Devexpress之LayoutControl的使用及其控件布局設計 --轉載
阿新 • • 發佈:2018-08-30
water 效果 過程 一個 16px article 情況 bin sim  圖3
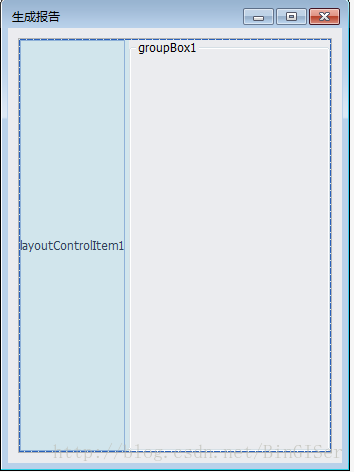
(2)隱藏控件的layoutControlItem(Text)。在向LayoutControl中添加控件後,會默認在其左側添加一個layoutControlItem,隱藏該部分的方法是右鍵layoutControlItem,點擊【Hide Text】,隱藏後如圖4所示。
圖3
(2)隱藏控件的layoutControlItem(Text)。在向LayoutControl中添加控件後,會默認在其左側添加一個layoutControlItem,隱藏該部分的方法是右鍵layoutControlItem,點擊【Hide Text】,隱藏後如圖4所示。

 圖5
圖5
 圖6
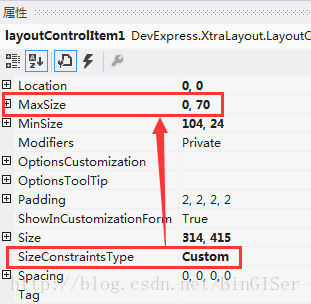
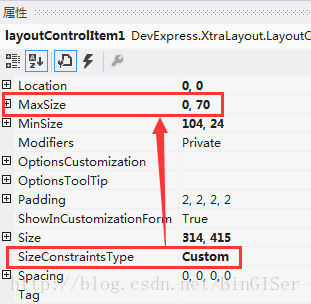
然後在屬性窗口中修改layoutControlItem1的屬性:①將SizeConstraintsType設置為Custom;②設置MaxSize的Height為70(MaxSize的Height屬性來設置控件的高度,Width屬性設置控件的寬),如圖7所示。
圖6
然後在屬性窗口中修改layoutControlItem1的屬性:①將SizeConstraintsType設置為Custom;②設置MaxSize的Height為70(MaxSize的Height屬性來設置控件的高度,Width屬性設置控件的寬),如圖7所示。

