Webpack 4.X 從入門到精通 - plugin(二)
webpack的兩個配置參數入口與出口,webpack會找到入口文件的地址,進去後一頓蹂躪,再通過你給的輸出地址就把編譯後的文件給你了。這篇文章接著去豐富webpack.config.js的內容,說一個參數叫plugins
plugins
plugins裏面放的是插件,在webpack裏有各式各樣的插件能夠幫你完成任何構建的事情。只有你想不到的,沒有它做不到的。並且全世界的小夥伴們都在給webpack貢獻開源的插件,所以插件的種類是非常豐富的。
插件能做什麽
插件的作用在於提高開發效率,能夠解放雙手,讓我們去做更多有意義的事情。一些很low的事就統統交給插件去完成。比如在上一篇文章裏講到當webpack
index.thml,以及在頁面裏通過script標簽去引入生成的js文件,那這些傻瓜式的,浪費精力的事情就應該交給插件自動完成,這就是所謂的自動化。我們只需要關註功能如何實現、去做一些有意義的事件即可。
插件的難點不在於plugins參數如何去用,而在於插件本身如何去用。因為每個插件的功能不一樣,所需的配置參數也不同。要用這個插件需要按它的要求來寫參數,所以沒有一套統一的規格,這就要求大家善於去看插件的API,通過webpack官網或者github都能找到插件說明。
html-webpack-plugin
下面就以這個html-webpack-plugin插件為例,給大家演示插件的用法。這個插件的作用是用來自動生成html
小試牛刀
第一步:安裝
npm i html-webpack-plugin -D第二步:在webpack.config.js裏引入模塊
const HtmlWebpackPlugin=require(‘html-webpack-plugin‘);第三步:在plugins裏new一個
