android開關控件Switch和ToggleButton
阿新 • • 發佈:2017-11-17
idt es2017 ted true color protect () pre ble
序:今天項目中用到了開關按鈕控件,查閱了一些資料特地寫了這篇博客記錄下。
1.Switch
<Switch android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="開啟" android:layout_marginLeft="20dp" android:textOff="關閉" android:showText="true" android:thumb="@drawable/shape_thum" android:track="@drawable/select_bg_switch" />

這裏layout_width:這能設置整個布局的寬度,不能設置具體的Switch的大小,需要使用switchMinWidth屬性來設置。
thumb:文字所攜帶的背景,設置為背景色進行隱藏。不設置會出現一個背景框。
track:設置開關的背景圖片,類似於button的background。
textoff、texton:設置開關時的文字顯示。
2.ToggleButton
<ToggleButton android:layout_width="80dp" android:layout_height="20dp" android:id="@+id/toggle" android:layout_centerHorizontal="true" android:background="@drawable/shape_track_on" android:textOff="off" android:textOn="on" android:layout_marginLeft="20dp" />
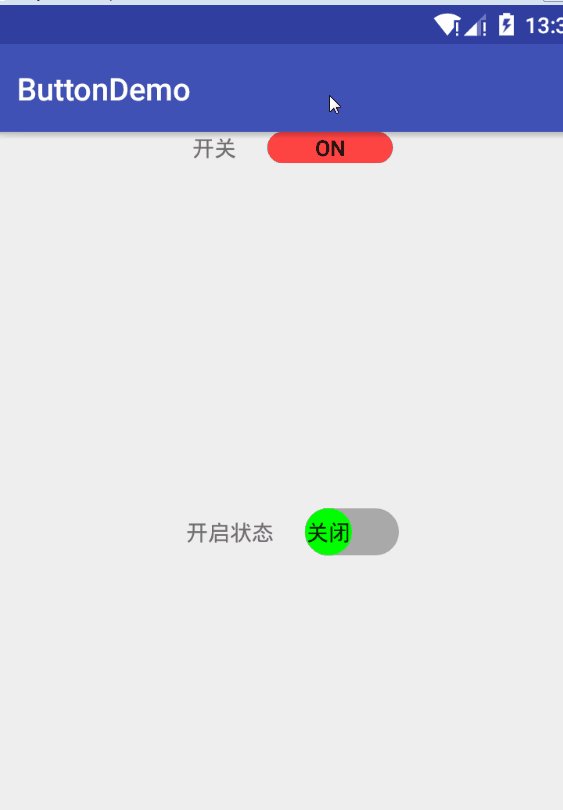
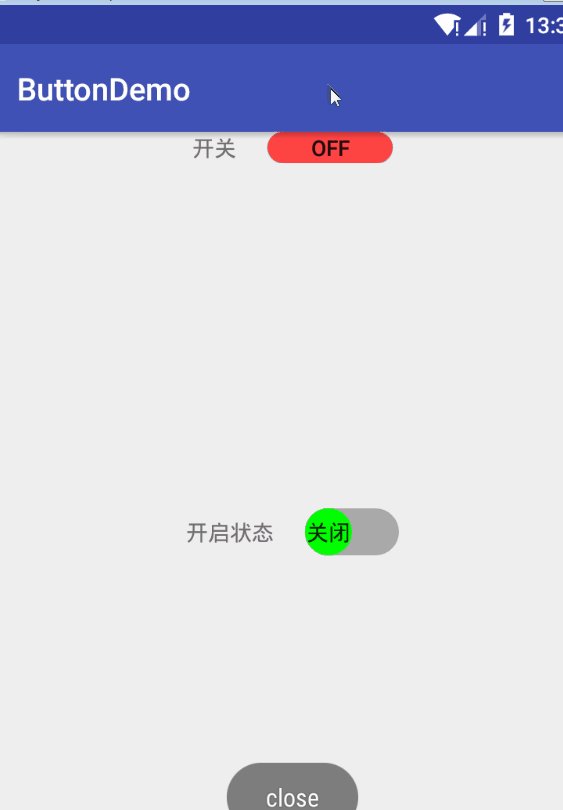
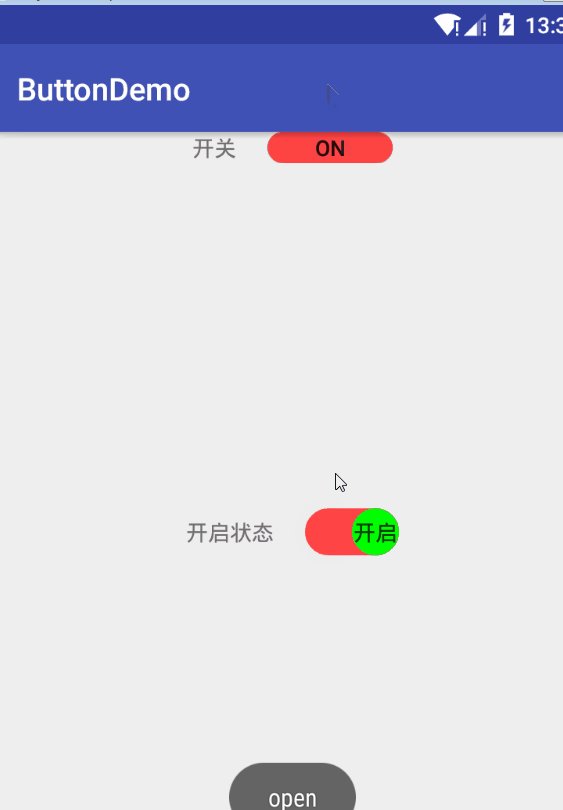
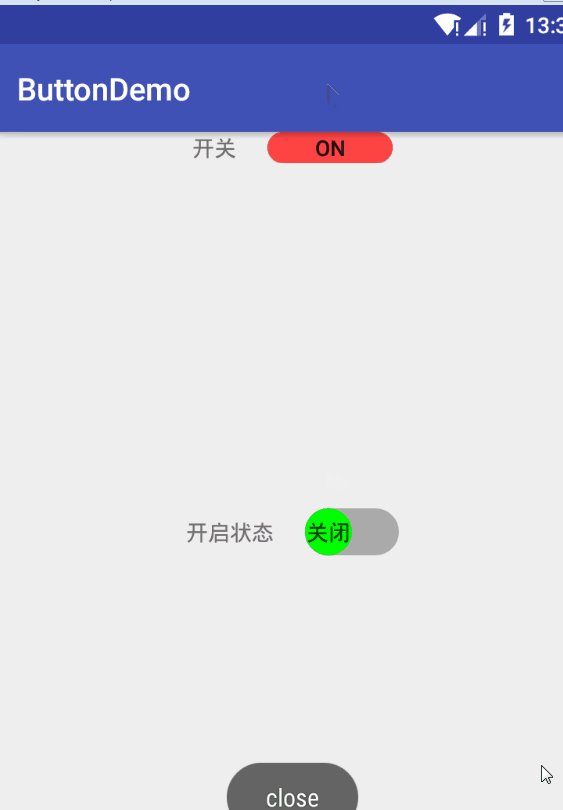
3.效果圖

1.布局
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal" android:layout_marginTop="30dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="開關" /> <ToggleButton android:layout_width="80dp" android:layout_height="20dp" android:id="@+id/toggle" android:layout_centerHorizontal="true" android:background="@drawable/shape_track_on" android:textOff="off" android:textOn="on" android:layout_marginLeft="20dp" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_centerInParent="true" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="開啟狀態" /> <Switch