Chrome 32 開發者工具的幾個變化
提醒:本文最後更新於 1818 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
前幾天,Google 釋出了 Chrome 32 正式版,相信大家已經在用了。本文簡單介紹新版 Chrome 開發工具的幾個變化。
Overrides
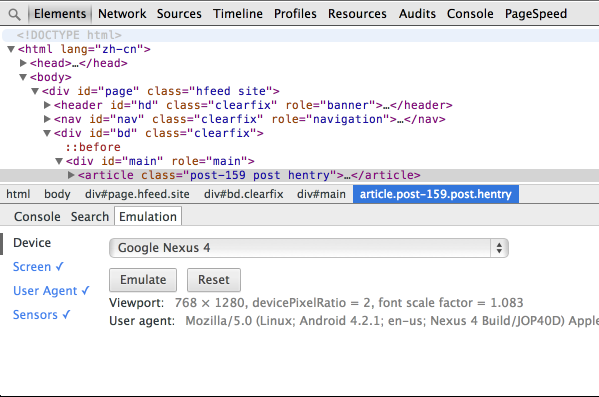
Chrome 32 重新設計了開發者工具的部分功能,不少按鈕的位置發生了變化。例如之前 Settings 面板中 Overrides 功能中那些內容,都被移走了,只剩下一個「Show 'Emulation' view in console drawer」選項。
也就是說,模擬移動裝置 UserAgent、螢幕大小和感測器等功能,現在得去新地方找了。具體做法是,在除了 Console 之外的任何 Tab 中,點選開發者工具右上方的「show console」按鈕,在新出現的面板中選擇「Emulation」Tab 就可以了。當然,最方便的做法是用之前介紹過的 esc

Provisional headers are shown
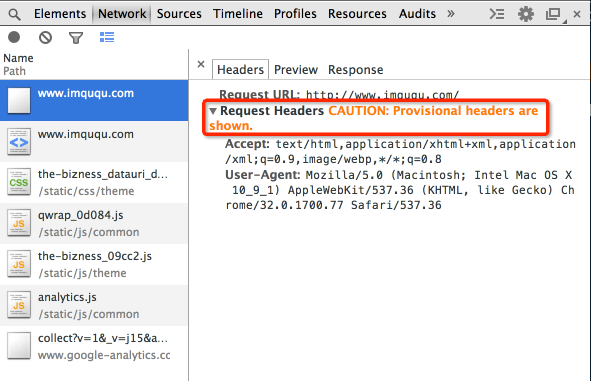
細心的同學應該留意到,新版開發者工具的 Network 面板中,某些請求頭後面會跟著下面這行文字:

截圖是訪問 http://www.imququ.com 產生的請求,由於我的部落格啟用了 HTTPS 和 HSTS,所以在 HSTS 指定的 max-age 時間內,瀏覽器會自動把地址中的 http 替換為 https 來發送。
也就是說,第一個 http 請求實際上根本沒有產生,對應的請求頭當然也不應該存在。但對於這樣的請求,Chrome 32 也會顯示部分請求頭資訊,並給出「CAUTION:Provisional headers are shown」這樣的提示。
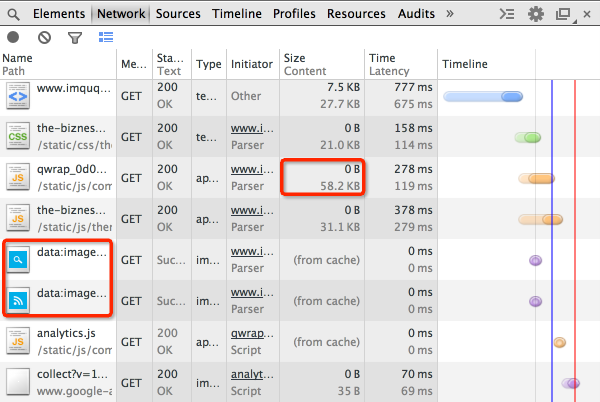
一般來說,如果看到這個提示,說明這個請求並沒有傳送出去。具體原因有多種,除了上面提到的情況外,還可能是請求被某些擴充套件如 Adblock 給攔截了;走本地快取或者 dataurl 的請求,也會這樣顯示。
依然存在的問題
本次更新後,留意了下之前關注過的兩個問題,發現依然沒有解決。