plugins:[
new HtmlWebpackPlugin()
]此時webpack.config.js的內容如下:
const path=require(‘path‘); const HtmlWebpackPlugin=require(‘html-webpack-plugin‘); module.exports={ entry:{ one:‘./src/1.js‘, two:‘./src/2.js‘ }, output:{ path:path.resolve(__dirname,‘dist‘), filename:‘[name].bundle.js‘ }, plugins:[ new HtmlWebpackPlugin() ] }
1.js的內容如下:
console.log(‘這是第一個入口文件‘);2.js的內容如下
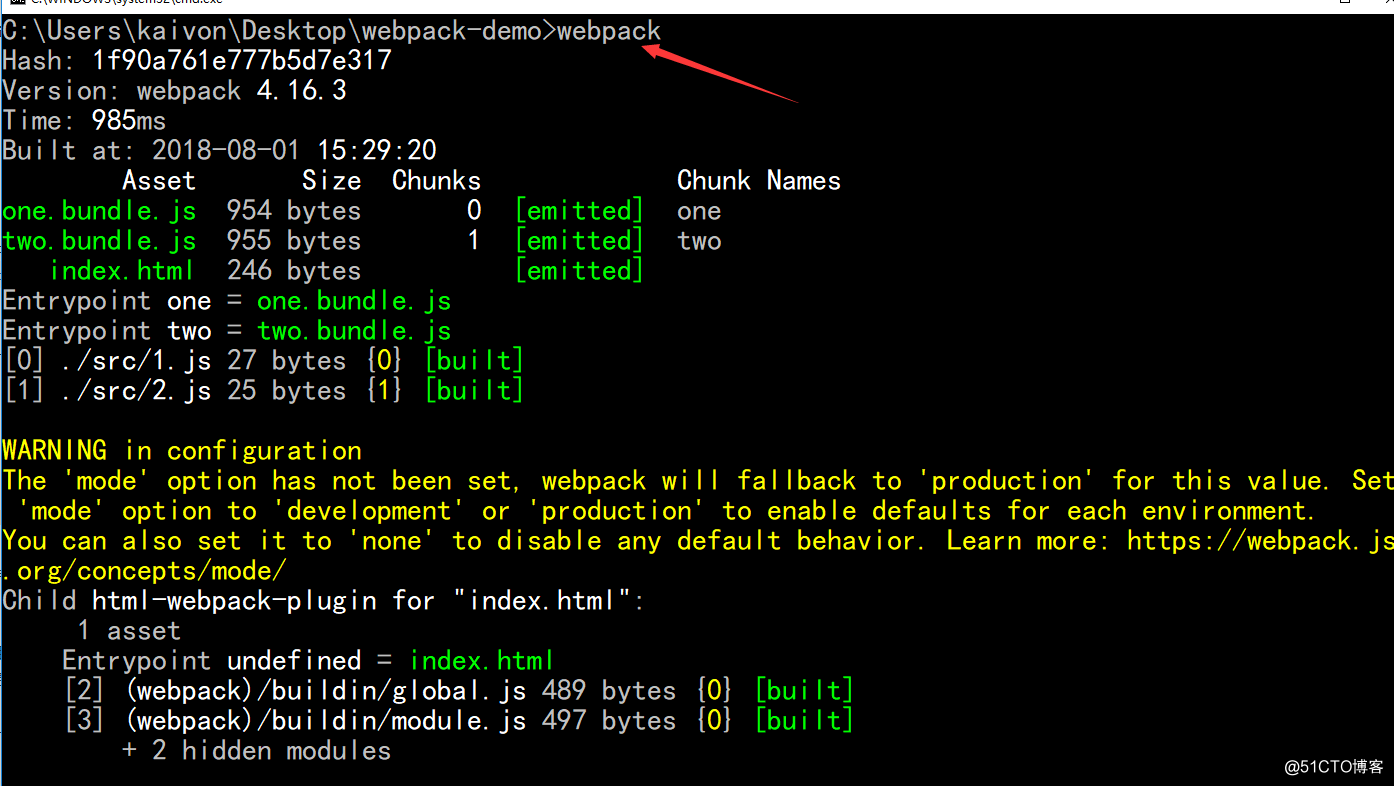
console.log(‘這是第二個入口文件!‘);第四步:在終端裏執行命令webpack,如果不出意外的話是下面這樣:
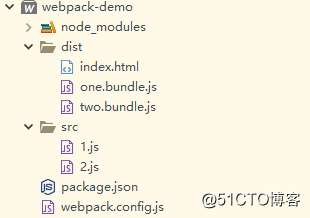
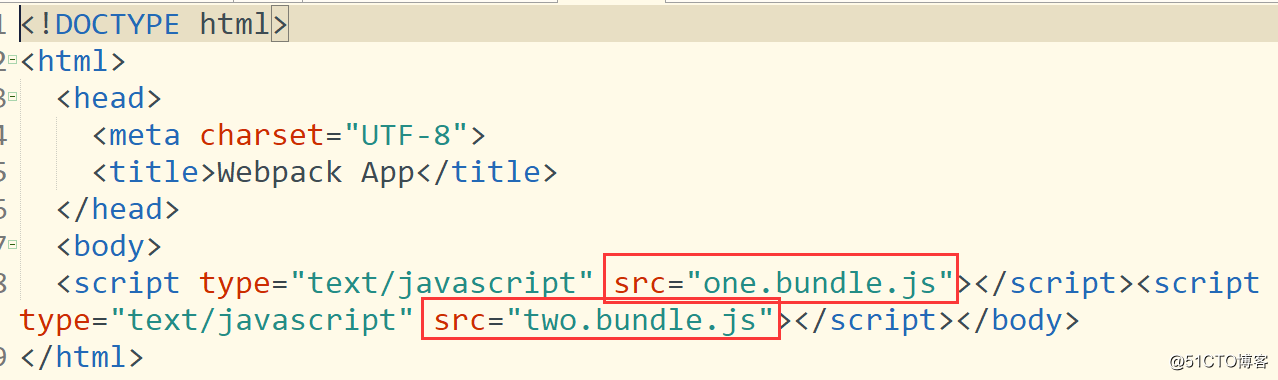
這個就代表已經成功了,在項目目錄裏會自動生成一個dist目錄,裏面包含一個index.html及一個one.bundle.js和一個two.bundle.js。打開index.html的源碼,你能看到已經自動添加了兩個script標簽分別引入了兩個js文件。

鋒芒必露
接著要演示html-webpack-plugin的配置參數,加上這些參數後,頁面就會變得酸爽動人!
