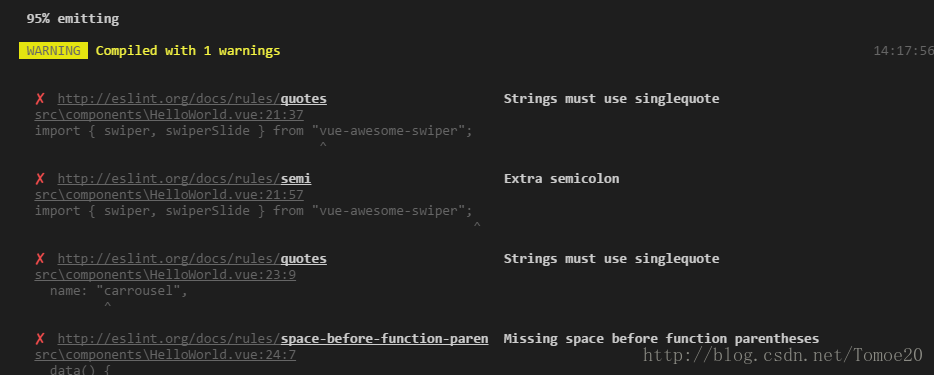
vue專案中報有關eslint的錯,關閉eslint
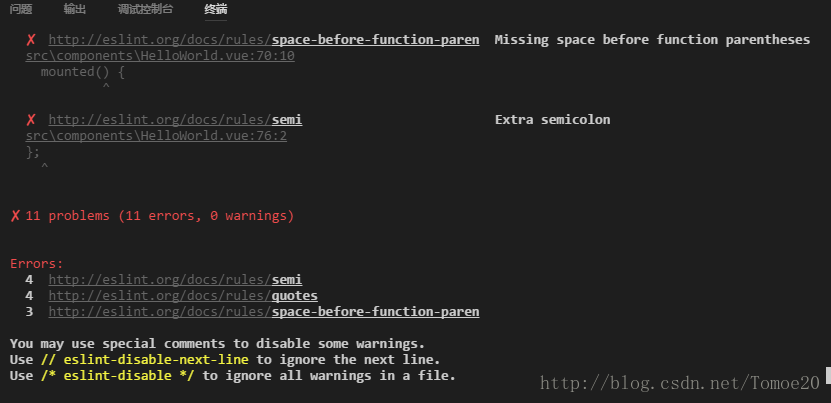
Errors:
4 http://eslint.org/docs/rules/semi
4 http://eslint.org/docs/rules/quotes
3 http://eslint.org/docs/rules/我在執行vue專案的時候終端報如下報錯
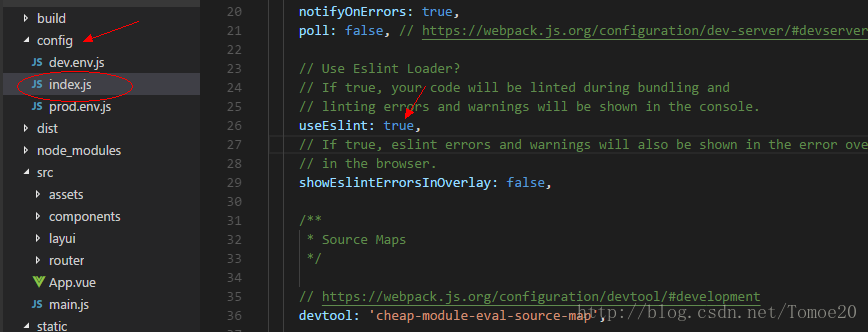
解決辦法,關閉eslint,開啟config裡面的index.js
1、將useEslint:true改為useEslint:false
2、ctr+c終端停止
3、npm run dev重新執行程式即可
相關推薦
vue專案中報有關eslint的錯,關閉eslint
Errors: 4 http://eslint.org/docs/rules/semi 4 http://eslint.org/docs/rules/quotes 3 http://eslint.org/docs/rules/ 我在執行vue專案的時候終
VScode開發Vue項目,關閉eslint代碼檢查,以及相關配置
img image http com false span inf lin bubuko 剛開始打開vue項目的時候會發現vue代碼報紅,解決方式如下 首先安裝Vetur和ESLint 打開文件》首選項》設置,配置如下代碼 { "explorer
解決專案中報Target runtime Apache Tomcat v7.0 is not defined(專案名稱處報錯,專案內檔案沒錯)
方法一:試著在eclipse->視窗->首選項中輸入runtime,居然找到了“Runtime Environment”屬性,內容為空;抱著不管三七二十一的想法試下吧, Add—>A
vue專案中webpack配置代理,解決跨域問題
在config資料夾中的index.js檔案配置 主要是這句話 proxyTable: { //本地測試介面 '/': { target: 'http://xx.xx.xx.xx', changeOrigin: true, sec
解決vue專案route使用history模式,tomcat部署重新整理url 404問題
在webapps/專案名 建立WEB-INF ,建立web.xml檔案 檔案內容如下: <?xml version="1.0" encoding="UTF-8"?><web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmln
vue 專案使用echarts非同步載入,xAxis座標軸不顯示
1.安裝echarts cnpm install echarts -S 2.main.js // 引入echarts import echarts from 'echarts' Vue.prototype.$echarts = echarts 3.tool.vue <
前端框架Vue——vue-i18n ,vue專案中如何實現國際化,$t的用法
一、demo 場景需求分析 需求很簡單,左上角 ‘’網易雲音樂‘’就是一箇中英文切換的按鈕,點選彈出提示框,確認切換語言後,實現英文版本。 切換成英文版本: 二、實現國際化 首先,我開發是以 vue 為技術棧,所以如題用的國際化外掛是 vue
vue 專案中 點選,按鈕,複製圖片到貼上板
一個很奇葩的需求 生成了一張圖片後,在圖片下有個按鈕,點一下就複製到了貼上板 一開始先找到了clipboard.js 但是它只能複製文字 把圖片的base64地址碼複製瞭然後再編碼成圖片? 然後到so、git上問,找到了一個demo 點選一下圖片就複製到了貼上板
Vue專案中使用element-ui,並引入第三方圖示庫iconfont
1、安裝 npm install element-ui --save-dev 2、在main.js檔案中引入 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.c