他們分別是:
PS:這兩個問題在 Chrome 34.0.1788.0 dev 中都已經解決。
--EOF--
發表於 2014-01-19 03:25:24 ,並被新增「 Chrome
提醒:本文最後更新於 1818 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
相關推薦
Chrome 32 開發者工具的幾個變化
提醒:本文最後更新於 1818 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 前幾天,Google 釋出了 Chrome 32 正式版,相信大家已經在用了。本文簡單介紹新版 Chrome 開發工具的幾個變化。 Overrides Chrome 32 重新設計了開發者工具的部分功能,不少按
StringUtils 工具幾個功能點
1、StringUtils.leftPad 左側填充 --- StringUtils.leftPad(String str,int size); StringUtils.leftPad(String str,int size,String padStr);
Chrome 72 開發者工具新特性
效能指標視覺化 現在,在錄製了一個介面的載入後,DevTools (開發者工具)會在 Timings 一欄標記出像 DOMContentLoaded 、First Meaningful Paint (首次意義性繪製)這類效能指標。 高亮文字節點 現在,當滑鼠懸停在一個文字節點上時,De
Chrome 70開發者工具更新
控制檯動態表示式 在控制檯上方可以放一個動態表示式,用於實時監控它的值 1. 點選 “Create Live Expression”按鈕(圖示是一個眼睛),開啟動態表示式介面 2. 輸入你想要監控的表示式 3. 點選其他地方即可儲存 在Eage
Chrome 的 開發者工具(F12、devtools)開啟緩慢解決方法
參考 http://stackoverflow.com/questions/8125006/google-chrome-developer-toolkit-is-slow 解決辦法之一: 進入dev tools,點選F1,選擇workspace,把裡面的資料夾都刪掉,
剛剛發現的edge rails中的幾個變化
今天把一個程式切換到edge rails(revision=6688),發現了以下變化:1. 需要安裝 libopenssl-ruby,否則會有[code]`const_missing': uninitialized constant ActionController::Ba
Google Chrome 瀏覽器 開發者工具 使用教程
對於Chrome 瀏覽器,除了佔用記憶體的缺點,其他都很不錯。對於Chrome 瀏覽器的開發者工具,Jeff 除了Elements、Resources、Network、Console這四個標籤頁用得比較多外,其他的都甚少理解。今天偶然看到一篇Chrome 瀏覽器開發者工具
谷歌Chrome瀏覽器開發者工具教程—JS除錯篇
下面介紹的是Chrome開發工具中最有用的面板Sources。 Sources面板幾乎是最常用到的Chrome功能面板,也是解決一般問題的主要功能面板。通常只要是開發遇到了js報錯或者其他程式碼問題,在審視一遍程式碼而一無所獲之後開啟Sources進行js斷點除錯,幾乎能
Chrome瀏覽器F12開發者工具的幾個小技巧總結
1、直接修改頁面元素 選擇頁面上元素,右鍵“檢查”,會開啟開發者工具視窗,顯示當前選擇元素的原始碼,可以雙擊進行修改。 如果要修改的東西比較多,可以摺疊元素並單擊選擇,再右鍵Edit as HTML修改。2、顏色取色器 選擇頁面上元素,右鍵“檢查”,會開啟開發者工具
ios開發者較為好用的幾個工具
產品 圖像 程序設計 重要 提取 view design 免費 tin 移動應用世界發生了巨大的變化,無論是在風格上還是在市場競爭上,消費者意識都推動了移動應用開發公司的崛起。 新的應用以及新的功能的出現 Apple IOS是為用戶提供最新工具和升級的平臺之一,它為iPho
這些Linux數據恢復工具,你用過哪幾個
linux數據恢復不論你運用的是臺式電腦仍是筆記本,需求重視的要點之一都是怎麽保護好你的名貴數據。由於總會有各種突發狀況使你的系統潰散,然後你要做的就是恢復數據。不論你怎麽想,要是我失去了一切的數據卻無法恢復的話,我會分分鐘肢解了這臺破電腦。不過幸虧的是,如今商場上有不少的數據恢復工具,能協助咱們從體系的硬盤
30多個Android 開發者工具 帶你開發帶你飛
desc 模擬 演示 數據 實時 拼寫檢查 速度 plugin div 文中部分工具是收費的,但是絕大多數都是免費的。 FlowUp 這是一個幫助你跟蹤app整體性能的工具,深入分析關鍵的性能數據如FPS, 內存, CPU, 磁盤, 等等。FlowUp根據用戶數量收費。
chrome谷歌瀏覽器-DevTool開發者工具-詳細總結
相關 tail justify 任務管理器 log 兩個 停用 表格 需要 chrome的開發者工具可以說是十分強大了,是web開發者的一大利器,作為我個人而言平時用到的幾率很大,相信大家也很常見,但是不要僅僅停留在點選元素看看樣式的層面上哦,跟著我的總結一起學習實踐一下
What's New In DevTools (Chrome 59)來看看最新Chrome 59的開發者工具又有哪些新功能
來看 nbsp work 效果 linux 工作者 drawer 表示 cnblogs 原文:https://developers.google.com/web/updates/2017/04/devtools-release-notes#command-menu 參考:h
HTTP模擬工具【C#/Winform源碼】、Json綁定TreeView控件、使用了MetroModernUI、RestSharp、Dapper.Net、Newtonsoft.Json、SmartThreadPool這幾個主要開源框架
type form num -m 請求 resource dap bool dev HTTP模擬工具 開發語言:C#/Winform開發工具:Visual Studio 2017數據庫: SQLite使用框架:界面-MetroModernUI
幾個不錯的chrome插件方面的網站推薦
.com 個推 .cn 插件 rom 第一個 ref blank gin 其實就兩個 1、chromecj插件網:http://chromecj.com/ 2、cnplugins插件網:http://www.cnplugins.com/ 第一個推薦的比
linux監控下幾個系統工具
orien -- wid auto http linux監控 系統 all top 1、top 2、htop(yum install -y htop) 3、glances(yum install -y glances) 4、dstat -l -c -m -
幾個工具類
rgs ip定位 ner math.sqrt on() ext blog inner 不支持 一:通過web獲取所在的經緯度(註意這裏有的臺式機不支持,所以最好用手機訪問): <!DOCTYPE html> <html> <head>
PHP幾個工具函數
amp option for available nis loop sin chan finish 移除XSS攻擊腳本 function RemoveXSS($val) { // remove all non-printable characters. C
ios開發者相關的幾個apple郵箱
itl blog support 發布 dex api 問題 dts view [email protected]應用在提交後(處於“審核中”),應用和應用內購的狀態-狀態更新通知——與開發者遭拒和影響審核時間相關的信息-應用遭拒通知咨詢-快速審核請求-----
