讓百度和谷歌收錄自己的GitLab部落格
這篇就不介紹如何搭建部落格了,hexo用github page搭建的教程一搜一大堆,gitlab步驟也沒多大區別,這裡主要說一下怎樣讓百度和谷歌能夠搜尋到我們搭建的部落格。
為什麼選擇GitLab搭建部落格
以前用的github,換成gitlab的原因主要是github不讓百度蜘蛛爬啊,百度蜘蛛爬不到就沒辦法在百度裡展示了,查了一些解決方法,有的掛CDN的,有買伺服器的,有另作一個映象的,自我感覺還不如換一個方便。
GitLab的CI也很方便,這樣就不用本地構建了,直接修改檔案pull上去,後臺自動進行構建操作。
GitLab的CI
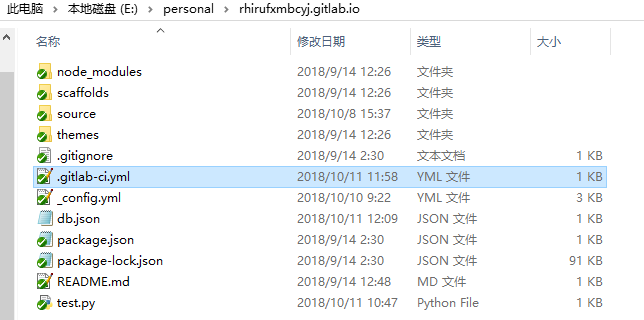
個人認為使用gitlab的ci還是比較方便的,需要在部落格目錄下加一個檔案,.gitlab-ci.yml

這是我的檔案,可以依照這個編寫
image: node:8.11.2 pages: cache: paths: - node_modules/ script: - npm install hexo-cli -g - npm install - npm install hexo-generator-sitemap --save - npm install hexo-generator-baidu-sitemap --save - hexo clean - hexo g - hexo deploy artifacts: paths: - public only: - master
沒用過docker,只說一下我自己的理解,不對請指出。
-
image:映象,這個設定成node原因我也不知道為啥,看的別人這樣設定的。
-
pages: cache: paths:這個就填寫為node_modules,這裡邊放的應該是hexo和node的指令碼?庫?大概是這些吧。
-
script:這裡填要執行的命令,按順序執行。
-
artifacts:這個應該是要釋出的網站存放的資料夾,hexo經過deploy後都是public資料夾。
-
only:這個不知道什麼意思,但是看到別人填master我也填,應該是分支的意思。
檔案寫好以後pull上去,以後的每次pull都會執行script裡的命令,也就實現了自動釋出網站了。
讓Google收錄部落格
-
首先,確保部落格已經發布了,自己可以正常訪問
-
要有一個Google賬號,沒有就註冊一個吧,中國的手機有些不給註冊,如果你的手機號也在此列的話,還是淘寶買一個改密碼吧。
-
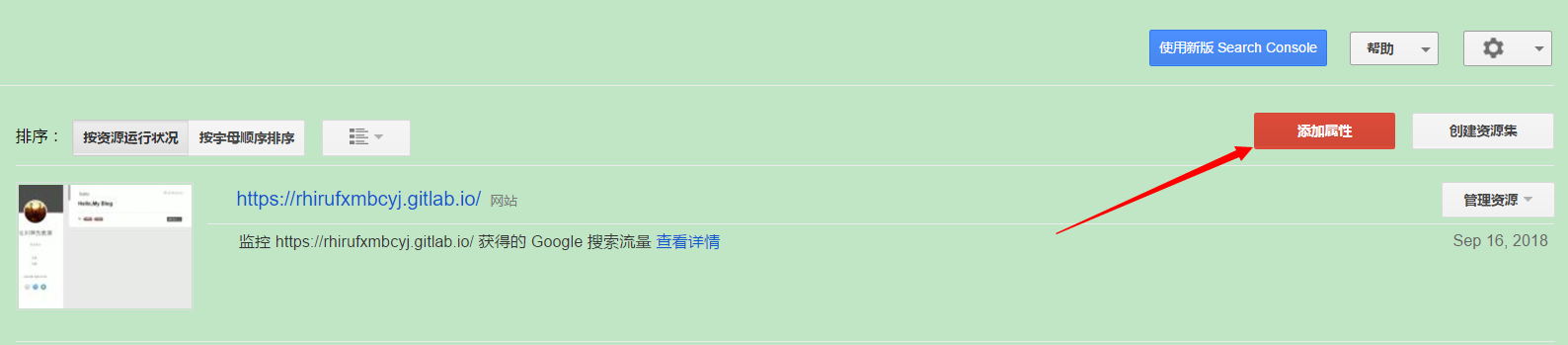
點選新增屬性按鈕,把自己的部落格連結填進去