 圖8
(4)以相同的方法依次添加正文和附註兩個GroupBox控件,添加完成後如圖9所示:
圖8
(4)以相同的方法依次添加正文和附註兩個GroupBox控件,添加完成後如圖9所示:
 圖9
(5)添加兩個按鈕
在附註GroupBox下面添加兩個SimpleButton,添加後兩個按鈕的寬度默認填充整個LayoutControl,且上下分布,如圖10所示:
圖9
(5)添加兩個按鈕
在附註GroupBox下面添加兩個SimpleButton,添加後兩個按鈕的寬度默認填充整個LayoutControl,且上下分布,如圖10所示:
 圖10
下面將修改兩個按鈕的尺寸,然後將兩個按鈕設置為同一行。
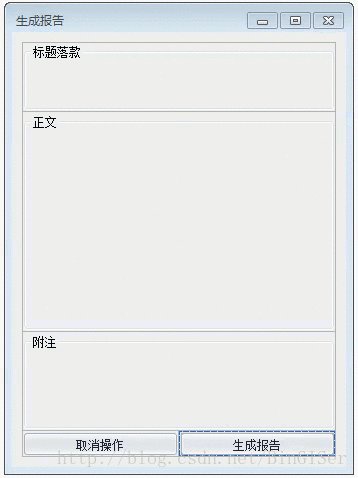
①若想將兩個按鈕並行,必須先修改兩個按鈕的寬度(兩個按鈕的寬度和不超過LayoutControl的寬度)。修改按鈕尺寸的方法和前面講到的一樣,不再贅述,修改完成後如圖11所示:
圖10
下面將修改兩個按鈕的尺寸,然後將兩個按鈕設置為同一行。
①若想將兩個按鈕並行,必須先修改兩個按鈕的寬度(兩個按鈕的寬度和不超過LayoutControl的寬度)。修改按鈕尺寸的方法和前面講到的一樣,不再贅述,修改完成後如圖11所示:
 圖11
②將兩個按鈕並行
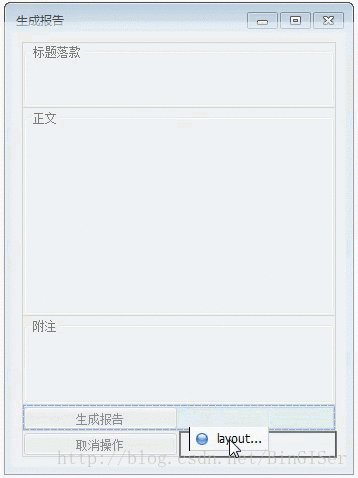
鼠標左鍵點擊其中一個按鈕所屬的layoutControlItem*開始拖動其位置,如圖12所示:
圖11
②將兩個按鈕並行
鼠標左鍵點擊其中一個按鈕所屬的layoutControlItem*開始拖動其位置,如圖12所示:
 圖12
以上過程解決了引言當中我所遇到的問題。最後向GroupBox控件中再添加其他控件,完成引言當中的需求,結果見圖1.
