比官方文檔更易懂的Vue.js教程!包你學會!
本文由蔡述雄發表於雲+社區專欄
蔡述雄,現騰訊用戶體驗設計部QQ空間高級UI工程師。智圖圖片優化系統首席工程師,曾參與《眾妙之門》書籍的翻譯工作。目前專註前端圖片優化與新技術的探研。
2016年,乃至接下來整個2017年,如果你要問前端技術框架什麽最火,那無疑就是前端三巨頭:React、Angular、Vue。沒錯,什麽jQuery,seaJs,gulp等都逐漸脫離了熱點。面試的時候不吹上一點新技術,好像自己就不是搞前端的似的。當然,希望大家都是抱著好學的心來開始一門學藝的,不管怎樣,求求你,請接著看下去吧~
本系列文將會通過很多一目了然的例子和一個實戰項目——組件庫,來幫助大家學習Vue,一步一步來,畢竟這篇文章還有接下來的【升學篇】和【結業篇】呢。
什麽是Vue.js
不管你想不想了解,你只需要大概知道,Vue就是和jQuery一樣是一個前端框架,它的中心思想就是數據驅動,像遠古時代的老前輩jQuery是結構驅動,什麽意思呢,以前我們寫代碼時常用$(‘.dom‘).text(‘我把值改變了‘),這種寫法先要獲得結構,然後再修改數據更新結構,而Vue的做法直接就是this.msg="我改變了",然後msg就會同步到某個結構上,視圖管理抽象為數據管理,而不是管理dom結構了。不懂沒關系,慢慢來。
還有一點必須要知道的是,Vue是國人寫的,技術文檔也妥妥的是中文,想到這我就有學習的動力。
搭建環境
工欲善其事必先利其器,我們的學習計劃從學會搭建Vue所需要的環境開始,node和npm的環境不用說是必須的,現在前端流程化很熱門,基本上新的技術都會在這套流程的基礎上做開發,我們只需要站在巨人的XX上裝*就可以了。我假設你的機子上已經有了最新的node和npm了,那我們就只需要執行以下命令:
$ npm install -g vue-cli構建完了之後,隨便進入一個我們事先準備好的目錄,比如demo目錄,然後在目錄中做初始化操作:
$ vue init webpack myProjectwebpack參數是指myProject這個項目將會在開發和完成階段幫你自動打包代碼,比如將js文件統一合成一個文件,將CSS文件統一合並壓縮等。要是不知道webpack的話,建議先了解下為好,當然不了解也不影響我們接著往下走。
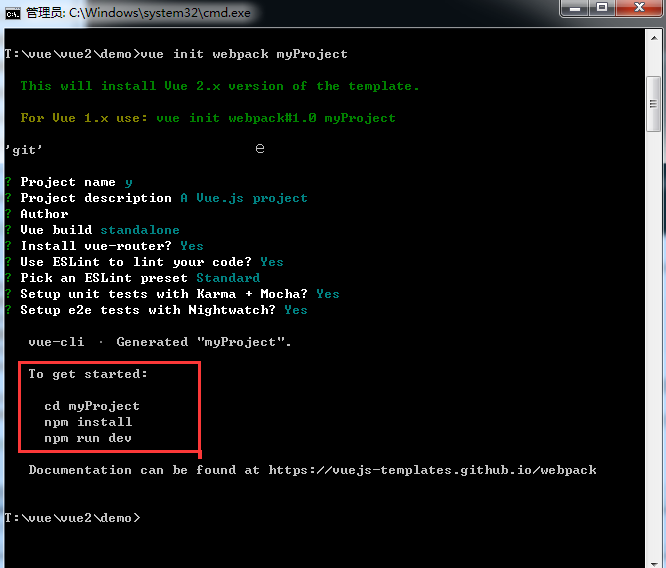
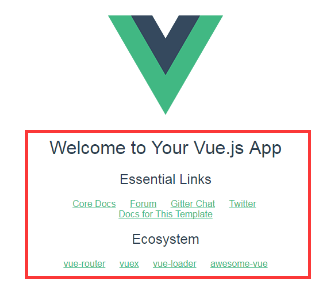
init的過程中會問你給項目定義一些描述,版本之類的信息,可以不管,一直輸入y確定跳過,完成之後出現以下界面,紅框部分會提示你接下來要做的操作,按照它的提示繼續敲代碼就對了。

