完美解決: Ueditor .net版本上傳插件不能正常使用的問題
UEditor 1.4.3.3版本
問題點: Ueditor後端配置項沒有正常加載,上傳插件不能正常使用!

1.下載解壓後可以看到如下文件:

- 定位到ueditor\net\App_Code把此文件夾所有文件copy到你網站根目錄下的App_Code裏

- 打開ueditor\net\config.json文件,刪除所有註釋
(正是因為json文件帶有註釋導致key沒法解釋,可能是程序猿的疏忽,當時真的是一萬只草尼瑪走過)
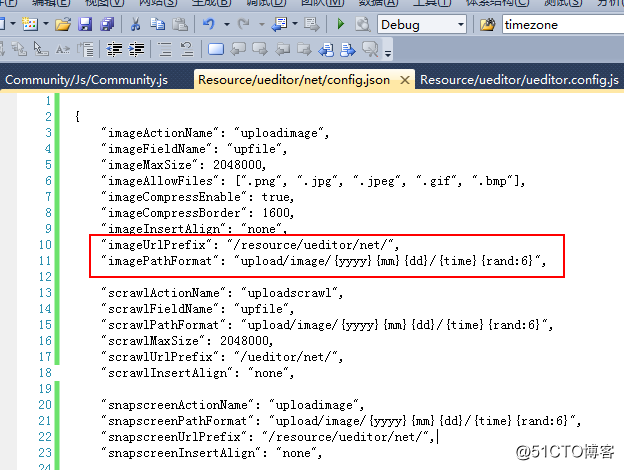
4.定位到config.json文件的如下行,把路徑改為自己項目的ueditor相對的路徑
最後問題解決
完美解決: Ueditor .net版本上傳插件不能正常使用的問題
相關推薦
完美解決: Ueditor .net版本上傳插件不能正常使用的問題
tor 解釋 img 打開 type 版本 尼瑪 pro vpd 最近在做一個.net的項目,使用了百度的Ueditor編輯器,上傳功能幾經折騰才配置好,官方的文檔也有些要點沒有說出來,網上搜索的結果也是醉了,現在把要點記錄一下。UEditor 1.4.3.3版本問題點:
完美解決ueditor和neditor上傳圖片(視訊)上傳成功顯示異常
(一)前言: 二次開發編輯器neditor(基於百度編輯器ueditor):介面相對於ueditor會更美觀. (二) 問題描述: 最近在公司專案中遇到一個比較奇葩的問題。neiditor編輯器上傳圖片用時,插入圖片初始為loading圖,載入成功後才顯示上傳的圖片。插入圖
ueditor 後端配置項沒有正常加載,上傳插件不能正常使用!
建議 工廠 代碼 修改 area mat 結構 editor 例如 我用的是開發版,1.4.3.3 .Net版 網上查了很多,後來發現只是配置的問題而已。 在根目錄下:config.json 其中有Img上傳的配置:imageUrlPrefix 這個是你上傳完成後,在文本編
jQuery上傳插件Uploadify 3.2在.NET下的詳細例子
formdata 高度 jpg javascrip summary ride ocl ready onclick 項目中要使用Uploadify 3.2來實現圖片上傳並生成縮略通的功能,特此記下來,以供各位參考! Uploadify下載地址:http://www.uploa
PHP UEditor富文本編輯器 顯示 後端配置項沒有正常加載,上傳插件不能正常使用
後端 出錯 內容 www bsp 正常 用戶體驗 打開 src UEditor是由百度web前端研發部開發所見即所得富文本web編輯器,具有輕量,可定制,註重用戶體驗等特點,開源基於MIT協議,允許自由使用和修改代碼... 問題描述 我的編輯器在本地測試的時候沒問題,但
【原創】MVC項目中使用JQuery的upladify圖片上傳插件相關問題的解決方案
ack pty let protect 失效 wid min fun adding 一. 關於Uploadify Uploadify是一個jQuery插件,你可以很容易的為你的網站添加多個文件上傳功能。有兩個不同的版本(HTML5和Flash)允許你靈活選擇為您的網站和回
解決 [Asp.net]Uploadify上傳大檔案 報Http error 404 問題
引言 之前使用Uploadify做了一個上傳圖片並預覽的功能,今天在專案中,要使用該外掛上傳大檔案。之前弄過上傳圖片的demo,就使用該demo進行測試。可以檢視我的這篇文章: [Asp.net]Uploadify所有配置說明,常見bug問題分析 。 大檔案上傳 第一步:修改uploadify引數
jQuery OCUpload ——> 一鍵上傳插件
ons multi select 參數 option cat 觸發事件 inf blog OCUpload為jQuery的插件(One Click Upload),意思為一鍵上傳,封裝了對於文件上傳的一些方法,只需幾行代碼,文件上傳優雅而簡潔。 對於傳統
文件上傳插件 plupload ,上傳一個,刪除之前上傳,才能繼續上傳
