【C#/WPF】圖片的切割/切圖/裁剪圖片
阿新 • • 發佈:2018-08-14
height pre template urn sin ati ttr panel raw 原文:【C#/WPF】圖片的切割/切圖/裁剪圖片
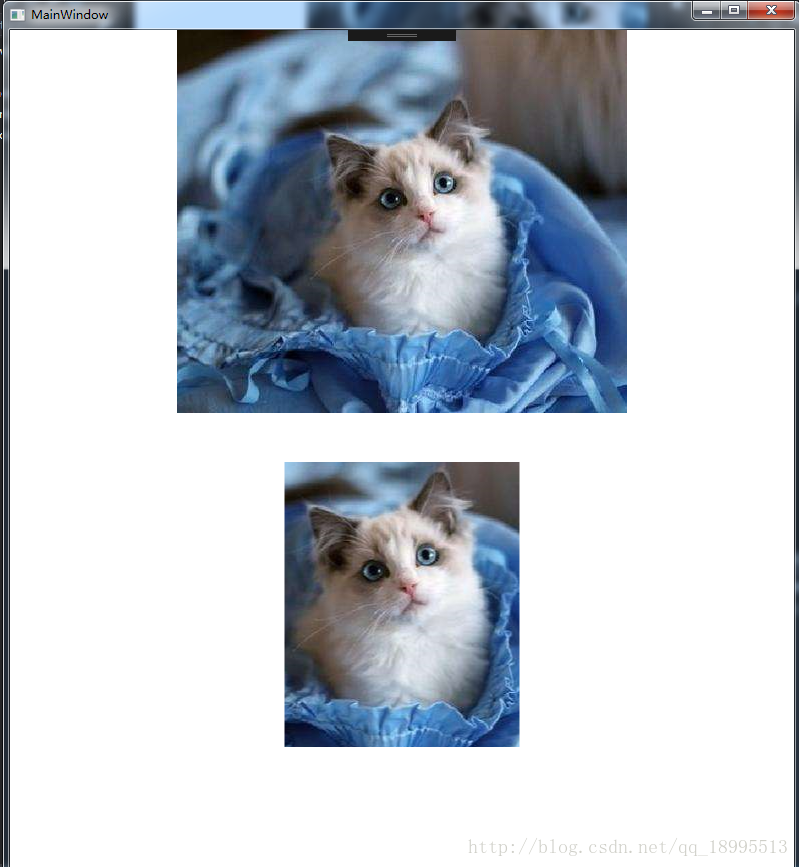
前臺準備兩個Image控件。上面是顯示原圖,下面顯示切割後的效果。
<StackPanel Orientation="Vertical">
<Image Width="450" Height="383" Source="C:\Users\Administrator\Documents\Visual Studio 2015\Projects\SplitPic\SplitPic\Images\1.jpg"/>
<Image 對應的後臺代碼:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 設置原圖
img.Source = new BitmapImage(new Uri(@"Images/1.jpg", UriKind.Relative));
// 切割圖片 運行後的效果如下:
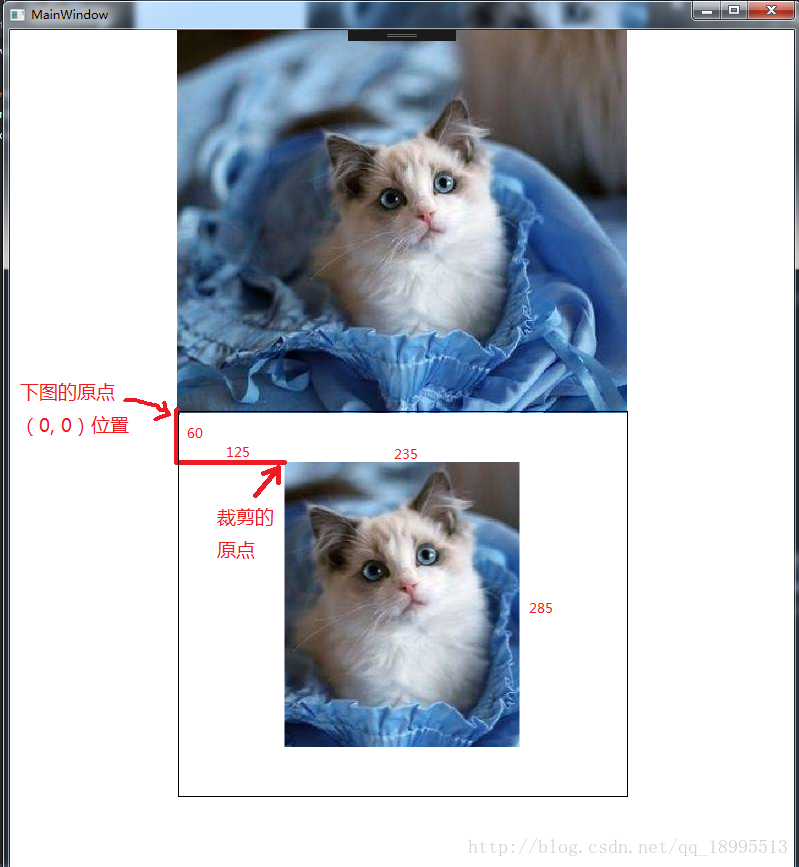
補充:關於剪裁的位置和區域的填寫說明,如下圖。
【C#/WPF】圖片的切割/切圖/裁剪圖片