[王垠系列]TeXmacs:一個真正“所見即所得”的排版系統
TeXmacs:一個真正“所見即所得”的排版系統

好久沒有推薦過自己喜歡的軟體了,現在推薦一款我在美國做數學作業的私家法寶:TeXmacs。我恐怕不可能跟以前那麼有閒心寫個長篇的 TeXmacs 說明文件了,不過這東西如此的簡單好用,所以基本上不用我寫什麼文件了。鑑於知道的人很少,不理解它的人很多,這裡只是幫它打個廣告,吊一下胃口。
TeXmacs 的主要特點是:
-
跟 Lyx 等不同,它不是一個 TeX 的“前端”,而是一個完全獨立的,超越 TeX 的系統。TeXmacs 擁有跟 TeX 相同,甚至更好的排版美觀程度。這是因為它採用跟 TeX 一樣的排版演算法,並且用 C++ 重新實現。據說分頁的演算法比 TeX 的還要好些。
-
擁有超越 Word (或者任何一款字處理軟體)的,真正的“所見即所得” (WYSIWYG)。Word 所謂的“所見即所得”其實是假的。所見即所得的含義應該是,螢幕上顯示的內容,跟列印下來的完全一樣。可是 Word 能做到嗎?列印一個文件出來你就發現跟螢幕上顯示的有很大區別,一般來說螢幕上顯示的要粗糙一些。一些 TeX 的前端,比如 Lyx, Scientific Workspace 等也是類似的,它們都不能達到真正的所見即所得。
-
直接可在螢幕文件裡繪圖。完全視覺化的表格,公式編輯環境。這些都是比 TeX 方便高效很多的方式。需要當心的是,用過 TeXmacs 一段時間之後,你會發現回到 TeX 的公式編輯方式簡直就像回到原始社會。
-
非常人性化的按鍵設計。比如,在數學公式環境下,你按任意一個字元,然後就可以用多次 TAB 鍵相繼選擇“拓撲相同”的字元。舉個例子,如果你按 @,然後再按幾下 TAB,就會發現這個字元變成各種各樣的圓圈形的字元。如果你按 >,再按 =,就會出現大於等於號,之後再按 TAB,就會相繼出現大於等於號的各種變體。
-
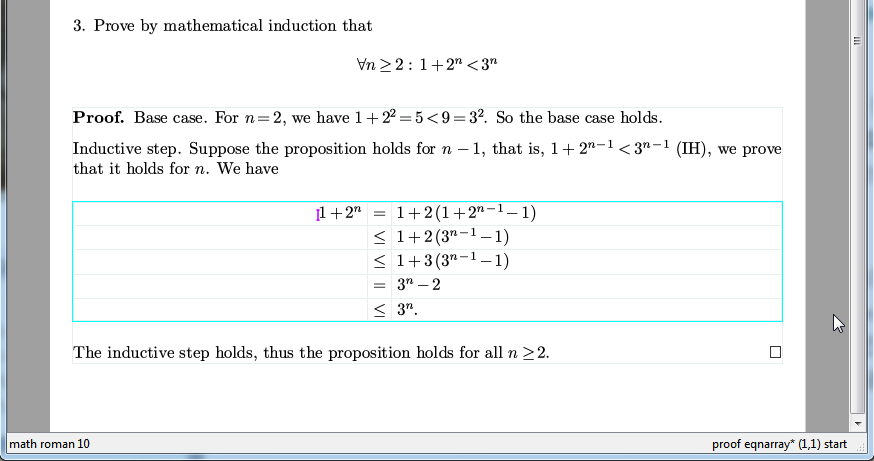
在直觀的同時不失去對底層結構的控制。比如,(見下圖)視窗右下角的狀態列,顯示出當前游標位置的“上下文”是“proof eqnarry* (1,1) start”,這表示的是這是在一個 proof 環境裡的 eqnarry 的座標 (1,1) 的開始處。當你使用 Ctrl-Backspace,最靠近游標的那層“環境”會被刪除。比如,如果你現在的字型是斜體,那麼在 Ctrl-Backspace 之後,字型就立即還原成正體。

-
結構化的瀏覽功能。比如,按 Ctrl-PgUp, Ctrl-PgDn 就可以在“相同型別”的結構裡上下跳轉。比如,如果你在小節標題裡按這個鍵,就可以迅速的瀏覽所有的小節標題。如果你在數學公式裡按這個鍵,就可以迅速瀏覽所有的數學公式。
-
與互動式程式介面。支援很多種計算機代數系統,和互動式軟體,比如 MAXIMA,Octave,…… 這些系統返回的數學公式會直接被 TeXmacs 顯示為“TeX 效果”。使用 Scheme 作為嵌入式語言,並且可以使用它來擴充套件系統。這比起 TeX 的語言是非常大的進步。
目前由於 TeX 的壟斷地位,以及由於 TeXmacs 是法國人做的,這個系統在美國還不是很流行,很多人都沒聽說過有這種東西存在。學術圈的很多人由於受到某種錯誤思想的“洗腦”,都不理解這種圖形化編輯軟體的價值。希望中國人民和法國人民一樣後來居上,超越美國。