通過這些基本操作進行,可以利用LayoutControl控件進行更復雜的布局設計,有興趣的可自行研究。
圖12
以上過程解決了引言當中我所遇到的問題。最後向GroupBox控件中再添加其他控件,完成引言當中的需求,結果見圖1.
通過這些基本操作進行,可以利用LayoutControl控件進行更復雜的布局設計,有興趣的可自行研究。
轉自:https://blog.csdn.net/BinGISer/article/details/78020970?locationNum=7&fps=1
Devexpress給我們提供了更加美觀、更加豐富控件,但在學習和使用的同時經常會遇到諸多麻煩。今天在使用Devexpress的LayoutControl控件進行界面控件的布局設計時遇到了如下的麻煩:
1.添加控件後,不知道如何修改控件的尺寸
2.由1引起的不知道如何講兩個控件放在同一行
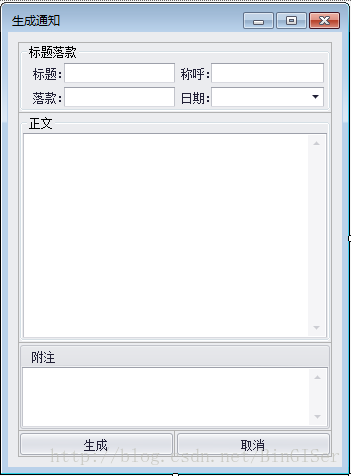
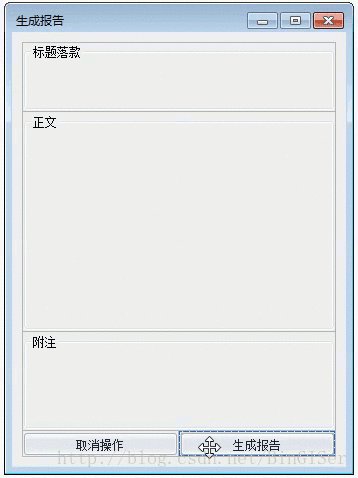
經過摸索解決了以上問題。首先看我的需求是通過LayoutControl控件設計圖1所示的窗體:
圖1
下面從該界面的設計過程,說明上面兩個問題的解決辦法:
1.向窗體中添加LayoutControl控件
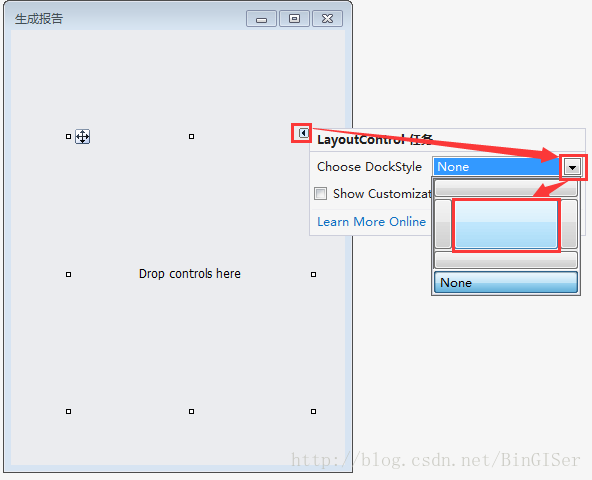
在將該控件拖入窗體後,最好立即設置該控件的尺寸和位置,否則修改起來會比較麻煩(準確的說我還不知道怎麽修改)。拖入後,在如圖2所示的情況下,開始修改尺寸和位置(在這裏設置的是填充整個窗體)
圖2
2.向LayoutControl中添加控件
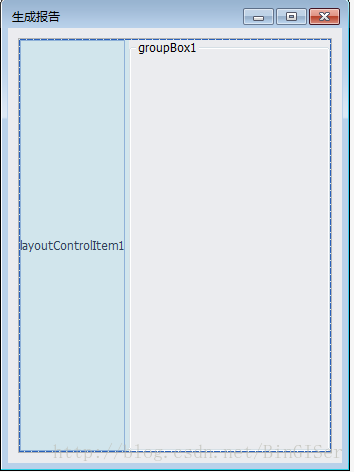
