Hexo提交百度和Google收錄站點
本文源鏈接地址:https://www.93bok.com
網站的SEO對一個網站非常重要,SEO指的是搜索引擎優化。通過搜索引擎優化,可以提高網站的網站關鍵詞排名以及博客文章的曝光度。一般來說,我們針對百度和Google這兩個搜索引擎進行優化,提高對網站資源的索引量,使我們的文章更容易被發現。
一、站點地圖
站點地圖即sitemap,是一個頁面,上面放置了網站上需要搜索引擎抓取的所有頁面的鏈接。站點地圖可以告訴搜索引擎網站上有哪些可供抓取的網頁,以便搜索引擎可以更加智能地抓取網站。
生成站點地圖
1、安裝百度和Google的站點地圖生成插件:
npm install hexo-generator-baidu-sitemap --save npm install hexo-generator-sitemap --save
2、修改配置文件
修改站點配置文件_config.yml,添加以下內容:
vim /data/_config.yml# 自動生成sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml3、生成和部署
執行生成和部署命令:
hexo g
hexo d此時,進入public目錄,你會發現裏面有sitemap.xml和baidusitemap.xml兩個文件,這就是生成的站點地圖。裏面包含了網站上所有頁面的鏈接,搜索引擎通過這兩個文件來抓取網站頁面。
sitemap.xml用來提交給Google baidusitemap.xml用來提交給百度
二、百度站長平臺
註冊並登錄百度站長平臺:https://ziyuan.baidu.com/?castk=LTE%3D
1、添加站點(省略)
2、驗證站點
這裏選擇文件驗證即可,下載驗證文件到本地,放置到themes/next/source目錄下,執行生成和部署命令:
hexo g
hexo d3、鏈接提交
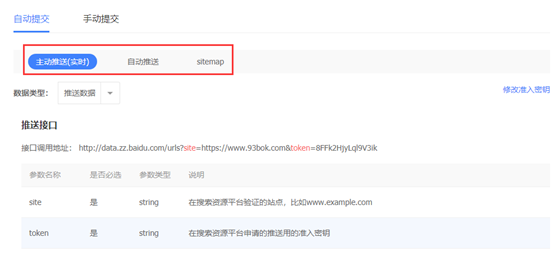
百度站長平臺的鏈接提交方式分為自動提交和手動提交兩種,此處只講自動提交,手動提交按照要求操作即可。

如上圖,主動提交又有三種方式,接下來我們全部實現這三種方式,大大提高百度收錄我們的站點
1)主動推送(實時)
主動推送最為快速的提交方式,是被百度收錄最快的推送方式。主動推送可以通過安裝插件實現:
npm install hexo-baidu-url-submit --saveA、修改站點配置文件_config.yml,添加以下內容:
vim /data/_config.ymlbaidu_url_submit:
count: 5 ## 提交最新的五個鏈接
host: www.93bok.com ## 百度站長平臺中註冊的域名
token: 8FFk22HjyLql9V3ik ## 準入秘鑰
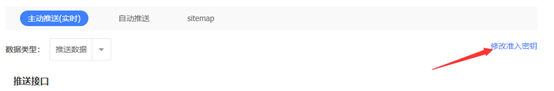
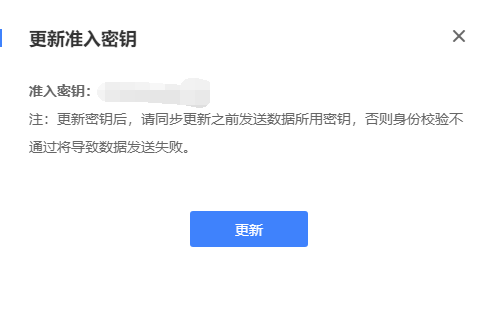
path: baidu_urls.txt ## 文本文檔的地址, 新鏈接會保存在此文本文檔裏註意:準入秘鑰在這裏查看