1、創建模板
在src目錄下創建一個template.html做為模板文件,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--這是個模板文件,title裏的語法是為了能解析配置參數裏title對應的值-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="box">這是自帶的div</div>
</body>
</html>2、修改配置文件
在webpack.config.js裏修改plugins如下:
plugins:[
new HtmlWebpackPlugin({
title:‘陳學輝‘, /*這個值對應html裏的title*/
template:‘./src/template.html‘, //模板文件地址
filename:‘test1.html‘, //文件名,默認為index.html(路徑相對於output.path的值)
inject:true, //script標簽的位置,true/body為在</body>標簽前,head為在<head>裏,false表示頁面不引入js文件
hash:true, //是否為引入的js文件添加hash值
chunks:[‘one‘], //頁面裏要引入的js文件,值對應的是entry裏的key。省略參數會把entry裏所有文件都引入
//excludeChunks:[‘one‘],//頁面裏不能引入的js文件,與chunks剛好相反
minify:{ //html-webpack-plugin內部集成了html-minifier
collapseWhitespace:true, //壓縮空格
removeAttributeQuotes:true, //移除引號
removeComments:true, //移除註釋
},
}),
//生成兩個文件,分別引入兩個js文件(現在是一個文件裏引入了兩個js)
new HtmlWebpackPlugin({
title:‘kaivon‘,
template:‘./src/template.html‘,
hash:true,
filename:‘test2.html‘,
chunks:[‘two‘]
})
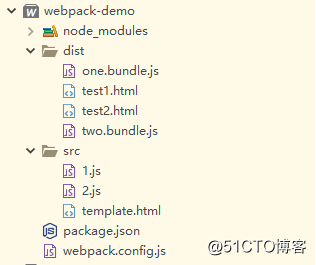
]刪掉dist目錄,並在終端再次執行webpack命令。此時會在項目的根目錄下生成一個dist文件,目錄如下:
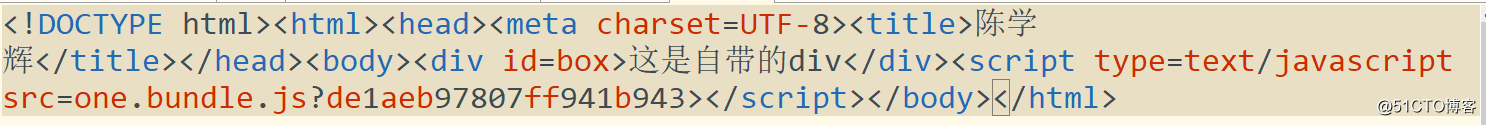
此時以test1.html為例打開源碼,應該是下面這個樣子
關於html-webpack-plugin插件的其它配置參數請參考:https://github.com/jantimon/html-webpack-plugin
clean-webpack-plugin
在用HtmlWebpackPlugin的時候時需要把dist目錄刪掉再去看生成的文件,這個也屬於傻瓜式的操作,clean-webpack-plugin這個插件就可以做這件事情
第一步:安裝
npm i clean-webpack-plugin -D第二步:在webpack.config.js裏引入模塊
const CleanWebpackPlugin=require(‘clean-webpack-plugin‘);第三步:在plugins的 最上面 new一個
plugins:[
new CleanWebpackPlugin([‘./dist‘]), //這個一定要放在最上面,作用是先刪除dist目錄再創建新的dist目錄。裏面的參數為要刪除的目錄,放在一個數組裏面
...
]在文件夾裏打開dist所在的目錄,並在終端裏再次執行命令webpack後,會看到dist目錄先被刪除後又被創建。
關於clean-webpack-plugin插件的所有配置參數請參考:https://github.com/johnagan/clean-webpack-plugin
資料下載
下一篇:Webpack 4.X 從入門到精通 - devServer(三)
Webpack 4.X 從入門到精通 - plugin(二)
