大前端的自動化工廠(1)——Yeoman

一.Yeoman是什麽
Yeoman是現代化前端項目的腳手架工具,用於生成包含指定框架結構的工程化目錄結構。它是整個前端自動化工廠的第一站。
從個人使用者的角度來看,Yeoman的地位有些雞肋,因為流行框架自帶的cli工具都能夠自動生成官方推薦的目錄結構,而且一個項目持續少則幾個月多則幾年,而項目的初始化結構目錄在此期間只需要生成一次。盡管工具的設計定位如此,但在組件化開發的潮流中,使用Yeoman來生成符合項目編碼規範的組件框架是非常有必要的。
為了降低項目的維護成本,將要求的組件結構和必要的使用說明生成組件模板,使用Yeoman工具來直接生成,當項目的體積越來越大時,你就會體會到這種方式的好處。
二.Yeoman的一般使用方法
詳情請參考【Yeoman官方網站】
1.使用包管理工具安裝yo
-
使用npm:
npm install -g yo -
使用yarn:
yarn global add yo安裝後在命令行輸入
yo --version,顯示版本號則安裝成功。
2.下載項目目錄模板generator-XXX
開源社區有非常多的項目目錄模板,在命令行輸入npm install generator-fountain-webapp或yarn add generator-fountain-webapp安裝項目模板。Fountain可以定制安裝各類集成的javascript框架和CSS框架。
3.用指定模板初始化項目目錄
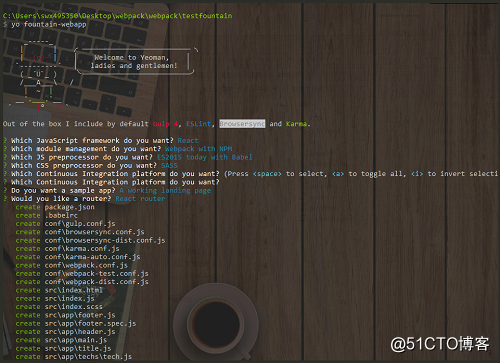
在當前文件夾開啟命令行,輸入yo XXX(XXX為generator模板後綴的名稱,例如yo fountain-webapp),根據交互式命令行信息填寫參數,最終即可生成項目目錄。
![使用fountain-webapp模板示意圖] 
4. 子模板的使用
如果模板支持子模板功能,用戶通過yo XXX:YYY即可生成項目組件,例如yo angular : controller生成一個angularjs項目中控制器的代碼骨架)。
三.構建自己的腳手架
你的團隊很可能有自己封裝的框架,無法使用現有的generator,同時yo的速度不是很穩定(據說是因為內置的generator搜索機制和墻的原因),慶幸地是其官方團隊開源了yeoman
generator生成器。
3.1 使用方法
你可以通過如下方式使用它:
- 通過在自己的項目中引用
yeoman-generator,使用yeoman的API編寫定制的模板文件(註意使用此種方法時,如果希望通過yo來調用生成器,則需要按指定的方式編寫package.json文件)。 - 下載
generator-generator模板並使用yo generator在當前目錄生成模板文件骨架,並完善其生命周期方法。
3.2 generator的生命周期
generator的本質是一個繼承自yeoman-generator的匿名類,其代碼架構如下:
const Generator = require(‘yeoman-generator‘);
module.exports = class extends Generator{
initianlizing(){
//獲取當前項目狀態,獲取基本配置參數等
}
prompting(){
//向用戶展示交互式問題收集關鍵參數
}
configuring(){
//保存配置相關信息且生成配置文件(名稱多為‘.‘開頭的配置文件,例如.editorconfig)
}
default(){
//未匹配任何生命周期方法的非私有方法均在此環節*自動*執行
}
writing(){
//依據模板進行新項目結構的寫操作
}
conflicts(){
//處理沖突(內部調用,一般不用處理)
}
install(){
//使用指定的包管理工具進行依賴安裝(支持npm,bower,yarn)
}
end(){
//結束動作,例如清屏,輸出結束信息,say GoodBye等等
}
}Yeoman-generator提供了很多封裝好的方法,文檔詳細且源碼註釋非常詳細,詳情可參見【Yeoman-generator官方API】
3.3 generator的調用