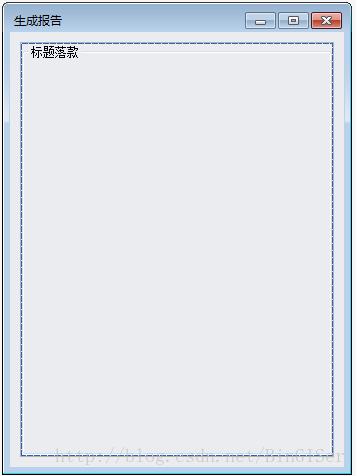
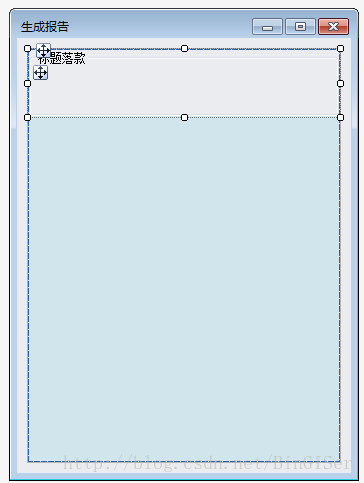
(1)添加GroupBox控件名為groupControl1,拖入後如圖3所示,控件默認填充整個GroupControl,而且在界面中或者groupControl1的屬性中是無法直接修改大小的。 圖3
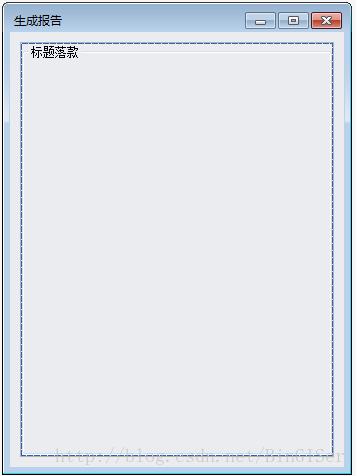
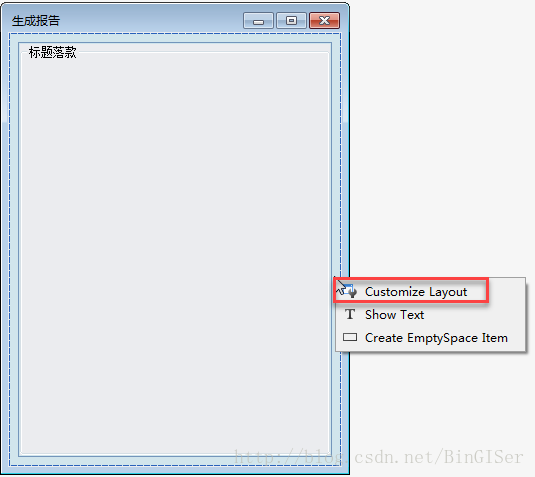
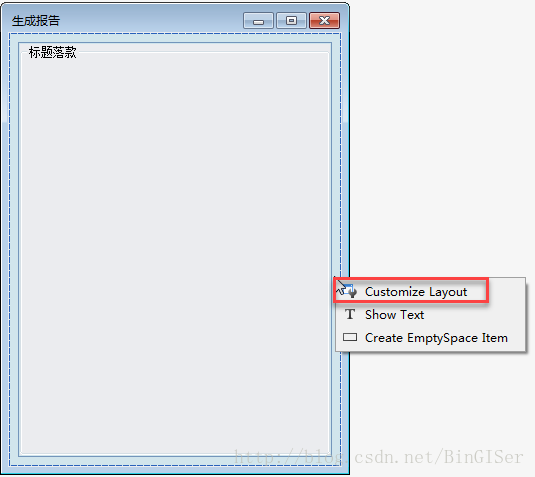
(2)隱藏控件的layoutControlItem(Text)。在向LayoutControl中添加控件後,會默認在其左側添加一個layoutControlItem,隱藏該部分的方法是右鍵layoutControlItem,點擊【Hide Text】,隱藏後如圖4所示。
圖3
(2)隱藏控件的layoutControlItem(Text)。在向LayoutControl中添加控件後,會默認在其左側添加一個layoutControlItem,隱藏該部分的方法是右鍵layoutControlItem,點擊【Hide Text】,隱藏後如圖4所示。

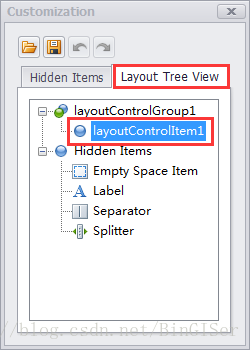
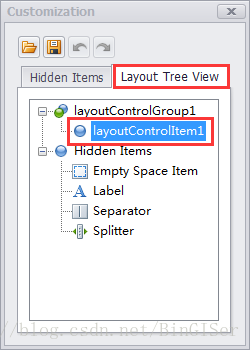
 圖5
圖5
 圖6
然後在屬性窗口中修改layoutControlItem1的屬性:①將SizeConstraintsType設置為Custom;②設置MaxSize的Height為70(MaxSize的Height屬性來設置控件的高度,Width屬性設置控件的寬),如圖7所示。