springboot專案下,service層注入其他service時,沒有新增@Autowired,專案中不報錯,就是報空指標
這個問題讓我折騰了快一天,因為這個方法是個通用方法,在別的service都能執行成功,就是在此service下執行不成功, 無意間發現了@autowired註解沒有加,協同開發不知道誰不小心刪除了吧。但是springboot也不報錯, try...catch後總是報空指
Vue 中引用JQ 和 bootstrap 以及關閉eslint語法
1.關閉eslint語法 webpack.base.conf.js 內查詢到eslint相關內容,刪除 const createLintingRule = () => ({ // 刪除了elint,關閉了ES6語法檢測 }) 2.npm安裝 jq.bootstra
vue專案使用者登入狀態管理,vuex+localStorage實現
一、實現思路1.利用localStorage本地儲存使用者登入狀態token2.在vuex中封裝localStorage操作,因為vue是SPA應用, 直接使用localStorage操作資料,無法監聽資料改變。3.在App.vue生命週期鉤子函式中呼叫登入介面,驗證使用者登
Vue專案保持element元件同行,設定元件不自動換行
因為Vue是響應式的,所以就想做個計算器來用下,樣式就使用了element。 想要做成的效果是這樣一個加減乘除: X + Y = M 22 + 33 = 55 但是由於element中的元件自動換行了,所以出來的結果
vue 專案 webstrom IDE格式化程式碼規則遵循eslint設定
首先vue-cli生成了一個專案,開啟了eslint的檢測, 但是根據webstorm的快捷格式化程式碼 ctrl+alt+L會造成eslint報錯。 解決辦法一: 編輯器開啟檔案 首先,在編輯器裡面要啟用eslint 外掛 在 .eslintrc.js 上右
Eclipse Maven專案java resource 報錯,有個紅叉
遇到這種情況,右擊專案“Properties”,在彈出的“Properties”的左側邊框,單擊“Project Facets”,開啟“Project Facets”頁面,在頁面中“Java”下拉選項中,選擇與自己專案一致的JDK版本就行了。如圖所示:
Windows 安裝Bazel (安裝過程中報遠端伺服器錯,先記下來方法)
安裝bazel,先安裝 Chocolatey。 以管理員許可權啟動cmd 貼上如下程式碼,安裝chocolatey. @"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -E
用electron打包vue專案中的報錯解決:
(原創,轉載請註明出處!) 這裡,也要提到實際專案中的問題,可能有同志的目錄結構和內容有些許差別,就我剛剛遇到的問題來說,常見的問題的有幾個問題,以及解決辦法如下: 1. 首先,一定要cd到專案的根目錄(我這裡是app)裡面才能執行專案,再重新npm run bui
JavaWeb專案執行不報錯,跳轉頁面時404
web.xml配置檔案 ,配置SpringMVC: <!--為DispatcherServlet建立對映 --> <servlet-mapping> <servlet-name>springMVC</serv
VUE 報這個錯,在瀏覽器的 console 中報 uncaught in promise
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
使用vscode開發vue cli 3專案,配置eslint以及prettier
初始化專案時選擇eslint-config-standard作為程式碼檢測規範,vscode安裝ESLint和Prettier - Code formatter兩個外掛,並進行如下配置 { "editor.formatOnPaste": true, "editor.formatOnSave"