B、其次,記得查看_config.yml文件中url的值, 必須包含是百度站長平臺註冊的域名, 比如:
# URL
## If your site is put in a subdirectory, set url as ‘http://yoursite.com/child‘ and root as ‘/child/‘
url: https://www.93bok.com
root: /
permalink: :title/
permalink_defaults:C、最後,加入新的deployer:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
- type: git ##這是我原來的deployer
repo: https://git.coding.net/bok93/93bok.git
- type: baidu_url_submitter ##添加這裏的內容即可其主動推送的實現原理如下:
新鏈接的產生, hexo generate 會產生一個文本文件,裏面包含最新的鏈接
新鏈接的提交, hexo deploy 會從上述文件中讀取鏈接,提交至百度搜索引擎2)自動推送
安裝自動推送JS代碼的網頁,在頁面被訪問時,頁面URL將立即被推送給百度。
修改主題配置文件把baidu_push設置為true
vim /data/themes/next/_config.yml
baidu_push: true修改主題目錄下的layout/post.swig文件,末尾添加自動推送代碼,代碼如下:
vim /data/themes/next/layout/post.swig<script>
(function(){
var bp = document.createElement(‘script‘);
var curProtocol = window.location.protocol.split(‘:‘)[0];
if (curProtocol === ‘https‘) {
bp.src = ‘https://zz.bdstatic.com/linksubmit/push.js‘;
}
else {
bp.src = ‘http://push.zhanzhang.baidu.com/push.js‘;
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
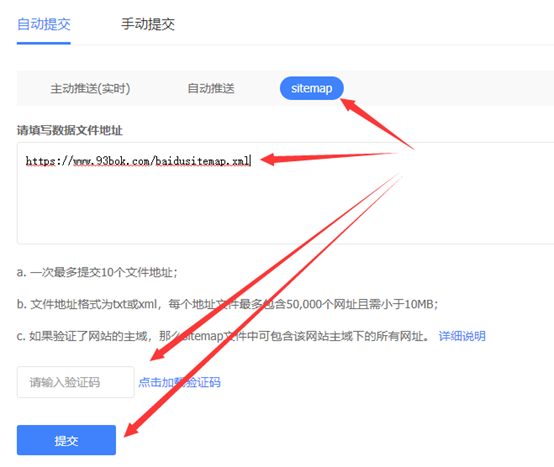
</script>3)sitemap提交
我們之前已經說過如何生成sitemap文件,這時就需要我們生成的sitemap文件了。
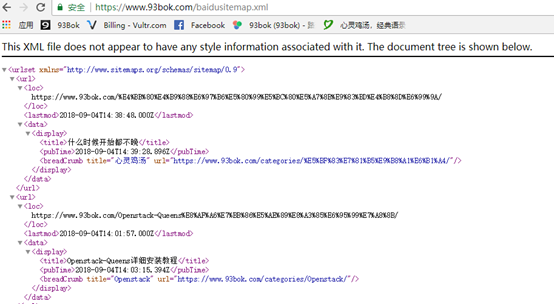
A.在提交sitemap之前,我們先訪問以下我們之前生成的sitemap文件測試是否成功
在瀏覽器輸入https://www.93bok.com/baidusitemap.xml

B.提交sitemap

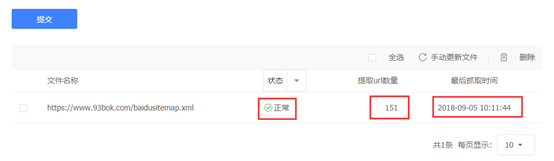
C.輸入驗證碼後提交即可,一般情況下,百度會在一小時內處理該文件,並提取其中的url,如下圖

