vue項目目錄及主要文件的初步分析
阿新 • • 發佈:2018-10-25
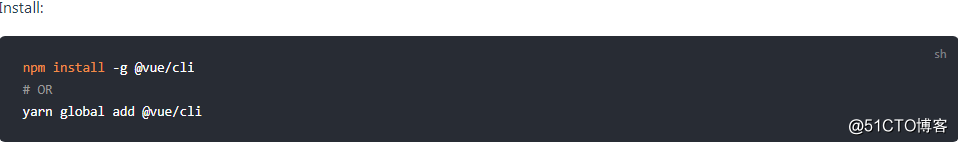
rip asset fine 靜態文件 對象 icon 怎麽 str 是什麽 今天開始學習vue的基本用法,用npm install -g @vue/cli後成功把@vue文件夾安裝到了npm文件夾的同級目錄下,然後發現node的目錄下--即npm命令腳本目錄下添加了一個vue命令腳本(意外發現當初安裝express框架的時候也出現了這個情況)。由於改目錄已經添加到系統路徑裏,所以vue命令也可以跟npm一樣直接使用了~。
然後可以用vue create my-project在命令行當前目錄下新建一個vue項目。

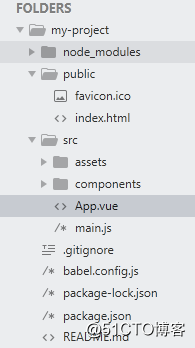
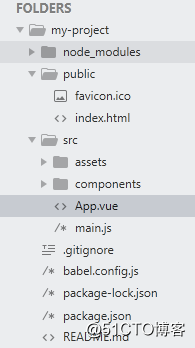
現在已經成功創建了一個vue項目,它的目錄如下:

可以看到主要有三個下級目錄:node_modules、public 和 src。首先node_modules存放的是該項目所需要的node模塊;public裏存放靜態文件,這裏有了網頁的小圖標favicon.ico和應用的主頁index.html。
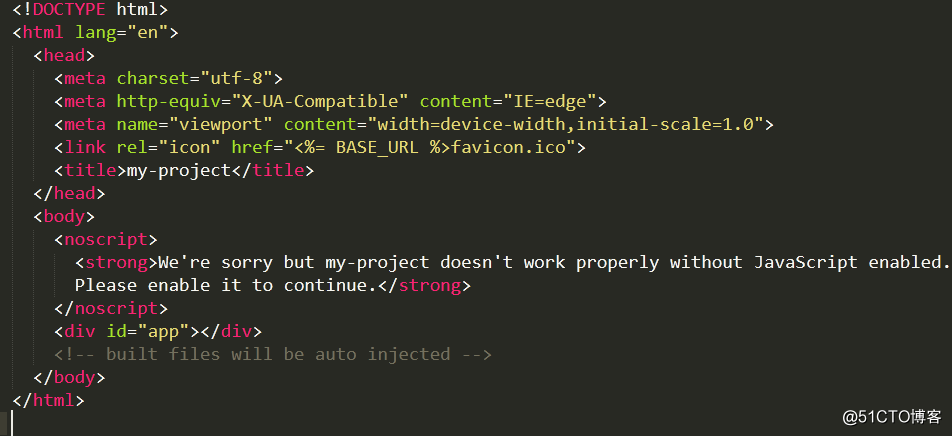
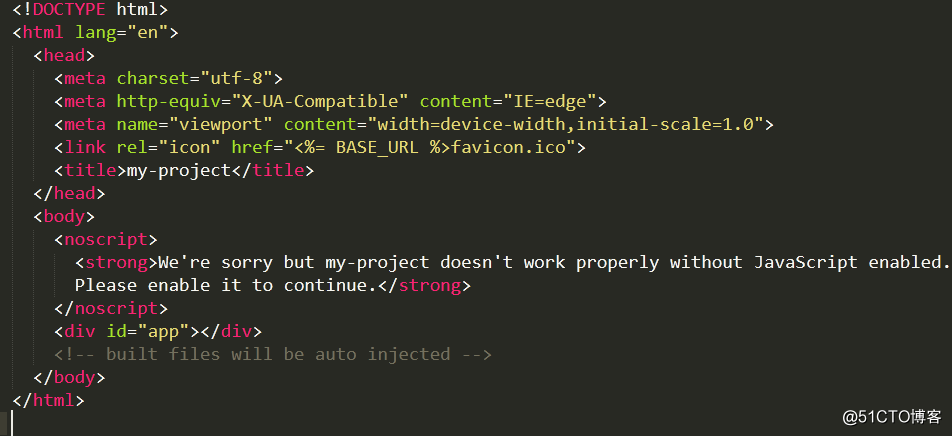
在如上的index.html裏,只有兩個東西我們可能不熟悉,一個是noscript,看裏頭的文字描述,它因該是當用戶的瀏覽器沒有啟用javascript時,瀏覽器自動顯示noscript裏的文字,如果瀏覽器開啟了javascript,那麽這段文字不顯示。另一個id為app的div無疑是最重要的部分,看來vue的所有的內容都應該被包含在這個div裏面。

