字符串,每一項代表一個系列的 name * (如果是餅圖,也可以是餅圖單個數據的 name)。圖例組件會自動根據對 * 應系列的圖形標記(symbol)來繪制自己的顏色和標記,特殊字符串 ‘‘ * (空字符串)或者 ‘\n‘(換行字符串)用於圖例的換行。 如果 data 沒有被指定,會自動從當前系列中獲取。 多數系列會取自 series.name 或者 series.encode 的 seriesName 所指定的維度。 如 餅圖 and 漏鬥圖 等會取自 series.data 中的 name。 如果要設置單獨一項的樣式,也可以把該項寫成配置項對象。 此時必須使用 name 屬性對應表示系列的 name。 */ }, series : [ //系列列表。每個系列通過 type 決定自己的圖表類型 { name: ‘提示信息‘, type: ‘pie‘, /** * 餅圖主要用於表現不同類目的數據在總和中的占比。 * 每個的弧度表示數據數量的比例。 */ radius : ‘55%‘, center: [‘50%‘, ‘60%‘], data:[ {value:335, name:‘類型1‘}, {value:310, name:‘類型2‘}, {value:234, name:‘類型3‘}, {value:135, name:‘類型4‘}, {value:1548, name:‘類型5‘} ], itemStyle: {//圖形樣式。 emphasis: { shadowBlur: 10,//圖形陰影的模糊大小。 shadowOffsetX: 0,//陰影水平方向上的偏移距離。 shadowColor: ‘rgba(0, 0, 0, 0.5)‘ /** * 顏色可以使用 RGB 表示,比如 ‘rgb(128, 128, 128)‘, * 如果想要加上 alpha 通道表示不透明度,可以使用 RGBA, * 比如 ‘rgba(128, 128, 128, 0.5)‘, * 也可以使用十六進制格式,比如 ‘#ccc‘。 * 除了純色之外顏色也支持漸變色和紋理填充 */ } } } ] }; myChart.setOption(option); }) /**折線圖*/ var lineChart = echarts.init(document.getElementById(‘line_photo_id‘), ‘vintage‘); option = { title: { text: ‘某某消費情況分布‘, subtext: ‘副標題‘ }, tooltip: { trigger: ‘axis‘,//坐標軸觸發,主要在柱狀圖,折線圖等會使用類目軸的圖表中使用。 axisPointer: {//坐標軸指示器配置項。 type: ‘cross‘ } }, toolbox: {//工具欄。內置有導出圖片,數據視圖,動態類型切換,數據區域縮放,重置五個工具。 show: true,//是否顯示工具欄 feature: { saveAsImage: {}//保存為圖片 } }, xAxis: { /**直角坐標系 grid 中的 x 軸,一般情況下單個 grid 組件最多只能放上下兩個 x 軸, * 多於兩個 x 軸需要通過配置 offset 屬性防止同個位置多個 x 軸的重疊。 */ type: ‘category‘,// 類目軸,適用於離散的類目數據,為該類型時必須通過 data 設置類目數據。 boundaryGap: false,//坐標軸兩邊留白策略,類目軸和非類目軸的設置和表現不一樣。 data: [‘00:00‘, ‘01:15‘, ‘02:30‘, ‘03:45‘, ‘05:00‘, ‘06:15‘, ‘07:30‘, ‘08:45‘, ‘10:00‘, ‘11:15‘, ‘12:30‘, ‘13:45‘, ‘15:00‘, ‘16:15‘, ‘17:30‘, ‘18:45‘, ‘20:00‘, ‘21:15‘, ‘22:30‘, ‘23:45‘] /**類目數據,在類目軸(type: ‘category‘)中有效。 */ }, yAxis: { /**直角坐標系 grid 中的 y 軸,一般情況下單個 grid * 組件最多只能放左右兩個 y 軸,多於兩個 y 軸 * 需要通過配置 offset 屬性防止同個位置多個 Y 軸的重疊。 */ type: ‘value‘,//坐標軸類型。數值軸,適用於連續數據。 axisLabel: {//坐標軸刻度標簽的相關設置。 formatter: ‘{value} W‘//刻度標簽的內容格式器,支持字符串模板和回調函數兩種形式。 }, axisPointer: {//折疊詳情 snap: true//坐標軸指示器是否自動吸附到點上。默認自動判斷。 } }, visualMap: {//視覺映射組件,用於進行『視覺編碼』,也就是將數據映射到視覺元素(視覺通道)。 show: false, dimension: 0, pieces: [{ lte: 6, color: ‘green‘ }, { gt: 6, lte: 8, color: ‘red‘ }, { gt: 8, lte: 14, color: ‘green‘ }, { gt: 14, lte: 17, color: ‘red‘ }, { gt: 17, color: ‘green‘ }] }, series: [ /**折線圖是用折線將各個數據點標誌連接起來的圖表, * 用於展現數據的變化趨勢。可用於直角坐標系和極坐標系上。 */ { name:‘消費指數‘, type:‘line‘, smooth: true,//是否平滑曲線顯示。 data: [300, 280, 250, 260, 270, 300, 550, 500, 400, 390, 380, 390, 400, 500, 600, 750, 800, 700, 600, 400], markArea: {//圖表標域,常用於標記圖表中某個範圍的數據 data: [ [{ name: ‘春季‘, xAxis: ‘07:30‘ }, { xAxis: ‘10:00‘ }], [{ name: ‘秋季‘, xAxis: ‘17:30‘ }, { xAxis: ‘21:15‘ }] ] } } ] }; lineChart.setOption(option); /**柱狀圖*/ var barChart = echarts.init(document.getElementById(‘bar_photo_id‘), ‘vintage‘); option = { title: { text: ‘主標題‘, subtext: ‘副標題‘ }, tooltip: { trigger: ‘axis‘, axisPointer: { type: ‘shadow‘ } }, legend: { data: [‘2017年‘, ‘2018年‘] }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, xAxis: { type: ‘value‘, boundaryGap: [0, 0.01] }, yAxis: { type: ‘category‘, data: [‘y軸1‘,‘y軸2‘,‘y軸3‘,‘y軸4‘,‘y軸5‘,‘單位‘] }, series: [ { name: ‘2017年‘, type: ‘bar‘, data: [18203, 23489, 29034, 104970, 131744, 630230] }, { name: ‘2018年‘, type: ‘bar‘, data: [19325, 23438, 31000, 121594, 134141, 681807] } ] }; barChart.setOption(option); </script>
演示效果:
更多詳細內容,請參照百度的Echarts官網。
使用Echarts幾分鐘制作出折線圖、餅圖、柱狀圖等
