利用JavaScript所見即所得的生成Excel表格
阿新 • • 發佈:2018-08-11
姓名 數據量 nts object -type 很多 href 當前 doc 筆者認為,解決問題的途徑n種,也有很多組合的使用。我們用Excel導出大量數據的時候,可能會從服務器端,但如果數據量較小,是不是也可以考慮使用JavaScript就可以輕量級的導出呢。另外實際工作中,用戶也會考慮,所見即所得的導出當前見到的內容到Excel表格中。
這裏,筆者有那麽一丟丟感想,像文檔數據、文件數據、圖片數據歸根結底都是一些數據碼,而數據碼的解析方式也是分多鐘的,像.html的文件可以用記事本、瀏覽器、編輯工具等打開。這裏筆者就利用Excel能夠打開html文檔,投機取巧了一把後綴名是.xls哦。
JavaScript導出表格三個弊端:1、只能導出當前頁面;2、若存在大量數據,則JavaScript超時崩潰;3、導出數據的同時,不可以做其他事情。因此,一些正式的、大量的數據就不要通過JavaScript生成了,小打小鬧可以哦。
這裏,筆者有那麽一丟丟感想,像文檔數據、文件數據、圖片數據歸根結底都是一些數據碼,而數據碼的解析方式也是分多鐘的,像.html的文件可以用記事本、瀏覽器、編輯工具等打開。這裏筆者就利用Excel能夠打開html文檔,投機取巧了一把後綴名是.xls哦。
JavaScript導出表格三個弊端:1、只能導出當前頁面;2、若存在大量數據,則JavaScript超時崩潰;3、導出數據的同時,不可以做其他事情。因此,一些正式的、大量的數據就不要通過JavaScript生成了,小打小鬧可以哦。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> </head> <body> <table border="1"> <caption>遊戲級別統計表</caption> <tr> <th rowspan="2">序號</th> <th rowspan="2">遊戲號</th> <th rowspan="2">姓名</th> <th rowspan="2">性別</th> <th rowspan="2">年齡</th> <th colspan="3">等級</th> </tr> <tr> <th>lol</th> <th>cf</th> <th>dnf</th> <th>lsd</th> </tr> <tr> <td>1</td> <td>20180811</td> <td>RedAnt</td> <td>男</td> <td>不詳</td> <td>80</td> <td>雙杠一星</td> <td>80</td> <td>213</td> </tr> <tr> <td>2</td> <td>20180812</td> <td>HoYL</td> <td>男</td> <td>不詳</td> <td>81</td> <td>雙杠一星</td> <td>80</td> <td>999</td> </tr> <tr> <td>2</td> <td>20180813</td> <td>Thinking</td> <td>男</td> <td>不詳</td> <td>81</td> <td>雙杠一星</td> <td>80</td> <td>999</td> </tr> </table> <a download="遊戲級別統計表.xls">導出表格</a> <script type="text/javascript" src="js/jquery.min.js" ></script> <script> $(document).ready(function(){ var now_html = "<html><head><meta charset=‘utf-8‘ /></head><body>" + document.getElementsByTagName("table")[0].outerHTML + "</body></html>"; /*outerHTML:獲取整個table元素的HTML代碼(包括<table>標簽),包裝成一個完整的HTML文檔 charset為urf-8以防止中文亂碼*/ var blob = new Blob([now_html], { type: "application/vnd.ms-excel" }); /*實例化一個Blob對象 * Blob構造函數:[now_html]包含文件的數組 * { type: "application/vnd.ms-excel" }:是包含文件類型屬性的對象*/ var a = document.getElementsByTagName("a")[0]; //利用URL.createObjectURL()方法為a元素生成blob URL a.href = URL.createObjectURL(blob); }) </script> </body> </html>
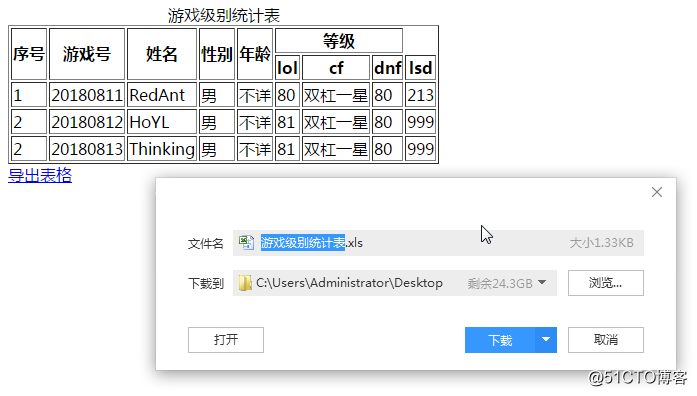
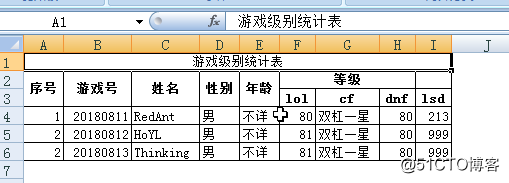
演示效果:

沒有在所有瀏覽器上都調試哦,筆者認為前端的東西至少適配三種內核瀏覽器的。
利用JavaScript所見即所得的生成Excel表格
