react虛擬dom與diff算法
阿新 • • 發佈:2018-08-06
變量 極速 原理圖 計算 oss 插入慢 ces 隊列 pre
react擁有極速渲染的特點,這個特點依靠的就是react的虛擬dom和diff算法


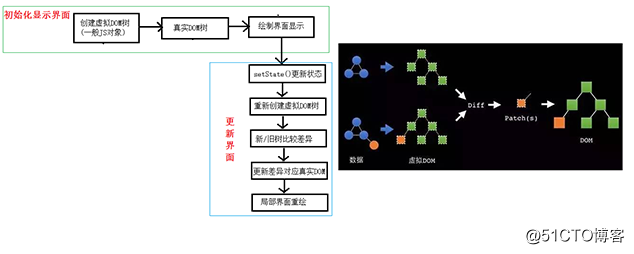
對比兩個圖就可以發現標準dom機制下,用戶在應用上的操作是直接對真實dom進行操作的,在react中我們操作 的是虛擬dom,用戶的操作產生的數據改變或者state變量改變,都會保存到虛擬dom上,之後再批量的對這些更 改進行diff算法計算,對比操作前後的虛擬dom樹,把更改後的變化再同步到真實dom上 虛擬DOM的原理: React會在內存中維護一個虛擬DOM樹,對這個樹進行讀或寫,實際上是對虛擬DOM進行。當數據變化時, React會自動更新虛擬DOM,然後將新的虛擬DOM和舊的虛擬DOM進行對比,找到變更的部分,得出一個diff, 然後將diff放到一個隊列裏,最終批量更新這些diff到DOM中。 虛擬DOM的優點:最終表現在DOM上的修改只是變更的部分,可以保證非常高效的渲染。 虛擬DOM:render 虛擬DOM + diff + 更新必要的 DOM 元素 虛擬DOM的缺點:首次渲染大量DOM時,由於多了一層虛擬DOM的計算,會比innerHTML插入慢。 DOM Diff算法的原理圖

在react的diff算法下,在同一位置對比前後dom節點,只要發現不同,就會刪除操作前的dom節點(包括其子節點)
,替換為操作後的dom節點。react虛擬dom與diff算法