圖6
然後在屬性窗口中修改layoutControlItem1的屬性:①將SizeConstraintsType設置為Custom;②設置MaxSize的Height為70(MaxSize的Height屬性來設置控件的高度,Width屬性設置控件的寬),如圖7所示。

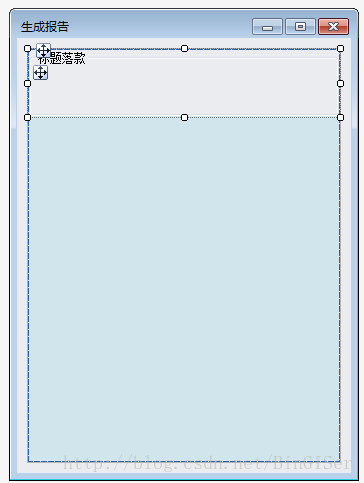
 圖8
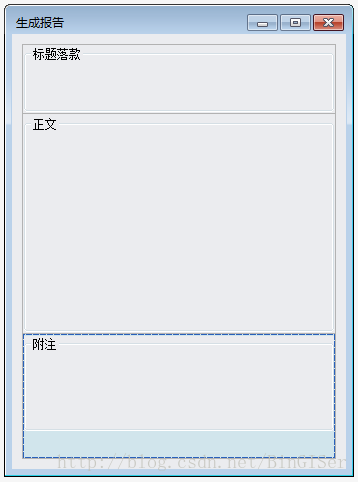
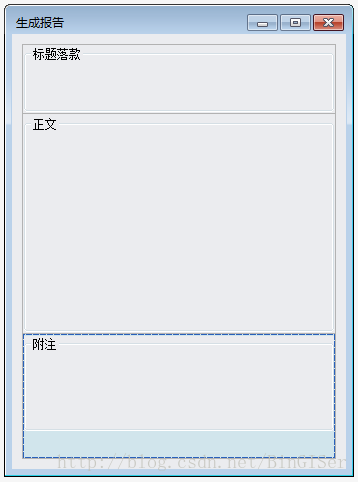
(4)以相同的方法依次添加正文和附註兩個GroupBox控件,添加完成後如圖9所示:
圖8
(4)以相同的方法依次添加正文和附註兩個GroupBox控件,添加完成後如圖9所示:
 圖9
(5)添加兩個按鈕
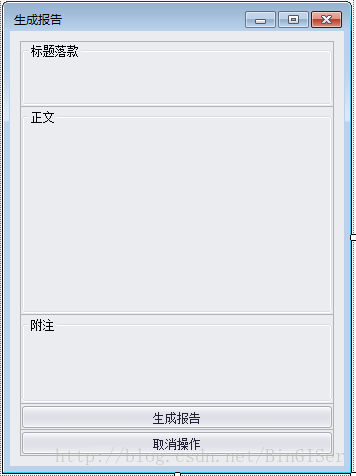
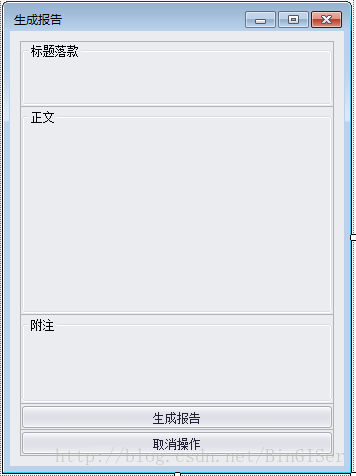
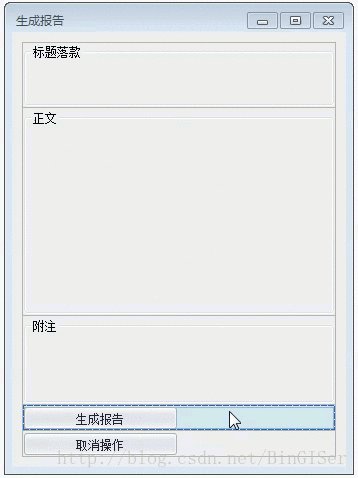
在附註GroupBox下面添加兩個SimpleButton,添加後兩個按鈕的寬度默認填充整個LayoutControl,且上下分布,如圖10所示:
圖9
(5)添加兩個按鈕
在附註GroupBox下面添加兩個SimpleButton,添加後兩個按鈕的寬度默認填充整個LayoutControl,且上下分布,如圖10所示:
 圖10
下面將修改兩個按鈕的尺寸,然後將兩個按鈕設置為同一行。
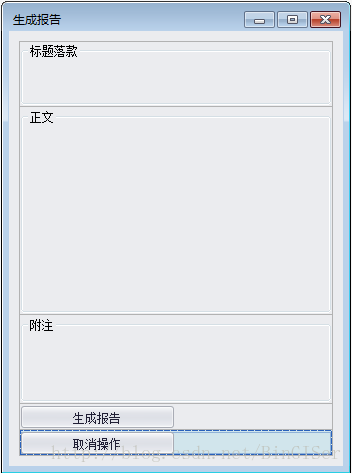
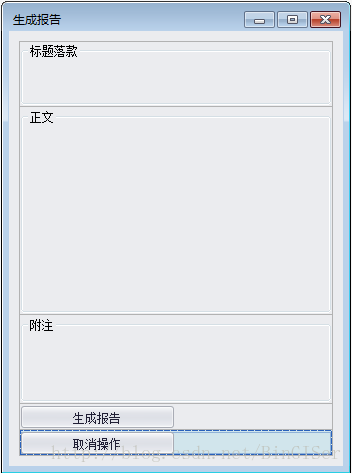