android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="開啟" android:layout_marginLeft="20dp" android:textOff="關閉" android:showText="true" android:thumb="@drawable/shape_thum" android:track="@drawable/select_bg_switch" /> </LinearLayout> </RelativeLayout>
shape_thum.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="#0f0"/>
<size android:height="30dp" android:width="30dp"/>
</shape>
shape_track_off.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="30dp"/>
<solid android:color="@android:color/darker_gray"/>
</shape>
shape_track_on,xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="30dp"/>
<solid android:color="@android:color/holo_red_light"/>
</shape>
select_bg_switch.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/shape_track_on"/>
<item android:state_checked="false" android:drawable="@drawable/shape_track_off"/>
</selector>
Mainactivity
public class MainActivity extends AppCompatActivity { private Switch aSwitch; private ToggleButton toggle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); aSwitch=findViewById(R.id.bt); toggle=findViewById(R.id.toggle); //狀態改變監聽 aSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ Toast.makeText(MainActivity.this,"open",Toast.LENGTH_SHORT).show(); }else{ Toast.makeText(MainActivity.this,"close",Toast.LENGTH_SHORT).show(); } } }); //狀態改變監聽 toggle.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ Toast.makeText(MainActivity.this,"open",Toast.LENGTH_SHORT).show(); }else{ Toast.makeText(MainActivity.this,"close",Toast.LENGTH_SHORT).show(); } } }); } }
android開關控件Switch和ToggleButton