本地開發的generator-XXX未經過發布,需要在package.json所在目錄開啟命令行,輸入npm link將其安裝到本地的全局環境,然後通過yo XXX或yo XXX:YYY的方式來調用,也可以通過第四節中提及的工具鏈集成的方式繞開yo命令執行生成器。
四. Yeoman與工具鏈集成
與前端工程化工具鏈的集成或許是Yeoman最恰當的歸宿,為此Yeoman團隊索性開源開到底,直接公開了其核心庫yeoman-enviroment,使得generator模板可以不必通過yo工具就可以被調用,引用的方式比較簡單:
var yeoman = require(‘yeoman-environment‘);
var env = yeoman.createEnv();
//generator-XXX模塊地址查詢
var generatorPath = require.resolve(‘generator-XXX‘,‘XXX:app‘);
//如果generator未使用npm link進行連接,需要將其拷貝至工程依賴中按如下方式獲取地址
var generatorPath = path.resolve(process.cwd(),‘node_modules‘,‘generator-XXX‘,‘generators‘,‘app‘);
//註冊generator
env.register(generatorPath, ‘XXX:app‘);
//調用generator生成項目骨架或組件骨架
env.run(‘XXX:app‘, {‘skip-install‘: true}, function (err) {
console.log(‘done‘);
});
五. 實戰:tiny-helper工具開發演示
在此演示如何制作一個小工具來生成標準化的Component,示例工具使用generator-generator生成,為方便學習使用,放置在本地node_modules目錄中,示例generator中只進行了兩項基本操作:
-
在
configuring階段將.editorconfig文件直接拷貝至當前目錄 - 在
writing階段將controller.tpl.js模板中的占位符替換為用戶輸入的關鍵詞,然後生成新的controller.js文件
generator中關鍵示例代碼:
//保存配置相關信息且生成配置文件(名稱多為‘.‘開頭的配置文件,例如.editorconfig)
configuring(){
//生成.editorconfig
this.fs.copy(
this.templatePath(‘.editorconfig‘),
this.destinationPath(‘.editorconfig‘)
);
}
//依據模板進行新項目結構的寫操作
writing(){
//替換關鍵字生成Controller.js
var controllerTpl = this.fs.read(this.templatePath(‘controller.tpl.js‘));
this.fs.write(this.destinationPath(‘controller/‘+ this.props.keyWords + ‘Controller.js‘),controllerTpl.replace(/__PLACEHOLDER__TINY__/g, this.props.keyWords));
}
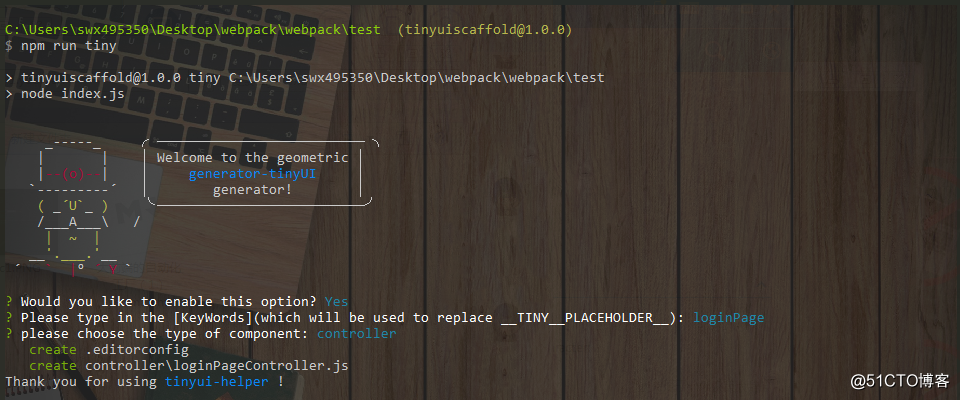
在命令行輸入npm run tiny運行:
![使用tiny-helper小工具]
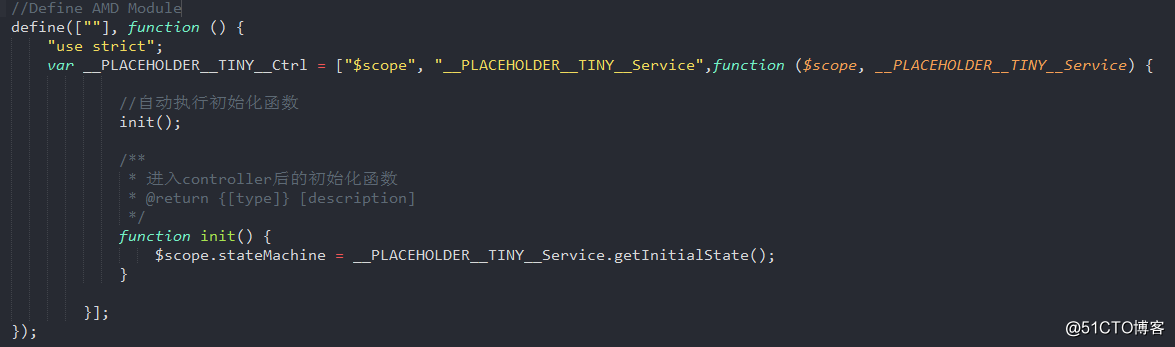
controller.tpl.js模板:
![轉換前的模板]
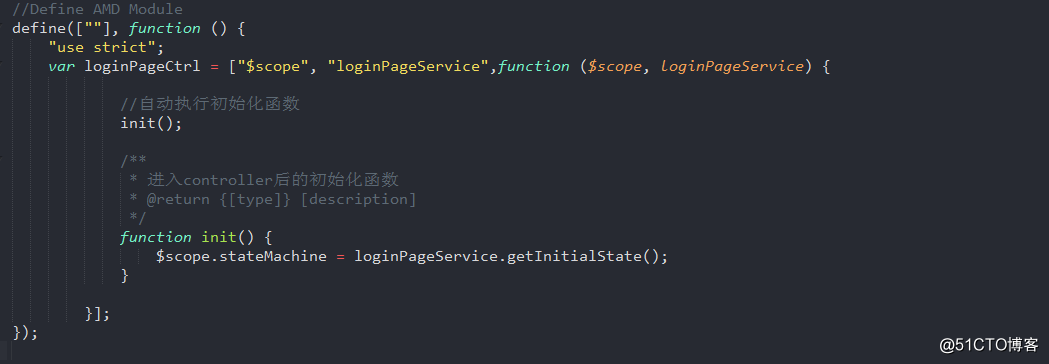
轉換後的loginPageController.js:
![轉換後的js文件]
可以看到我們已經使用關鍵詞替換掉占位符並得到了新的controller.js框架文件。除了演示的功能外,yeoman內置支持ejs模板引擎,我們可以利用它生成各種html模板,包括常見樣式的通用寫法,包含固定類名的組件DOM結構等等,這對於統一團隊代碼風格有著重要的意義。
筆者認為整體而言,
Yeoman作為腳手架工具的存在意義,遠不及對於提升代碼規範性的價值。
大前端的自動化工廠(1)——Yeoman
