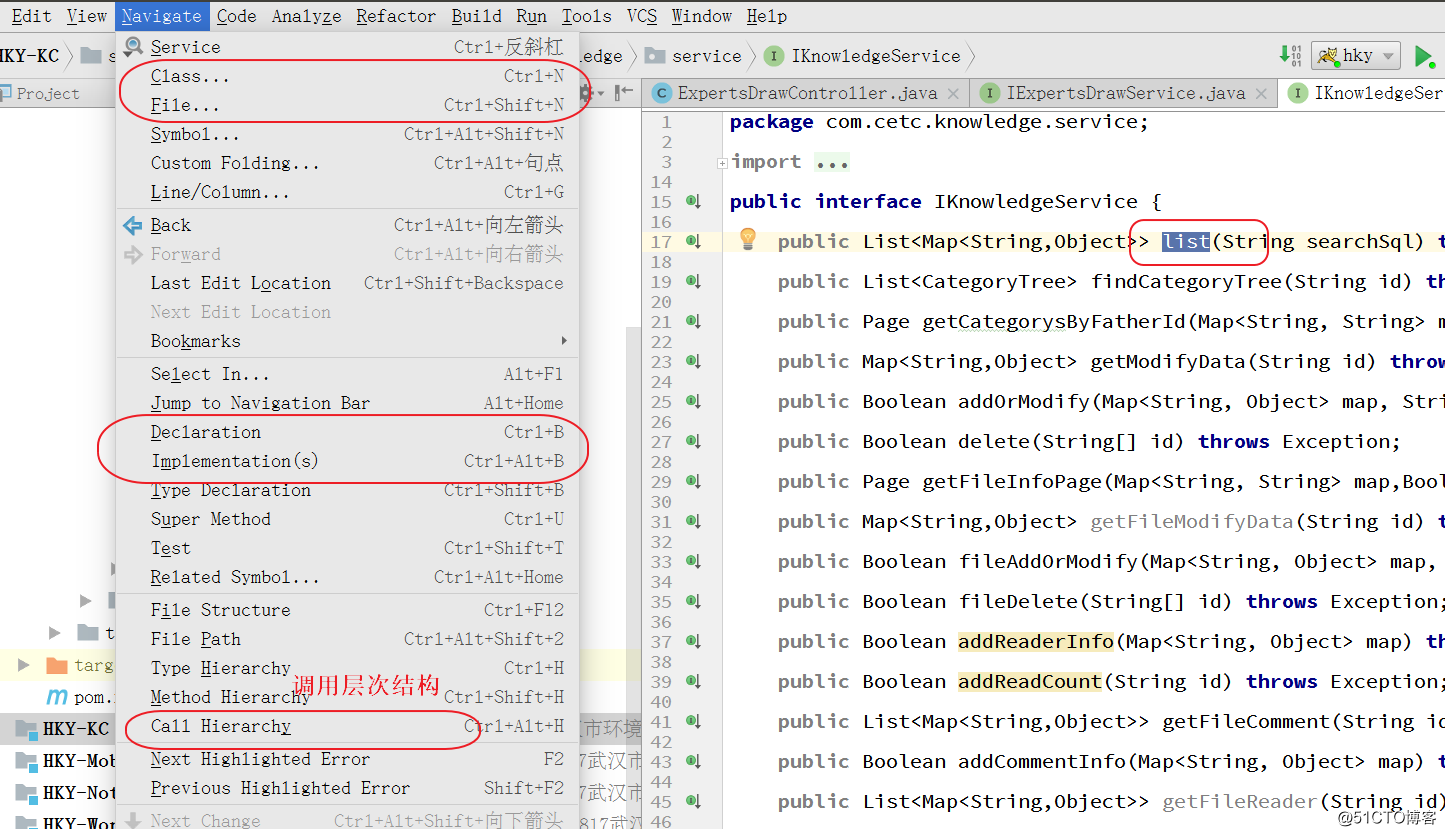
IDEA 工具欄的幾個操作

IDEA 工具欄的幾個操作
相關推薦
IDEA 工具欄的幾個操作
ffffff ces type size 工具欄 com 工具 ima img IDEA 工具欄的幾個操作
A. httpd常見的幾個操作
windows服務 文件 文件的 停止 win tor 運行 install -h 可以在cmd 窗口中輸入 httpd -help 查看httpd 的詳細用法常用的有以下幾個:①httpd -k install將Apache安裝為Windows NT服務,被安裝的服務名
python中列表常用的幾個操作函數
添加 序列 原函數 PE odi final date 用法 extend # coding=utf-8#在列表末尾添加新的對像#實例展現函數append()的用法aList=[456,‘abc‘,‘zara‘,‘ijk‘,2018]aList.append(123)pri
【Android】Android WebView 的幾個操作
1. 開啟網頁時不呼叫系統瀏覽器, 而是在本WebView中顯示: mWebView.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebVi
HTML5新增常用的幾個操作
1------- 新增HTML5 中操作類 dom.classList.add(" classname "); 新增類 dom.classlist.romove(" classname ") 刪除類 dom.classlist.c
Photoshop摳圖(磁性套索工具及幾個常用案例)
ctrl + n 新建 ctrl + o 開啟 ctrl + s 儲存 shift + ctrl + s 另存為 “{” 圖片縮小 “}” 圖片放大 圖片大於可視區,按一下”空格鍵“,滑鼠變手勢,可移動圖片 ctrl + t 自由變換圖層 ctrl + c 複製 ctrl + x 剪下 ctrl + v
Git最常用的幾個操作
上面這張圖是我最開始學Git,按照自己的理解畫出來的,可能會有問題,但總體問題不大。 其實Git是個非常複雜的系統,很多細節的特性,平時用到的不多,我也不太清楚,這篇文章只說我日常開發中最常用的操作。 git clone 作用 將遠端倉庫中的專案下載到本地倉庫 用法 在瀏覽器中開啟gi
ARP 的幾個操作命令
檢視ARP快取中的內容 # arp -v # arp -n # arp -a # arp -a 192.168.56.119 # arp -i eth0 手動指定arp # arp -s 192.168.56.119 00:32:3e:f2:3e:35 清空 sta
陣列的幾個操作filter,map,includes,find,some,every,reduce
let arr=[1,2,3,4,5,55]; filter(篩選) let newArr=arr.filter(function (i) { return i>2&&i<5; }); 返回新陣列,不會改變原陣列。
maven的幾個操作
mvn compile 編譯src目錄中的檔案,生成target資料夾 mvn test 編譯測試檔案並執行test mvn clean 清除target目錄和裡面的檔案 mvn install 將編譯好的檔案安裝到本地倉庫中 mvn package 打包成jar或wa
Chrome 32 開發者工具的幾個變化