== html4 times upload tin htm 文件 fun ade var uploader = new plupload.Uploader({ runtimes: ‘html5,flash,silverlight,html4‘,//用來指定上傳方式,指定
jQuery上傳插件Uploadify使用詳解(3.2.1)(轉載)
extern qiniu load targe -m doc isp exp 3.2 jQuery上傳插件Uploadify使用詳解(3.2.1) Sep 25, 2016 | JQuery | 10733 Hits 六年前,因為工作中使用到 jQuery 的上傳組件 U
基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
允許 jquery pac locale 錯誤信息 部分 src alt date 首先需要導入一些js和css文件 ? 1 2 3 4 5 6 <link href="__PUBLIC__/CSS/bootstrap.css" rel="exte
Vue的移動端多圖上傳插件vue-easy-uploader
ext gin ted log code 支持 使用 tip master 原文地址 前言 這段時間趕項目,需要用到多文件上傳,用Vue進行前端項目開發。在網上找了不少插件,都不是十分滿意,有的使用起來繁瑣,有的不能適應本項目。就打算自己折騰一下,寫一個Vue的上傳插件,一
ssm項目中KindEditor的圖片上傳插件,瀏覽器兼容性問題
技術 個人觀點 瀏覽器兼容 type 瀏覽器兼容性 char json字符串 註解 問題 解決辦法: 原因:使用@ResponseBody註解返回java對象,在瀏覽器中是Content-Type:application/json;charset=UTF-8 我們需要返回字
jQuery無刷新上傳插件Uploadify的上傳按鈕不顯示
set con 正常 ash second 按鈕 bubuko 無刷新上傳 不能 使用的 免費的flash版本,電腦也有 flash player 的9.0.24版本以上 在瀏覽器上傳按鈕不能正常顯示, 這是 因為瀏覽器禁止了flash , 需要開啟flash , 例:使
圖片上傳插件梳理與學習
sta 區別 實現圖 結果 display pen one borde zha 圖片上傳梳理與學習: 項目的oper端和seller端,用了兩個不同插件,簡單了解一下: 一、seller端: seller端使用的是 AjaxUpload.js ,封裝好的一
Asp.net:上傳文件超過了最大請求長度
默認值 stl 文件 style 解決方案 div exec .net 求長 錯誤消息:超過了最大請求長度 錯誤原因:asp.net默認最大上傳文件大小為4M,運行超時時間為90S。 解決方案 1. 修改web.config文件可以改變這個默認值
jquery OCUpload一鍵上傳插件和pinyin4J使用
load xls ict 頁面 base cit 第一步 exc 12px 一、OCUpload(One Click Upload) 第一步:將js文件引入頁面 <script type="text/javascript" src="${pageContext.req
文件上傳插件dropzone
定位 ces mov radi multiple form () itl acc 1、相關下載 下載dropzone.js文件:https://gitlab.com/meno/dropzone/-/jobs/79974233/artifacts/file/dist/dro
基於 vant-ui 封裝一個微信公眾號上傳插件
公眾 font upload style vue asset splice computed img 1 Vue.component(‘my-wx-upload‘, { 2 template: ` 3 <mu-grid-list :col
ASP.NET 使用ajaxupload.js插件出現上傳較大文件失敗的解決方法
linu inf asp ctu idc code oca ace 去百度 在網上下載了一個ajaxupload.js插件,用於無刷新上傳圖片使的,然後就按照demo的例子去運行了一下,上傳啊什麽的都OK,但是正好上傳的示例圖片有一個比較大的,4M,5M的樣子,然後上傳就會
