Android基礎控件——CardView的使用、仿支付寶銀行卡
阿新 • • 發佈:2018-09-06
內容 https prev use 設置 back com 支付 技術
今天有空學習了下CardView的使用,既然是使用,不凡使用一個實例操作一下
CardView是Android5.0的新控件,所以我們需要在dependencies中添加支持:
CardView是繼承FrameLayout的一個布局控件,從源碼可以看出CardView支持的屬性有:
- card_view:cardElevation 陰影的大小
- card_view:cardMaxElevation 陰影最大高度
- card_view:cardBackgroundColor 卡片的背景色
- card_view:cardCornerRadius 卡片的圓角大小
- card_view:contentPadding 卡片內容於邊距的間隔
- card_view:contentPaddingBottom
- card_view:contentPaddingTop
- card_view:contentPaddingLeft
- card_view:contentPaddingRight
- card_view:contentPaddingStart
- card_view:contentPaddingEnd
- card_view:cardUseCompatPadding 設置內邊距,V21+的版本和之前的版本仍舊具有一樣的計算方式
- card_view:cardPreventConrerOverlap 在V20和之前的版本中添加內邊距,這個屬性為了防止內容和邊角的重疊
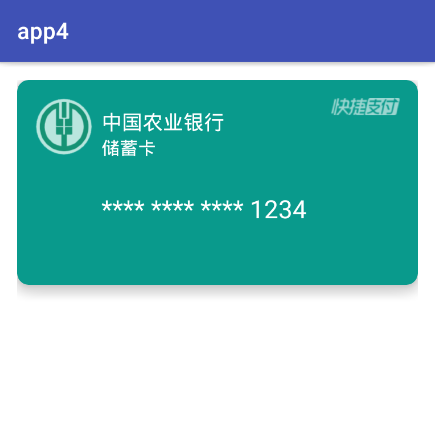
我們看一下今天要實現的效果圖:
有興趣的朋友可以嘗試使用ViewPager+CardView實現卡片畫廊的效果
其實CardView的使用相當於加了一個布局使用,其CardView裏面內容的實現,還是在布局中設計
銀行卡布局:
特別註意的是:使用CardView的屬性時,記得加上命名空間的聲明
好了,今天CardView的使用就到這裏
Android基礎控件——CardView的使用、仿支付寶銀行卡