提醒:本文最後更新於 1818 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 前幾天,Google 釋出了 Chrome 32 正式版,相信大家已經在用了。本文簡單介紹新版 Chrome 開發工具的幾個變化。 Overrides Chrome 32 重新設計了開發者工具的部分功能,不少按
PHP陣列的幾個操作,求並集,交集,差集,陣列與字串的相互轉換及陣列去重
在php中如果我想要對兩個陣列進行如並集、交集和差集操作,我們可直接使用php自帶的函式來操作如array_merge(),array_intersect(),array_diff(). 計算陣列的合併 array_merge與“+”的區別 array_merge() 函式
ubuntu16.04 配置CM13編譯環境的幾個操作
新手 想要配置cm13,本博文只是為了記錄自己的學習過程,沒有最終結果(不知道為什麼 錯誤圖片都沒有了。。。) 1、安裝依賴庫 參考:http://www.cnblogs.com/dinphy/p/5840709.html 2、安裝openjdk1.7: sudo ad
Chrome瀏覽器F12開發者工具的幾個小技巧總結
1、直接修改頁面元素 選擇頁面上元素,右鍵“檢查”,會開啟開發者工具視窗,顯示當前選擇元素的原始碼,可以雙擊進行修改。 如果要修改的東西比較多,可以摺疊元素並單擊選擇,再右鍵Edit as HTML修改。2、顏色取色器 選擇頁面上元素,右鍵“檢查”,會開啟開發者工具
JavaScript之DOM的幾個操作
title tag aid innertext tex 返回 seo () back 點擊按鈕禁用文本框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-
jmap的幾個操作要慎用
JDK中帶有了一堆的工具是可以用來檢視執行狀況,排查問題的,但對於這些工具還是要比較清楚執行後會發生什麼,否則有可能會因為執行了一個命令就導致嚴重故障,重點講下影響比較大的jmap。 最主要的危險操作是下面這三種: 1. jmap -dump 這個命令執行,JVM會
Android Bitmap 常見的幾個操作:縮放,裁剪,旋轉,偏移
/** * 根據給定的寬和高進行拉伸 * * @param origin 原圖 * @param newWidth 新圖的寬 * @param newHeight 新圖的高 * @return new Bitmap */ p
Intellij IDEA 必不可少的幾個外掛
1. ignore URL: 生成各種ignore檔案,一鍵建立git ignore檔案的模板,免得自己去寫 截圖: 2. lombok URL: 支援lombok的各種註解,從此不用寫getter setter這些 可以把註解還原為原本的j
實施敏捷開發中,選擇看板管理工具的幾個要點
白板 成本 views sdn 時間 pid csdn 工作效率 項目 現在市面上的任務管理工具太多了,不可能一個一個的試用,簡單的說幾個必備特性,或者可以幫助縮小範圍。 目標: 在盡量簡單、簡潔的情況之下提高我們團隊的工作效
這些Linux數據恢復工具,你用過哪幾個
linux數據恢復不論你運用的是臺式電腦仍是筆記本,需求重視的要點之一都是怎麽保護好你的名貴數據。由於總會有各種突發狀況使你的系統潰散,然後你要做的就是恢復數據。不論你怎麽想,要是我失去了一切的數據卻無法恢復的話,我會分分鐘肢解了這臺破電腦。不過幸虧的是,如今商場上有不少的數據恢復工具,能協助咱們從體系的硬盤