cd myProject
npm install
npm run devnpm install 是安裝項目所需要的依賴,簡單理解就是安裝一些必要的插件,需要等一段時間;
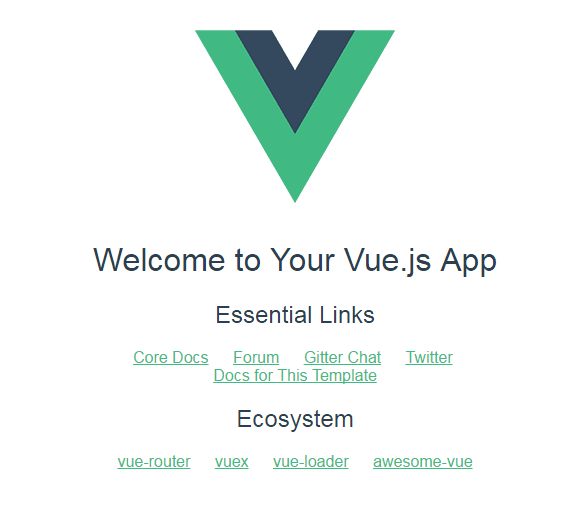
npm run dev 是開始執行我們的項目了,一旦執行這個命令之後,等一小會,瀏覽器應該會自動幫你打開一個tab為http://localhost:8080/#/的鏈接,這個鏈接就是我們本地開發的項目主頁了,如果沒有,說明出錯了。請移步到評論區回復吧。。。
(PS:開發完成後執行npm run build會編譯我們的源代碼生成最終的發布代碼,在dist目錄下)

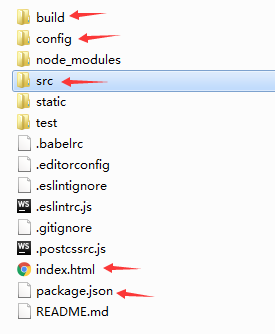
看看Vue都給我們生成一些什麽文件,這其中我們需要關註的是以下文件

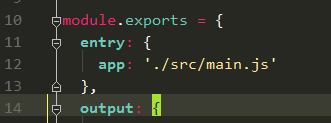
package.json保存一些依賴信息,config保存一些項目初始化配置,build裏面保存一些webpack的初始化配置,index.html是我們的首頁,除了這些,最關鍵的代碼都在src目錄中,index在很多服務器語言中都是預設為首頁,像index.htm,index.php等;打開build目錄中的webpack.base.conf.js,會看到這樣的代碼