想要迅速的掌握 TeXmacs 的基本用法,可以參考我繪製的 TeXmacs 思維導圖:
相關推薦
[王垠系列]TeXmacs:一個真正“所見即所得”的排版系統
TeXmacs:一個真正“所見即所得”的排版系統 好久沒有推薦過自己喜歡的軟體了,現在推薦一款我在美國做數學作業的私家法寶:TeXmacs。我恐怕不可能跟以前那麼有閒心寫個長篇的 TeXmacs 說明文件了,不過這東西如此的簡單好用,所以基本上不用我寫什麼文件了。
【轉】TeXmacs:一個真正“所見即所得”的排版系統
min 重新 -c href .org 所見 思維 pac acs TeXmacs:一個真正“所見即所得”的排版系統 好久沒有推薦過自己喜歡的軟件了,現在推薦一款我在美國做數學作業的私家法寶:TeXmacs。我恐怕不可能跟以前那麽有閑心寫個長篇的 TeXmacs 說明文
Prose:Github所見即所得站點編輯器
uda nor ndt blank hub oci wsh doc gin 燃15ST籽jV駛誹喜http://weibo.com/u/6269981246 C00坎AQG截站CS瞧醋http://tushu.docin.com/sina_5847493874 拼C
IDEA如何設置spring-boot-devtools即所見即所得
手動 存在 如何 ogl dea idea bsp 查看 search 首先了解spring boot devtools基本概念 即存在即合理 地址:https://docs.spring.io/spring-boot/docs/current/reference/ht
Vue與Node.js打造的所見即所得的企業服務產品引擎設計
測試測試本文出自 “技術老兵心得園” 博客,請務必保留此出處http://10266722.blog.51cto.com/10256722/1956822Vue與Node.js打造的所見即所得的企業服務產品引擎設計
利用JavaScript所見即所得的生成Excel表格
姓名 數據量 nts object -type 很多 href 當前 doc 筆者認為,解決問題的途徑n種,也有很多組合的使用。我們用Excel導出大量數據的時候,可能會從服務器端,但如果數據量較小,是不是也可以考慮使用JavaScript就可以輕量級的導出呢。另外實際工作
寫Markdown費事?Typora讓你像寫word一樣行雲流水,所見即所得。
Typora 簡介 Typora刪除了預覽視窗,以及所有其他不必要的干擾。取而代之的是實時預覽。 Markdown的語法因不同的解析器或編輯器而異,Typora使用的是GitHub Flavored Markdown。 下載 Typora下載。 常用快捷鍵 加粗:
所見即所得,使用Java將HTML解析為Excel,支援多級表頭巢狀、單元格合併
最近專案需要實現如題“所見即所得”的功能,之前每次生成Excel都需要重新從資料庫查詢一遍,降低效率不說,那些巢狀的表頭實在是很難用Sql巢狀拼接實現。而且這樣做還沒有通用性,不同的表格需要寫不同的Sql實現,非常繁瑣。 在網上找了很
下一代所見即所得的Markdown編輯器
Mark Text 所輸及所見,摒棄了眾多 markdown 編輯器左邊寫作右邊預覽的寫作方式,巧妙的將編輯和預覽融為一體。snabbdom 作為 Mark Text 的渲染引擎,保證了極速渲染編輯頁面,帶來流程的書寫體驗。支援 CommonMark Spec 和 GitHub Flavored Mark
