Android高手進階教程(十六)之---Android中萬能的BaseAdapter(Spinner,ListView,GridView)的使用!
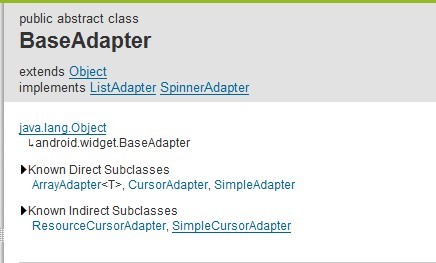
大家好!今天給大家講解一下BaseAdapter(基礎適配器)的用法,適配器的作用主要是用來給諸如(Spinner,ListView,GridView)來填充數據的。而(Spinner,ListView,GridView)都有自己的適配器(記起來麻煩)。但是BaseAdapter(一招鮮)對他們來說卻是通用的,為什麽這麽說呢,首先我們看一下API文檔:

我們看一下BaseAdapter已經實現了ListAdapter和SpinnerAdapter的接口,而GridView的適配器是實現了ListAdapter接口,只不過是二維的。所以說BaseAdapter對他們三者來說是通用的。
下面我來說一下BaseAdapter的主要用法.就是我們定義一個類(如:MyAdapter)而這個類繼承BaseAdapter.因為它是implements了ListAdapter和SpinnerAdapter的接口,所以要實現裏面的方法,代碼如下(未作任何改動的):
private class MyAdapter extends BaseAdapter{ @Override public int getCount() { // TODO Auto-generated method stub return 0; } @Override public Object getItem(int arg0) { // TODO Auto-generated method stub return null; } @Overridepublic long getItemId(int position) { // TODO Auto-generated method stub return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub return null; } }
為了便於大家理解,老規矩寫一個簡單的Demo,大家按我的步驟來就OK了.
第一步:新建一個Android工程命名為BaseAdapterDemo.
第二步:修改main.xml代碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Welcome to Mr Wei‘s Blog" /> <Spinner android:id="@+id/spinner" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <ListView android:id="@+id/listview" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <GridView android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
第三步:修該BaseAdapterDemo.java代碼如下:
package com.tutor.baseadapter; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ListView; import android.widget.Spinner; import android.widget.TextView; public class BaseAdapterDemo extends Activity { private Spinner mSpinner; private ListView mListView; private GridView mGridView; private MyAdapter mMyAdapter; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); setupViews(); } public void setupViews(){ mMyAdapter = new MyAdapter(); mSpinner = (Spinner)findViewById(R.id.spinner); mSpinner.setAdapter(mMyAdapter); mListView = (ListView)findViewById(R.id.listview); mListView.setAdapter(mMyAdapter); mGridView = (GridView)findViewById(R.id.gridview); mGridView.setAdapter(mMyAdapter); mGridView.setNumColumns(2); } //定義自己的適配器,註意getCount和getView方法 private class MyAdapter extends BaseAdapter{ @Override public int getCount() { // 這裏我就返回10了,也就是一共有10項數據項 return 10; } @Override public Object getItem(int arg0) { return arg0; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { // position就是位置從0開始,convertView是Spinner,ListView中每一項要顯示的view //通常return 的view也就是convertView //parent就是父窗體了,也就是Spinner,ListView,GridView了. TextView mTextView = new TextView(getApplicationContext()); mTextView.setText("BaseAdapterDemo"); mTextView.setTextColor(Color.RED); return mTextView; } } }
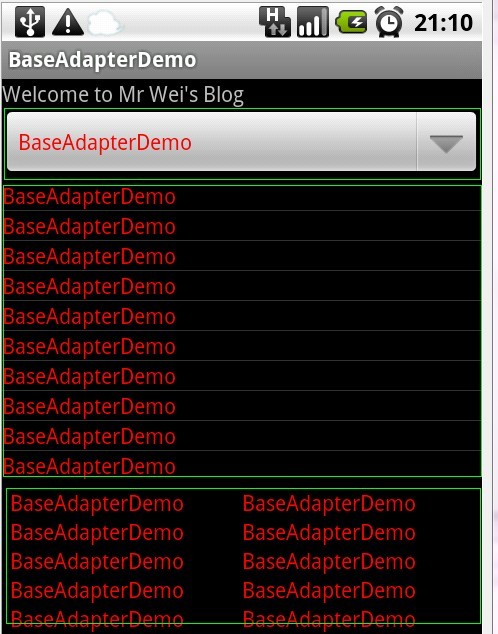
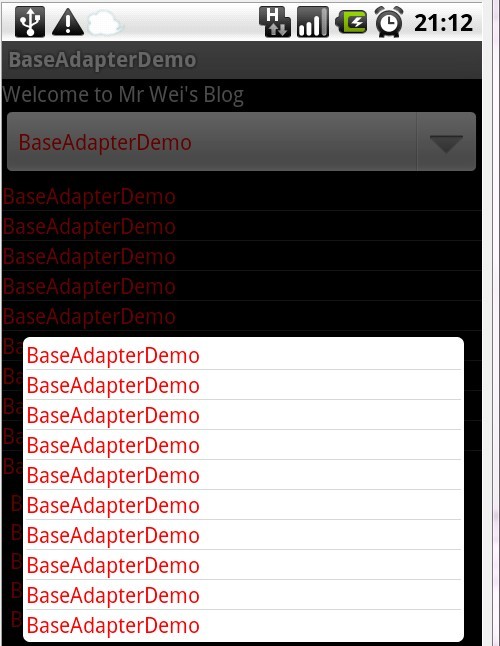
第四步:運行程序效果圖如下:
效果圖一:

效果圖二:

等等,平時我在這裏就和大家告別了,今天還沒完呵呵,因為下面是我們的重點了,我們平常看的應用列表什麽的,不是單單的一個TextView就可以了事的,所以我們可以在Layout裏事先 定義好布局。這裏我新建了一個名叫baseadapter_provider.xml文件,代碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/icon" /> <TextView android:id="@+id/textview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BaseAdapter" /> </LinearLayout>
將getView()方法修改如下:
@Override public View getView(int position, View convertView, ViewGroup parent) { // position就是位置從0開始,convertView是Spinner,ListView中每一項要顯示的view //通常return 的view也就是convertView //parent就是父窗體了,也就是Spinner,ListView,GridView了. // TextView mTextView = new TextView(getApplicationContext()); // mTextView.setText("BaseAdapterDemo"); // mTextView.setTextColor(Color.RED); // return mTextView; //LayoutInflater不會的參照我的 Android 高手進階教程(五) convertView = LayoutInflater.from(getApplicationContext()).inflate (R.layout.baseadapter_provider,null); TextView mTextView = (TextView)convertView.findViewById(R.id.textview); mTextView.setText("BaseAdapterDemo" + position); mTextView.setTextColor(Color.RED); return convertView; }
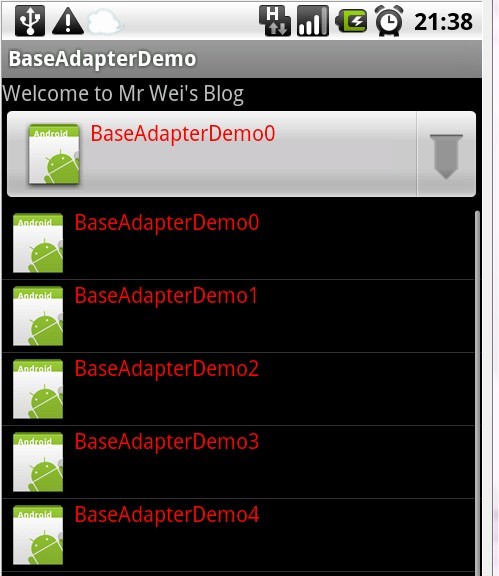
再次運行看一下效果圖如下:

Android高手進階教程(十六)之---Android中萬能的BaseAdapter(Spinner,ListView,GridView)的使用!