①若想將兩個按鈕並行,必須先修改兩個按鈕的寬度(兩個按鈕的寬度和不超過LayoutControl的寬度)。修改按鈕尺寸的方法和前面講到的一樣,不再贅述,修改完成後如圖11所示:
圖10
下面將修改兩個按鈕的尺寸,然後將兩個按鈕設置為同一行。
①若想將兩個按鈕並行,必須先修改兩個按鈕的寬度(兩個按鈕的寬度和不超過LayoutControl的寬度)。修改按鈕尺寸的方法和前面講到的一樣,不再贅述,修改完成後如圖11所示:
 圖11
②將兩個按鈕並行
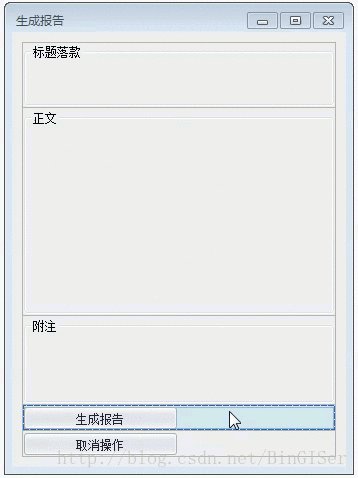
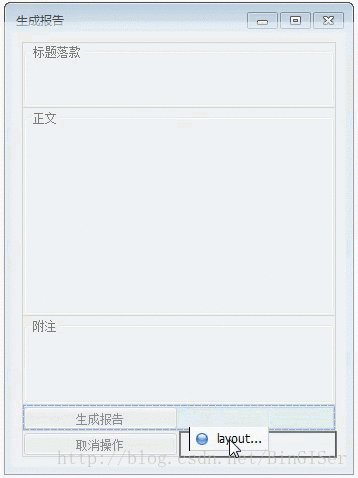
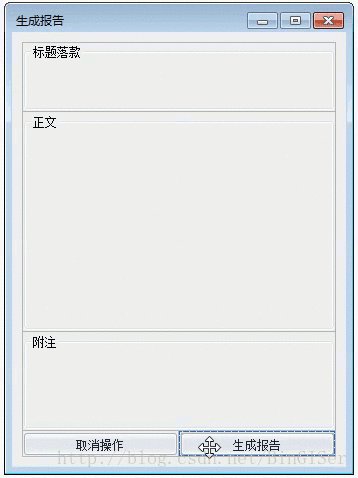
鼠標左鍵點擊其中一個按鈕所屬的layoutControlItem*開始拖動其位置,如圖12所示:
圖11
②將兩個按鈕並行
鼠標左鍵點擊其中一個按鈕所屬的layoutControlItem*開始拖動其位置,如圖12所示:
 圖12
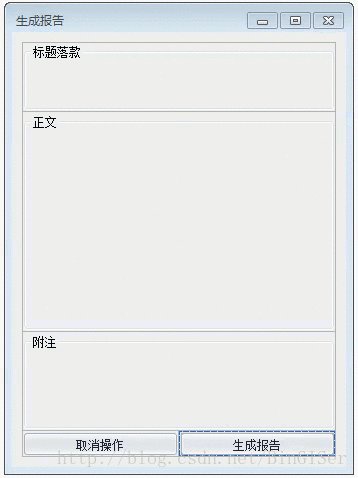
以上過程解決了引言當中我所遇到的問題。最後向GroupBox控件中再添加其他控件,完成引言當中的需求,結果見圖1.
通過這些基本操作進行,可以利用LayoutControl控件進行更復雜的布局設計,有興趣的可自行研究。
圖12
以上過程解決了引言當中我所遇到的問題。最後向GroupBox控件中再添加其他控件,完成引言當中的需求,結果見圖1.
通過這些基本操作進行,可以利用LayoutControl控件進行更復雜的布局設計,有興趣的可自行研究。Devexpress之LayoutControl的使用及其控件布局設計 --轉載