Devexpress之LayoutControl的使用及其控制元件佈局設計
阿新 • • 發佈:2019-02-04
引言
Devexpress給我們提供了更加美觀、更加豐富控制元件,但在學習和使用的同時經常會遇到諸多麻煩。今天在使用Devexpress的LayoutControl控制元件進行介面控制元件的佈局設計時遇到了如下的麻煩:
1.新增控制元件後,不知道如何修改控制元件的尺寸
2.由1引起的不知道如何講兩個控制元件放在同一行
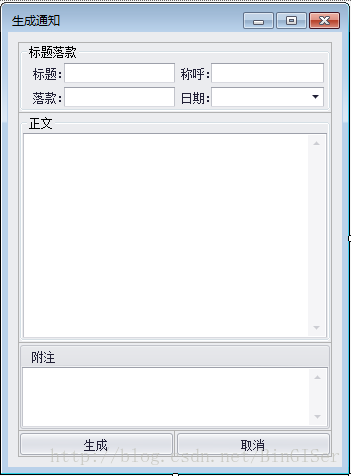
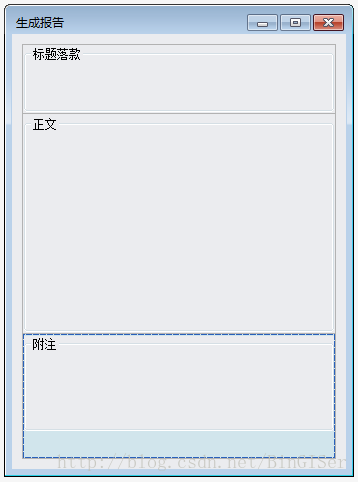
經過摸索解決了以上問題。首先看我的需求是通過LayoutControl控制元件設計圖1所示的窗體:
圖1
下面從該介面的設計過程,說明上面兩個問題的解決辦法:
1.向窗體中新增LayoutControl控制元件
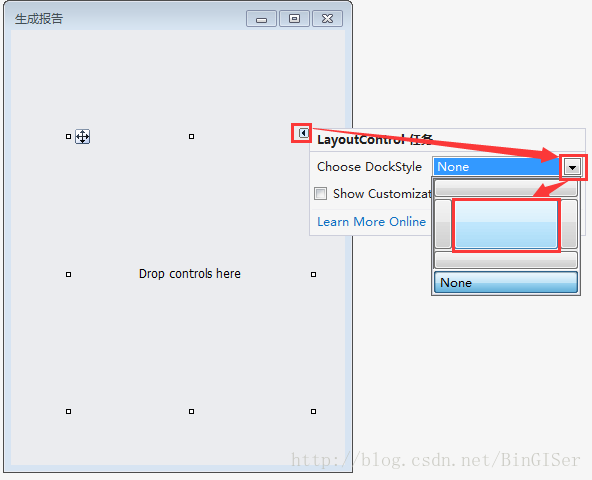
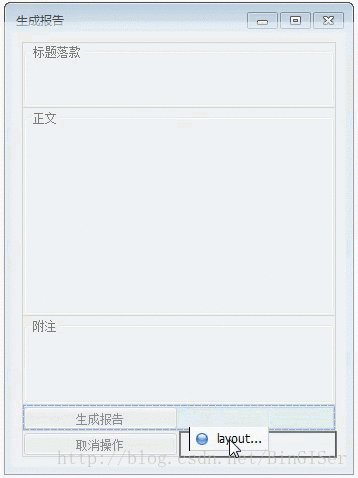
在將該控制元件拖入窗體後,最好立即設定該控制元件的尺寸和位置,否則修改起來會比較麻煩(準確的說我還不知道怎麼修改)。拖入後,在如圖2所示的情況下,開始修改尺寸和位置(在這裡設定的是填充整個窗體)
圖2
2.向LayoutControl中新增控制元件
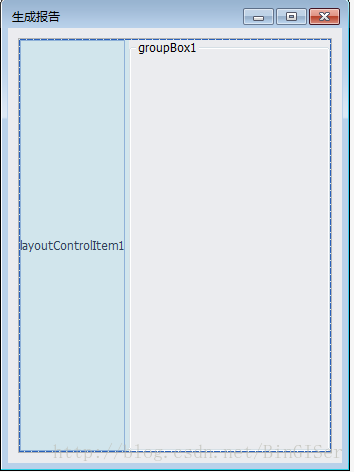
(1)新增GroupBox控制元件名為groupControl1,拖入後如圖3所示,控制元件預設填充整個GroupControl,而且在介面中或者groupControl1的屬性中是無法直接修改大小的。