-
選擇HTML檔案上傳的驗證方法,然後按照提示的步驟進行驗證。基於hexo的部落格,我們把驗證檔案放在source資料夾裡就可以了,deploy時會自動釋出。注意:驗證檔案要手動編輯一下,在檔案開頭加上layout: false標籤,否則該html檔案也會使用當前的主題樣式,導致內容無法被google正確獲取,也就無法驗證成功了。
--- layout: false --- google-site-verification: googlexxxxxxxxxx.html複製好以後,先將改動pull上去,等待網站構建完成釋出後,可以人工訪問一下,就是在域名後加上驗證檔案的檔名,例如:https://xiaoming.gitlab.io/google2744c3c83d7970a5.html。期望的結果是,不帶任何樣式的一句google-site-verification: googlexxxxxxxxxx.html,如果有樣式的話就說明沒有加上上邊的layout: false。可以正常訪問的就點驗證吧!

-
驗證成功了就說明這個網站是屬於你的了,為保持已進行過驗證的狀態,即使成功通過了驗證也請不要刪除該 HTML 檔案,不然後期google就無法爬取你的網站了。
-
使用npm安裝sitemap的外掛,每次deploy時自動生成google可用的sitemap檔案。
命令為:npm install hexo-generator-sitemap --save -
進入google的網站管理頁面,在左側控制檯處依次點選抓取—站點地圖,右上角有新增/測試站點地圖,點選以後將sitemap.xml填進去,然後測試提交。

-
提交成功以後,google以後就會週期性的爬去sitemap.xml記錄的網址了,更新也不用重複提交sitemap,只需要更新sitemap即可。
-
也可以選擇手動提交,在左側控制檯處,點選抓取—Google 抓取工具,然後輸入網址,進行抓取,過程中可以重新整理下頁面看結果,成功以後列表中有將網址和連結頁編入索引,點選以後會編入索引,即顯示在搜尋結果中。
-
PS:google在收錄過程中有快有慢,這個沒辦法改,我的部落格提交了十幾天才能在搜尋中展示。
-
查詢是否被展示,可以在google搜尋中,輸入site:主頁網址,例如site:rhirufxmbcyj.gitlab.io。
讓百度收錄部落格
-
註冊一個百度賬號
-
訪問百度的站長平臺https://ziyuan.baidu.com/dashboard/index,點選新增網站,然後輸入網址,http和https按實際選擇,gitlab搭建的部落格是https的。然後是站點資訊,隨便選吧。然後就到了驗證這一步,和上邊google的驗證過程一樣,選擇檔案驗證,下載檔案,放到source資料夾,加上layout: false",pull到倉庫,等待網站成功釋出,然後手動校驗一下,在百度上點選完成驗證按鈕。
-
進入站長平臺,點選左側的列表中資料引入—連結提交,向下翻發現,有自動提交和手動提交兩種方式,手動提交也就是直接把網址貼上進去,然後提交就可以了,這種方法如果以後文章寫的多了也就費時費力了,推薦儘量使用自動提交的三種方法。

百度的sitemap
原理是,sitemap裡邊存放著部落格裡的網址,提交了sitemap,只能被動著等待百度的爬取。

-
使用npm安裝sitemap的外掛,每次deploy時自動生成baidu可用的sitemap檔案。
命令為:npm install hexo-generator-baidu-sitemap --save -
提交成功以後,大約十幾秒就可以看到結果了,在百度站長平臺的sitemap頁面下邊,狀態有等待、正常、錯誤,錯誤的話就得檢查原因了,sitemap通過以後,也像google的sitemap一樣,不需要重複提交,百度週期性爬取。只需要釋出新文章時更新sitemap即可,更新sitemap,hexo的外掛已經幫我們做了,所以到這裡,sitemap也就不用我們操心了。
百度的自動推送
原理是,每次有人訪問頁面時,都會將網址提交給百度,比sitemap主動一些,但是與訪問量有關,如果沒有訪問量,那這個功能也就廢了。