說明我們的入口js文件在src目錄中的main.js,接下來我們就分析下這些初始化代碼先;
跟著代碼走
Vue的核心架構,按照官方解釋和個人理解,主要在於組件和路由兩大模塊,只要理解了這兩大模塊的思想內容,剩下API使用就只是分分鐘的事情了。所以在我的系列文中,會圍繞組件和路由教大家開發一個前端組件庫,這個過程也是我個人學習的練手項目,個人覺得一步步做下來之後,對Vue的理解就可以算是出師了,勝過讀10遍書籍文檔,那是後話了,先讓我們看看最基本的Vue生成的默認代碼吧!
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
import router from ‘./router‘
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
router,
template: ‘<App/>‘,
components: { App }
})先是第一句
import Vue from ‘vue‘這句很好理解,就像你要引入jQuery一樣,vue就是jquery-min.js,然後Vue就是$;然後又引入了./App文件,也就是目錄中和main.js同級的App.vue文件;在Vue中引入文件可以直接用import,文件後綴名可以是.vue,這是Vue自己的文件類型,之前說的webpack會將js和css文件打包,同樣的道理,在webpack中配置vue插件後(項目默認配置),webpack就可以將.vue類型的文件整合打包,這和nodeJs中require差不多的道理。
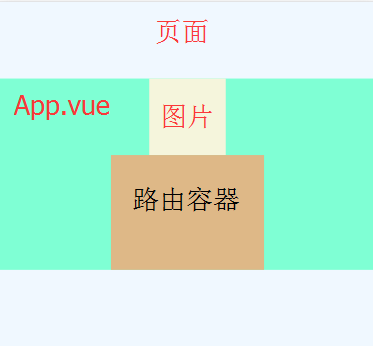
說回App.vue這個文件,這是一個視圖(或者說組件和頁面),想象一下我們的index.html中什麽也沒有,只有一個視圖,這個視圖相當於一個容器,然後我們往這個容器中放各種各樣的積木(其他組件或者其他頁面),App.vue中的內容我們後面說;
import router from ‘./router‘這句代碼引入一段路由配置,同樣的後邊說(很快就說到的不用急)
接下來的 new Vue實例化,其實就相當於平時我們寫js時候常用的init啦,然後聲明el:‘#app‘,意思是將所有視圖放在id值為app這個dom元素中,components表明引入的文件,即上述的App.vue文件,這個文件的內容將以<App/>這樣的標簽寫進去#app中,總的來說,這段代碼意思就是將App.vue放到#app中,然後以<App/>來指代我們的#app。
import Vue from ‘vue‘
import App from ‘./App‘/*引入App這個組件*/
import router from ‘./router‘/*引入路由配置*/
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,/*最後效果將會替換頁面中id為app的div元素*/
router,/*使用路由*/
template: ‘<App/>‘,/*告知頁面這個組件用這樣的標簽來包裹著,並且使用它*/
components: { App }/*告知當前頁面想使用App這個組件*/
})單頁面組件
好了,現在打開我們的App.vue文件,在Vue中,官網叫它做組件,單頁面的意思是結構,樣式,邏輯代碼都寫在同一個文件中,當我們引入這個文件後,就相當於引入對應的結構、樣式和JS代碼,這不就是我們做前端組件化最想看到的嗎,從前的asp、php也有這樣的文件思想。
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: ‘app‘
}
</script>
<style>
#app {
font-family: ‘Avenir‘, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>node端之所以能識別.vue文件,是因為前面說的webpack在編譯時將.vue文件中的html,js,css都抽出來合成新的單獨的文件。
單頁面組件會在後面的實戰中完整體現,這裏先不做過多描述;
看到我們文件內分為三大部分,分別是<template><script><style>,很好理解結構,腳本,樣式;script就像node一樣暴露一些接口,可以看到我們的template標簽中除了一張圖片之外就只有一行代碼:<router-view></router-view>
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>回看我們的瀏覽器頁面中,圖片是有了,可下面的文本和鏈接的代碼寫在哪裏了呢?這裏就要開始涉及路由了。

路由
這裏補充下路由的大致概念:傳統的php路由是由服務器端根據一定的url規則匹配來返回給前端不同的頁面代碼,如以下地址
<https://isux.tencent.com/about> 和 <https://isux.tencent.com/recruit>
註意這裏只有about和recruit,這些不帶xxx.html的地址其實是服務器端經過一層封裝指定到某些文件上去。同樣的道理,前端也可以根據帶錨點的方式實現簡單路由(不需要刷新頁面)
<https://zhitu.isux.us/index.php/preview/install#mac>
其中#mac就是我們的錨點路由,註意開始我們在瀏覽器中打開的地址:
http://localhost:8080/#/,路由讓我們可以訪問諸如http://localhost:8080/#/about/ 或者 http://localhost:8080/#/recruit這些頁面的時候不帶刷新,直接展示。現在回到我們剛才打開的App.vue文件中看這行代碼
<router-view></router-view>這句代碼在頁面中放入一個路由視圖容器,當我們訪問http://localhost:8080/#/about/的時候會將about的內容放進去,訪問http://localhost:8080/#/recruit的時候會將recruit的內容放進去