三、Google站長平臺
在提交Google之前,要解決一個大家都知道的問題,關於如何登錄Google(自備梯子並註冊)
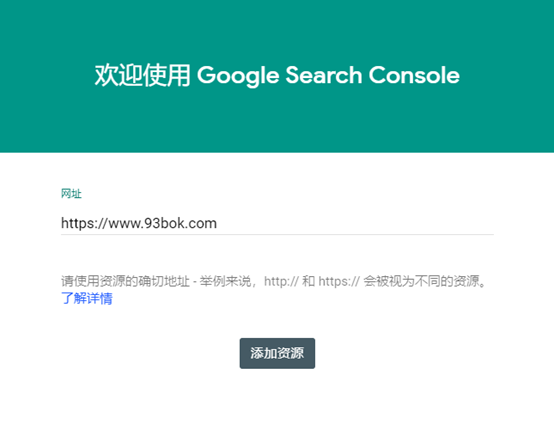
1、添加站點
登錄Google站長平臺https://link.zhihu.com/?target=https%3A//www.google.com/webmasters/%23%3Fmodal_active%3Dnone
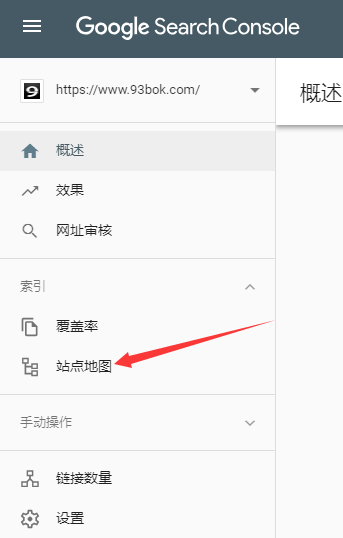
進入Search Console,添加站點:

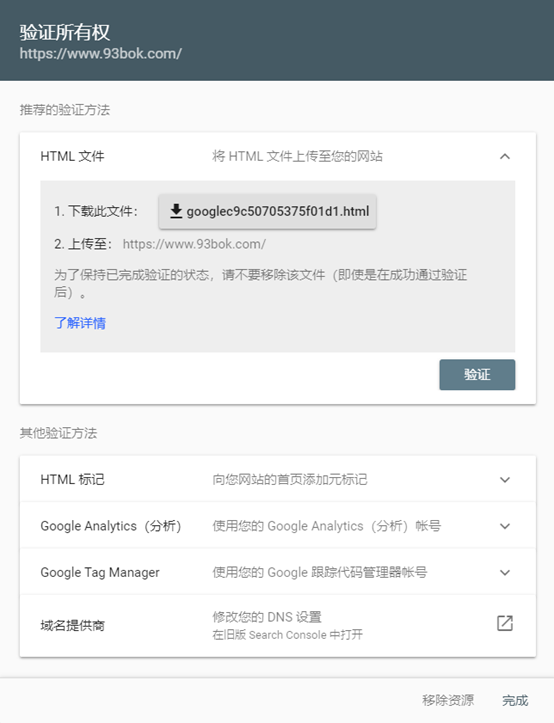
2、驗證站點

這裏和百度平臺一樣,下載Google驗證文件,放到themes/next/source目錄中,執行生成和部署命令:
hexo g
hexo d部署完成後,進行驗證即可
3、添加站點地圖

我們之前已經說過如何生成sitemap文件,這時就需要我們生成的sitemap文件了。
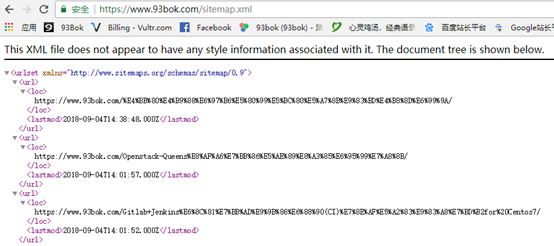
A.在提交sitemap之前,我們先訪問以下我們之前生成的sitemap文件測試是否成功
在瀏覽器輸入https://www.93bok.com/sitemap.xml

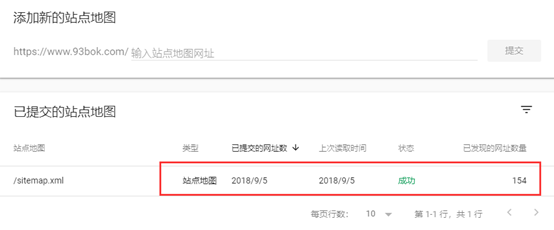
B.開始添加站點地圖


好了,到這裏文章就結束了。如果你之前沒有把網站部署到Coding上,你的網站百度是爬取不到的,Github對百度爬蟲進行了屏蔽,因此百度是爬取不到Github上的頁面的,如果你把網站部署到了Coding上,那百度就可以抓取到。剩下的就是好好寫文章,文章的質量同樣影響收錄的。
Hexo提交百度和Google收錄站點