-
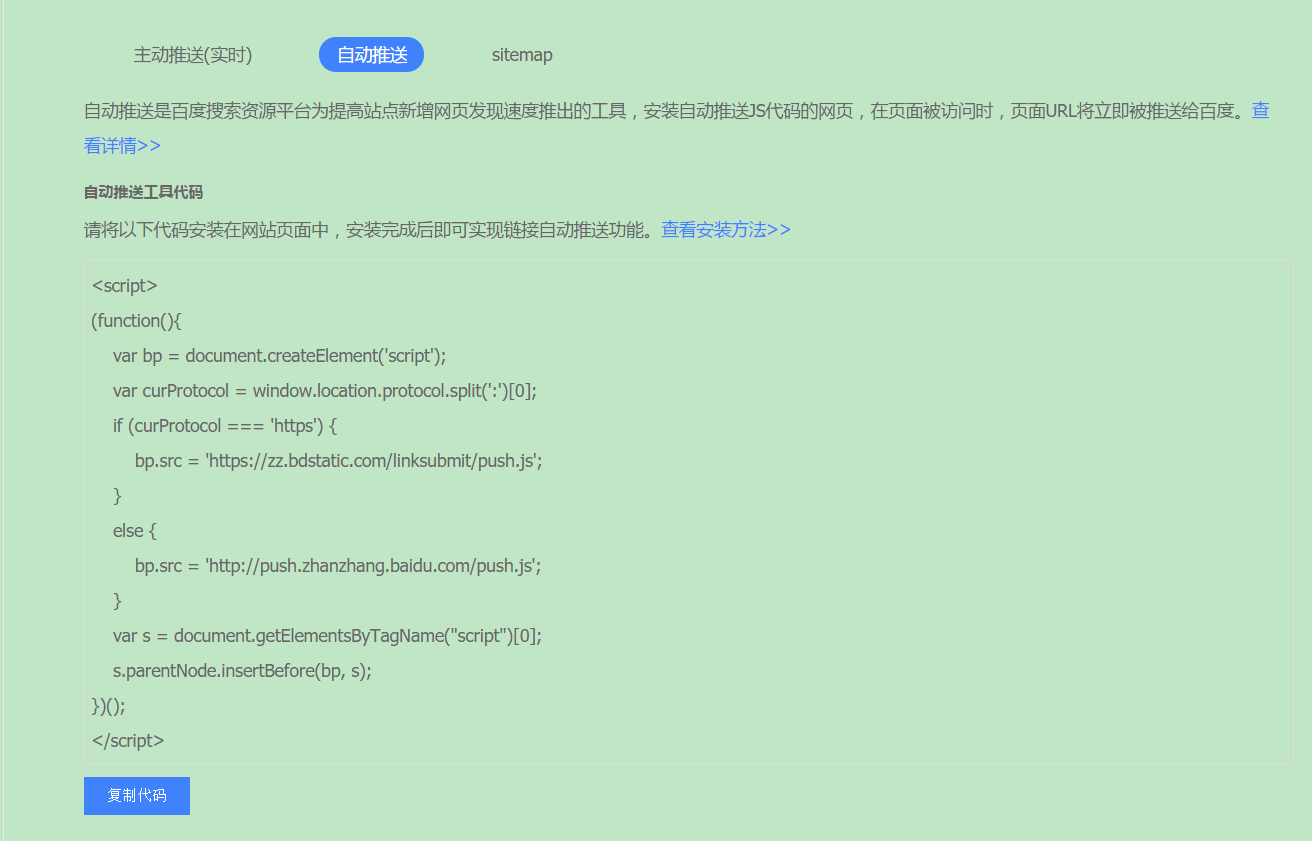
自動推送較為簡單,介紹說是要在每個網頁中都加入這段JS程式碼,但是我們使用hexo只需在一處加入就可以讓每個網頁都存在這段程式碼。
-
部落格資料夾下,尋找目錄 themes\yilia\layout\_partial,我使用的主題是yilla,其他主題不清楚,應該都是類似的。
-
資料夾中有一個after-footer.ejs檔案,裡邊已經有一段script程式碼了,這段程式碼放在其後即可。