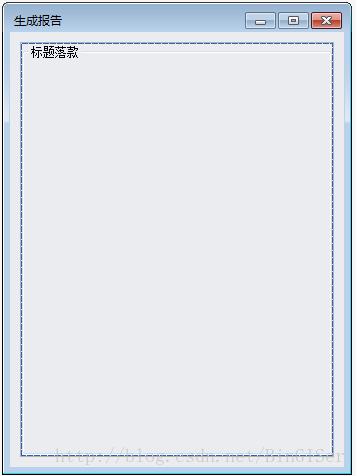
圖3 (2)隱藏控制元件的layoutControlItem(Text)。在向LayoutControl中新增控制元件後,會預設在其左側新增一個layoutControlItem,隱藏該部分的方法是右鍵layoutControlItem,點選【Hide Text】,隱藏後如圖4所示。
 圖4
(3)修改groupControl1的尺寸。
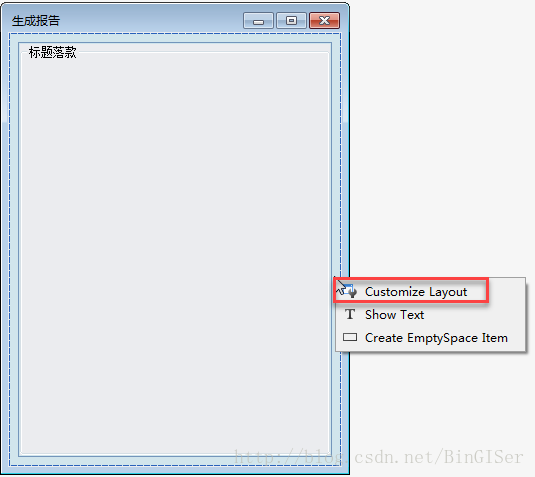
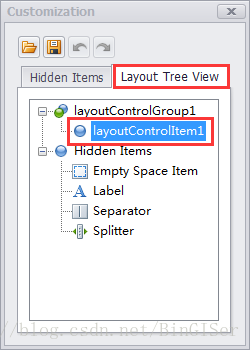
右鍵layoutControlGroup1(滑鼠必須在該控制元件上右鍵),在彈出的選單中點選【CustomizeLayout】→【Layout Tree View】→【layoutControlItem1】,如圖5,6所示。
(注意:在新增多個控制元件後會對應多個layoutControlItem*(*代表序號,1,2,3...),修改某一個控制元件時,必須找到其對應的layoutControlItem*進行屬性的修改)
圖4
(3)修改groupControl1的尺寸。
右鍵layoutControlGroup1(滑鼠必須在該控制元件上右鍵),在彈出的選單中點選【CustomizeLayout】→【Layout Tree View】→【layoutControlItem1】,如圖5,6所示。
(注意:在新增多個控制元件後會對應多個layoutControlItem*(*代表序號,1,2,3...),修改某一個控制元件時,必須找到其對應的layoutControlItem*進行屬性的修改)