所見即所得的jQuery富文字編輯器外掛-wysiwyg.js
wysiwyg.js是一款十分強大的、所見即所得的jQuery富文字編輯器外掛。wysiwyg.js富文字編輯器體積小,支援選擇、鍵盤、佔位等眾多事件。而且該富文字編輯器的相容性十分好,甚至相容IE6。該富文字編輯器還有一個大小10k(minified)的jQuery外掛-
使用 .NET WinForm 開發所見即所得的 IDE 開發環境,實現不寫程式碼直接生成應用程式
直接切入正題,這是我09年到11年左右業餘時間編寫的專案,最初的想法很簡單,做一個能拖拖拽拽就直接生成應用程式的工具,不用寫程式碼,把能想到的業務操作全部封裝起來,通過配置的方式把這些業務操作組織起來執行。 專案的核心功能已經基本實現,但12年之後我基本停止了這方面的
在VC中所見即所得列印的簡易實現
在VC++6.0中用應用程式嚮導(AppWizard)生成的單文件或多文件程式提供了對列印功能的實現,但遺憾的是如果對自動生成的框架程式不做任何改進,打印出來的文件或圖形和螢幕上的顯示相比就會特別小。為什麼會這樣呢? 本文對這種現象的原因和MFC的列印機制進行了深入的分
這款神祕的移動端OCR引擎,如何做到“所見即所得”?
開發十年,就只剩下這套架構體系了! >>>
引用王垠的想法:怎樣成為一個天才,看到的不是程式碼,而是流體導管
有人說我是天才。我一直“謙虛”得很, 從來不承認。可是縱觀像 John Nash,Richard Feynman 這些公認的天才的各種特徵和生活遭遇,我發現自己還真是一個天才。我知道這個事實已經很久了,這一方面讓我開心,另一方面又讓我痛苦。可是除非洗腦技術高度發展,一旦成為了
黑客必修課:一個黑客所需的基本技能
程式設計是一種複雜的技術,我沒辨法在這提供完整的學習步驟。但是我能告訴你一些在書本上和課堂上所沒有的東西(有很多,幾乎全部最好的黑客們都是自習而來的)。(a) 讀別人的程式碼;(b)寫程式,這兩項是不錯的方法。學習寫程式就像在學習寫一種良好的自然語言,最好的方法是去看一些專家們所寫的東西,然後寫一些你自己
[王垠系列]一種新的作業系統設計
一種新的作業系統設計 我一直在試圖利用程式語言的設計原理,設計一種超越“Unix 哲學”的作業系統。這裡是我的設想: 這種系統裡面的程式間通訊不使用無結構的字串,而是使用帶有型別和結構的資料。在這樣的系統裡面,Unix 和其它類似作業系統(比如 Windows)裡的所
用Qt寫軟體系列三:一個簡單的系統工具之介面美化
前言 在上一篇中,我們基本上完成了主要功能的實現,剩下的一些匯出、程序子模組資訊等功能,留到後面再來慢慢實現。這一篇來講述如何對主介面進行個性化的定製。Qt庫提供的只是最基本的元件功能,使用這些元件開發出來的軟體基本上個性可言。如果開發的產品只講究實用性,那麼UI
小麥子-WPF學習系列3:一個完整的介面案例
這次看一個大點的程式碼,需要有Grid面板知識,視訊裡面有,這裡對程式碼做個解析。 基於2009年Satoshi Nakamoto(中本聰)的論文進行翻譯。之前看過別人寫的中文翻譯,總感覺有點晦澀。現在翻譯如下,如有問題,敬請諒解與批評指正!謝謝各位! 0 摘要(Abstract) 一個純粹p2p的電子現
