wpf簡單的繪圖板
阿新 • • 發佈:2018-10-21
pan cti shape tro enter eric args aml def 原文:wpf簡單的繪圖板
版權聲明:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/a771948524/article/details/9323121
xaml:
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="418" Width="525"> <DockPanel LastChildFill="True"> <StackPanel MinWidth="100" DockPanel.Dock="Left"> <TextBlock HorizontalAlignment="Center">editing mode</TextBlock> <Button x:Name="btnselection" Margin="5" Click="btnselection_Click">selection</Button> <Button x:Name="btndraw" Margin="5" Click="btndraw_Click">draw</Button> <Button x:Name="btnerase" Margin="5" Click="btnerase_Click">erase</Button> <TextBlock HorizontalAlignment="Center">choss color:</TextBlock> <Ellipse x:Name="rectred" Fill="Red" MinHeight="50" Margin="5" MouseDown="rectred_MouseDown"></Ellipse> <Ellipse x:Name="rectgreen" Fill="Green" MinHeight="50" Margin="5" MouseDown="rectgreen_MouseDown"></Ellipse> <Ellipse x:Name="rectblue" Fill="Blue" MinHeight="50" Margin="5" MouseDown="rectblue_MouseDown"></Ellipse> <Ellipse x:Name="rectyellow" Fill="Yellow" MinHeight="50" Margin="5"></Ellipse> </StackPanel> <InkCanvas x:Name="inkcanvas1" EditingMode="Ink" ClipToBounds="True"> </InkCanvas> </DockPanel> </Window>
?
後臺:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApplication1 { /// <summary> /// MainWindow.xaml 的交互邏輯 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void btnerase_Click(object sender, RoutedEventArgs e) { inkcanvas1.EditingMode = System.Windows.Controls.InkCanvasEditingMode.EraseByPoint; } private void rectred_MouseDown(object sender, MouseButtonEventArgs e) { inkcanvas1.DefaultDrawingAttributes.Color = System.Windows.Media.Colors.Red; } private void btndraw_Click(object sender, RoutedEventArgs e) { inkcanvas1.EditingMode = System.Windows.Controls.InkCanvasEditingMode.Ink; } private void rectgreen_MouseDown(object sender, MouseButtonEventArgs e) { inkcanvas1.DefaultDrawingAttributes.Color = System.Windows.Media.Colors.Green; } private void rectblue_MouseDown(object sender, MouseButtonEventArgs e) { inkcanvas1.DefaultDrawingAttributes.Color = System.Windows.Media.Colors.Blue; } private void rectyellow_MouseDown(object sender, MouseButtonEventArgs e) { inkcanvas1.DefaultDrawingAttributes.Color = System.Windows.Media.Colors.Yellow; ; } private void btnselection_Click(object sender, RoutedEventArgs e) { inkcanvas1.EditingMode = System.Windows.Controls.InkCanvasEditingMode.Select; } } }
?
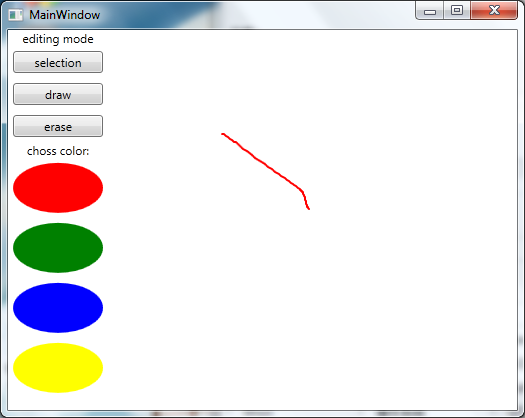
效果:
?
?
?
wpf簡單的繪圖板