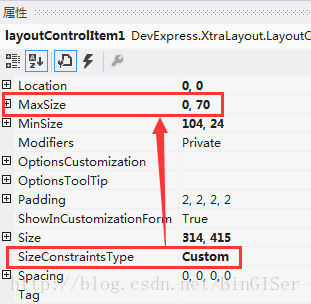
圖6 然後在屬性視窗中修改layoutControlItem1的屬性:①將SizeConstraintsType設定為Custom;②設定MaxSize的Height為70(MaxSize的Height屬性來設定控制元件的高度,Width屬性設定控制元件的寬),如圖7所示。

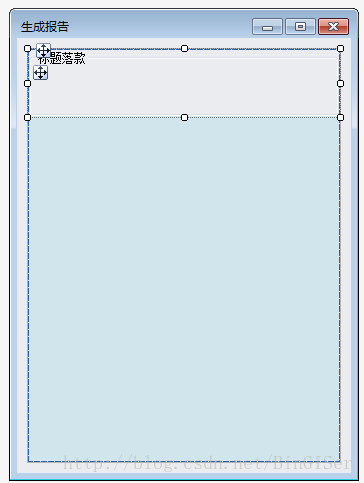
圖7 設定完成後groupBox1的高度變為70,,效果如圖8下:

圖8 (4)以相同的方法依次新增正文和附註兩個GroupBox控制元件,新增完成後如圖9所示:

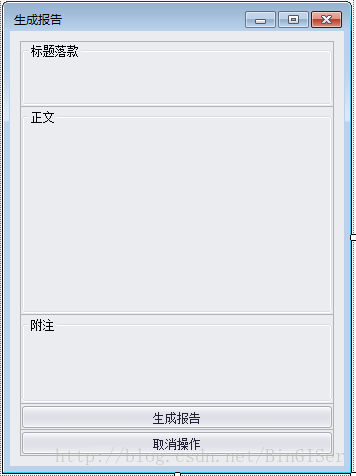
圖9 (5)新增兩個按鈕 在附註GroupBox下面新增兩個SimpleButton,新增後兩個按鈕的寬度預設填充整個LayoutControl,且上下分佈,如圖10所示:

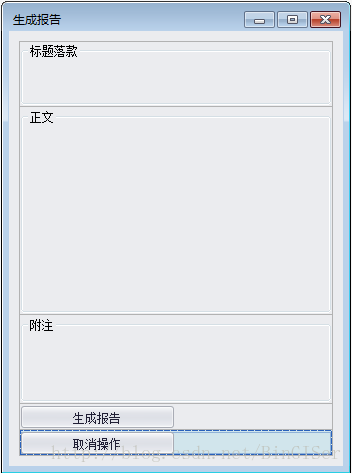
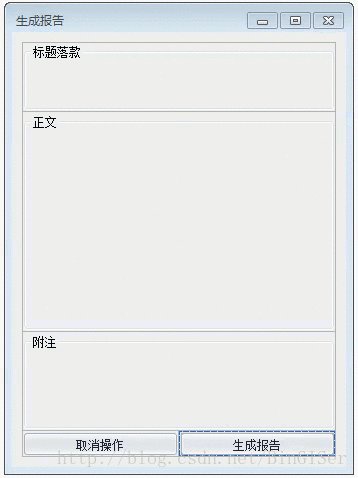
圖10 下面將修改兩個按鈕的尺寸,然後將兩個按鈕設定為同一行。 ①若想將兩個按鈕並行,必須先修改兩個按鈕的寬度(兩個按鈕的寬度和不超過LayoutControl的寬度)。修改按鈕尺寸的方法和前面講到的一樣,不再贅述,修改完成後如圖11所示:

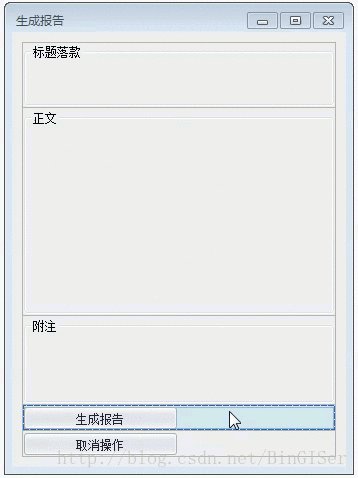
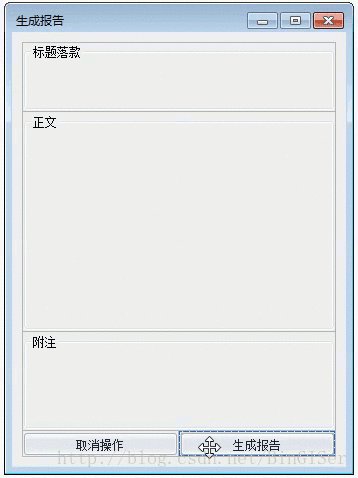
圖11 ②將兩個按鈕並行 滑鼠左鍵點選其中一個按鈕所屬的layoutControlItem*開始拖動其位置,如圖12所示:

圖12 以上過程解決了引言當中我所遇到的問題。最後向GroupBox控制元件中再新增其他控制元件,完成引言當中的需求,結果見圖1. 通過這些基本操作進行,可以利用LayoutControl控制元件進行更復雜的佈局設計,有興趣的可自行研究。