mpvue 臨時關閉eslint
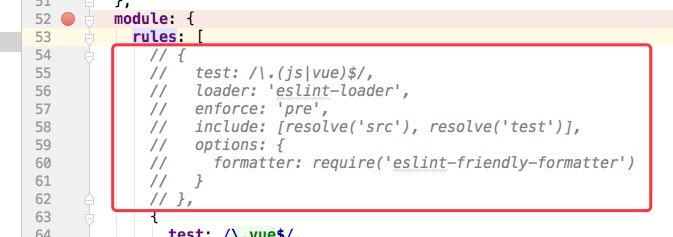
把其中的54-62行註釋掉就可以了

在程序編寫完成後再打開改註釋 對代碼進行格式化
mpvue 臨時關閉eslint
相關推薦
mpvue 臨時關閉eslint
src 技術分享 webpack ofo 9.png pac onf 分享圖片 目錄 打開項目目錄下的 build/webpack.base.conf.js 把其中的54-62行註釋掉就可以了 在程序編寫完成後再打開改註釋 對代碼進行格式化mpvue 臨時關閉eslint
在Vue中關閉Eslint 的方法
gpo 方法 con class blog vue code 註釋 pac 初學者建議先不用eslint,熟悉一點了再用,不然代碼全都過不了 關閉方法 然後打開webpack.base.conf.js找到 然後註釋掉就可以了 在Vue中關閉Eslint 的方法
VS code中關閉eslint
前端 electron-vue最近在學習electron-vue,第一次使用難免出現一下大大小小的問題,謹以此記錄歷程吧。在vs code中編譯一個實例的時候總是提示語法有錯誤,怎麽改都不行,真心煩人,後來一看網上大家都抱怨原來是安裝了eslint導致的,eslint檢查語法非常嚴格,甚至一個空格都不能有,太
VScode開發Vue項目,關閉eslint代碼檢查,以及相關配置
img image http com false span inf lin bubuko 剛開始打開vue項目的時候會發現vue代碼報紅,解決方式如下 首先安裝Vetur和ESLint 打開文件》首選項》設置,配置如下代碼 { "explorer
關閉警告&關閉eslint
1、main.js中新增 vue.config.productiontip = false 這樣即可去除警告! 第一個除了那個配置意外,還需要將 NODE_ENV 設定為 production
vue-cli關閉eslint及配置eslint
有了eslint的校驗,可以來規範開發人員的程式碼,是挺好的。但是有些像縮排、空格、空白行之類的規範,在開發過程中一直報錯,有點煩人了。 我們可以在建立工程的時候選擇不要安裝eslint。就是在安裝工程的時候,出現【Use ESLint to lint your code?】時選擇【No】即可。 如果你已
關閉Eslint檢查
Eslint是一個JavaScript的校驗外掛,通常用來校驗語法或程式碼的書寫風格。不過有點過於嚴格,通常縮減不同也會報錯。。。 這會影響工作效率啊,最好就是在建立專案的時候不要ESlint(選擇No): 那如果萬一在建立時不小心選了是呢,也不需要刪除專案重新建立,在配置裡改一下就行了,網上的方法有
關閉ESLint校驗功能
專案使用的框架是Vue.js,建立專案的時候手抖在ESLint校驗上面選了Yes怎麼辦??? 編譯的時候因為ESLint報了一堆錯誤怎麼辦? 找到專案下的build資料夾,開啟裡面的檔案webpac
Vue 中引用JQ 和 bootstrap 以及關閉eslint語法
1.關閉eslint語法 webpack.base.conf.js 內查詢到eslint相關內容,刪除 const createLintingRule = () => ({ // 刪除了elint,關閉了ES6語法檢測 }) 2.npm安裝 jq.bootstra
Vue-cli 腳手架控制檯報巨多錯誤解決辦法(關閉Eslint的方法)
想必大家在安裝vue-cli必定會出現下面這句話 不清楚的小白絕對會選擇YES(包括我自己),這句話的意思差不多是是否開啟Eslint,然後你就選擇了YES。我本以為沒什麼太大的影響,但後來在開發的時候控制檯竟然莫名其妙出現了數不完的錯誤。像我這種英語不行還有強迫症的人
vue專案關閉eslint
在使用vue-cli腳手架建立vue專案時,我們一路回車,不經意間就會開啟eslint,如果專案不需要eslint,可通過如下操作關閉, 更改配置檔案build/webpack.base.conf.js的createLintingRule配置: 具體操作如下所示,註釋掉選
create-react-app關閉eslint提醒
首先執行npm run eject。然後在package.json檔案中配置如下:只要將報錯的提示設定為off即可。eslint規則:"off" 或者 0:關閉規則。"warn" 或者 1:開啟規則,並
vue專案關閉eslint校驗
簡介eslint eslint是一個JavaScript的校驗外掛,通常用來校驗語法或程式碼的書寫風格。 官方文件:https://eslint.org 這篇文章總結了eslint的規則:Eslint規則說明 關閉eslint校驗 有了eslint的校
在Vue關閉ESlint
在vue專案中關閉ESLint方法:找到build資料夾--->webpack.base.conf.js---->module 將這些程式碼註釋掉,如圖: 然後重啟服務, 1 npm run dev 就可以了。
vue專案中報有關eslint的錯,關閉eslint
Errors: 4 http://eslint.org/docs/rules/semi 4 http://eslint.org/docs/rules/quotes 3 http://eslint.org/docs/rules/ 我在執行vue專案的時候終
VUE如何關閉Eslint 的方法
最近在家裡面建立vue專案的時候,手一抖把Use ESLint to lint your code?(Y/N) 選擇了Y,然後到寫程式碼的時候,雖然說是瀏覽器完全能執行結果,但是在cmd就是一直報錯。強迫症沒有辦法。所以大家安裝的時候最好選擇N. 如果不小心選擇錯了沒有
如何關閉Eslint語法檢測方法
當你在啟動專案的時候,可能會因eslint語法檢測方法報錯,那麼如何解決這個報錯,一下就是解決方案: 報錯提示有: 這裡就沒有把全部錯誤進行截圖了,由此圖也可以看出以上的錯誤都是線上eslint報的。
如何關閉eslint檢測程式碼格式報錯
小編我最近在學習vue,在搭建專案的過程中偶爾會遇到一下問題,下面我就eslint這個問題聊一下。 首先,我們會採用vue-cli腳手架工具來使用vue會我們提前設定好的模板。在專案初始化過程中會遇到一個問題如下圖:它會提示你是Use ESLint to lint yo
Linux臨時關閉防火牆+永久關閉防火牆
1. 臨時關閉防火牆 service iptables stop 2、 檢視關閉後的狀態 service iptables status 3、永久關閉防火牆命令:chkconfig --level 23
Nuxt.js關閉ESLint程式碼檢查
使用Nuxt構建的專案,預設是開啟了ESLint程式碼檢查,我們寫的程式碼格式一點點不符合規範,如空格太多等問題的時候,npm run dev就會報err不能正常執行,這對於新手來說是非常頭痛的。 當然,我們可以關掉ESLint,只需要在nuxt.config.js中註釋