百度的主動推送
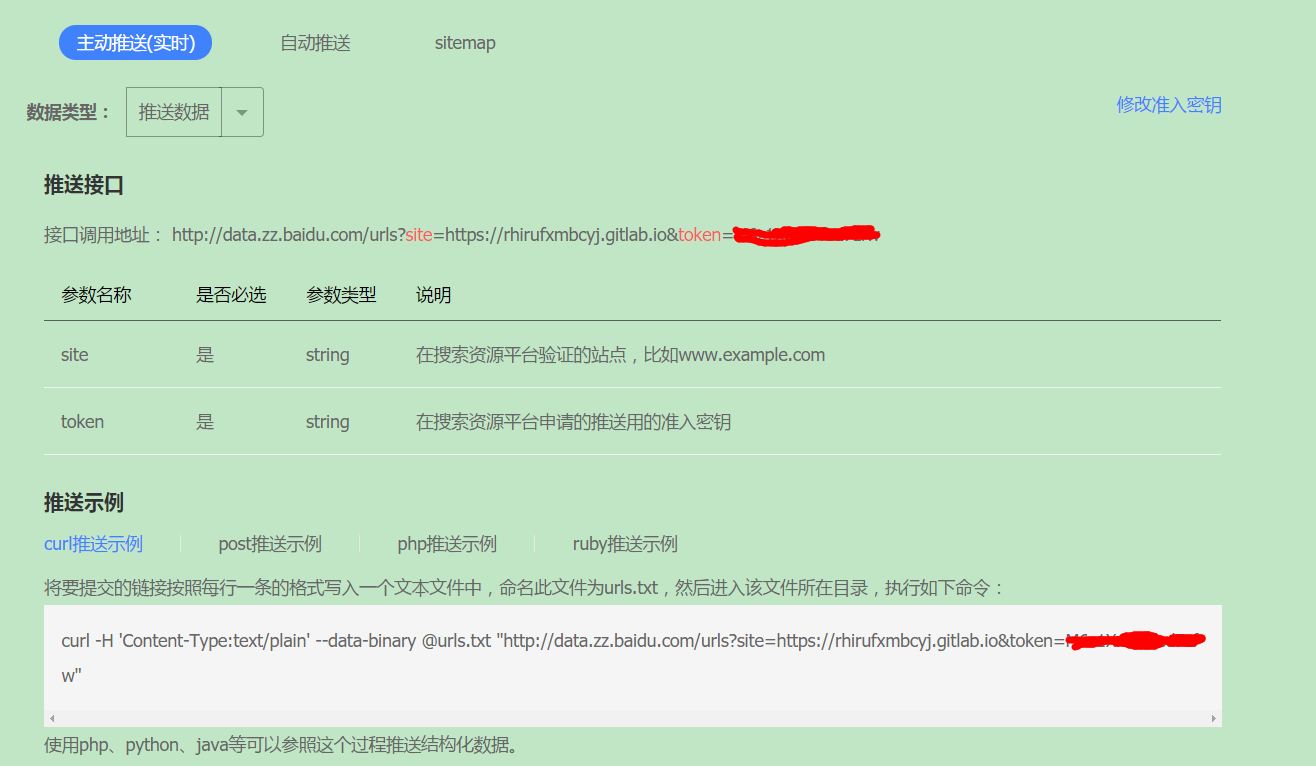
原理是,百度開放介面,讓我們可以在每次釋出都可以使用指令碼或工具進行提交。

四種推送方法,curl、post、php、ruby,百度也提供了demo,可以依照這自己研究。這裡只寫一下我使用的curl推送方法。
將要提交的連結按照每行一條的格式寫入一個文字檔案中,命名此檔案為urls.txt,然後進入該檔案所在目錄,執行如下命令:
curl -H 'Content-Type:text/plain' --data-binary @urls.txt "http://data.zz.baidu.com/urls?site=https://rhirufxmbcyj.gitlab.io&token=XXXXXXXXXXX"
將要提交的連結按照每行一條的格式寫入一個文字檔案中,命名此檔案為urls.txt,然後進入該檔案所在目錄,執行如下命令:
也就是說要把需要提交的連結提取出來,這個連結其實可以從sitemap裡拿,我是用python的正則表示式把地址截出來的。
程式碼:
import re
import os
content = ''
# 讀取sitemap檔案 因為hexo g之後會生成public資料夾 sitemap也在裡邊 所以就直接讀取了
def get_sitemap_content():
global content
f = open("public/baidusitemap.xml", "r")
content = f.read()
f.close()
# 用正則表示式取出網址 新增換行符存放到檔案中
def write_urls():
global content
urls = re.findall(r"<loc>(.+?)</loc>", content)
f = open("urls.txt","w")
for url in urls:
url = url + '\n'
f.write(url)
f.close()
if __name__ == '__main__':
get_sitemap_content()
write_urls()
# 這一串字串是從百度站長平臺拷貝的 因為token不同,所以需要填寫自己的
print(os.system('''curl -H 'Content-Type:text/plain' --data-binary @urls.txt "http://data.zz.baidu.com/urls?site=https://rhirufxmbcyj.gitlab.io&token=xxxxxxxxxxxxxx"'''))
這個python檔案放在根目錄即可,連同著部落格一塊pull上去,並且修改一下.gitlab-ci.yml檔案,讓其執行python程式碼。
.gitlab-ci.yml檔案內容:
image: node:8.11.2
services:
- python:3.7.0
pages:
cache:
paths:
- node_modules/
script:
- npm install hexo-cli -g
- npm install
- npm install hexo-generator-sitemap --save
- npm install hexo-generator-baidu-sitemap --save
- hexo clean
- hexo g
- hexo deploy
- python active_push.py
artifacts:
paths:
- public
only:
- master
最終,在gitlab的ci構建裡同步顯示的視窗中,看到了主動推送成功的提示。