如此看來,無論我們打開http://localhost:8080/#/about/ 還是http://localhost:8080/#/recruit頁面中的圖片都是公用部分,變得只是路由器裏面的內容,那麽路由器的內容誰來控制呢?
前面說的src/main.js中有一句引入路由器的代碼。
import router from ‘./router‘現在就讓我們打開router目錄下的js文件。
import Vue from ‘vue‘
import Router from ‘vue-router‘
import Hello from ‘@/components/Hello‘
import About from ‘@/components/about‘
import Recruit from ‘@/components/recruit‘
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/‘,
name: ‘Hello‘,
component: Hello
},
{
path: ‘/about‘,
name: ‘about‘,
component: About
},
{
path: ‘/recruit‘,
name: ‘recruit‘,
component: Recruit
}
]
})前面先引入了路由插件vue-router,然後顯式聲明要用路由 Vue.use(Router) 。註意到Hello,About等都是頁面(也可以是組件),接著註冊路由器,然後開始配置路由。
路由的配置應該一目了然,給不同的path分配不同的頁面(或組件,頁面和組件其實是一樣的概念),name參數不重要只是用來做識別用的。看到這裏就可以明白,前面說的紅色框的內容,其實就是Hello裏面的內容,打開components目錄下的Hello.vue就能明白了。

到這裏就可以完成路由的配置,我個人習慣喜歡把頁面放在pages目錄下,組件放在components目錄下,可能有人會問如果要訪問http://localhost:8080/#/about/me的話要如何配置呢,很簡單只要給路由加多一個子路由配置,如下:
{
path: ‘/blog‘,
name: ‘blog‘,
component: Blog,
children: [
{
path: ‘/‘,
component: page1
},
{
path: ‘info‘,
component: page2
}
]
}訪問/blog的時候會訪問Blog頁面,Blog裏面放個路由器就可以了,然後訪問http://localhost:8080/#/blog/的時候會往路由容器中放置page1的內容,訪問http://localhost:8080/#/blog/info的時候會往路由容器中放置page2的內容
//blog.vue
<template>
<div>公用部分</div>
<router-view></router-view>
</template>小結
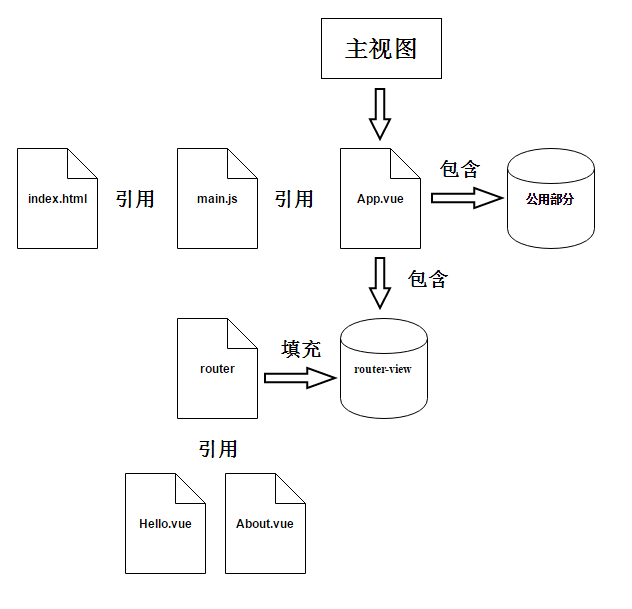
貫穿我們剛才學習的過程,從初始化到頁面展示,Vue的頁面架構流程大概是這樣的

總結下前面講的內容先:
- 搭建環境
- 代碼邏輯
- 單頁面組件(簡單帶過)
- 路由
- 子路由
以上的流程就是我們剛開始接觸Vue時候的簡單介紹,在之前就說過學習Vue能掌握組件和路由的基本概念之後,對於我們後續了解他的工作機制有著很大的幫助,本篇章我們只是簡單介紹了單頁面組件,在下一篇文章中,我們將通過一個實戰的項目,來充分了解組件化在Vue構建中的重要性。
時間不早了,我也該回去睡覺了,消化一下,我們下一篇文章見~~~
文末附上所有相關代碼和官方文檔地址~~~
<http://cn.vuejs.org/v2/guide/>
附件:
src.zip
問答
vue.js 怎麽使用插件?
相關閱讀
Vue.js 實戰總結
Angular和Vue.js 深度對比
0基礎菜鳥學前端之Vue.js
【每日課程推薦】機器學習實戰!快速入門在線廣告業務及CTR相應知識
此文已由作者授權騰訊雲+社區發布,更多原文請點擊
搜索關註公眾號「雲加社區」,第一時間獲取技術幹貨,關註後回復1024 送你一份技術課程大禮包!
海量技術實踐經驗,盡在雲加社區!
比官方文檔更易懂的Vue.js教程!包你學會!