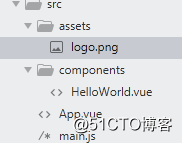
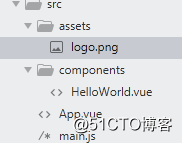
assets裏面就是一張圖片,沒有什麽奇怪的,看來重頭戲就在helloWorld.vue和App.vue裏面了。先來看App.vue

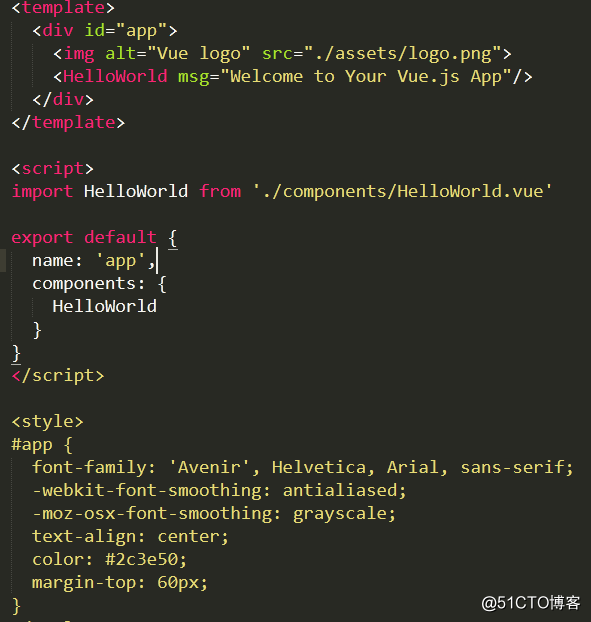
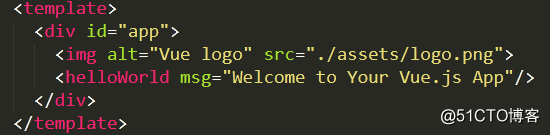
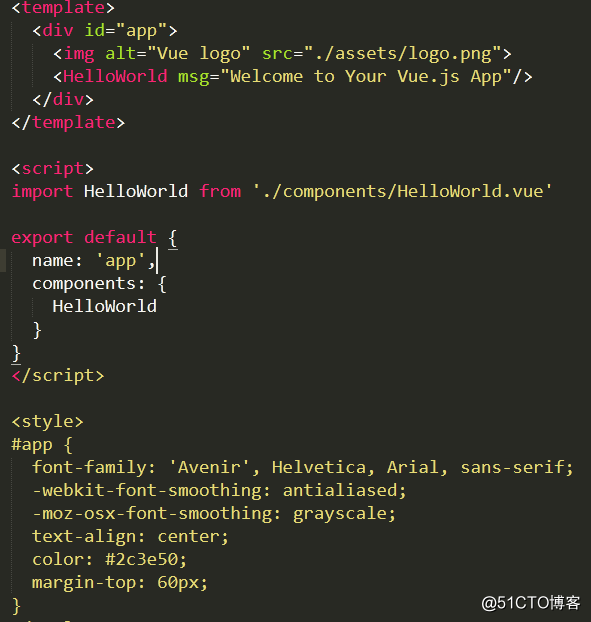
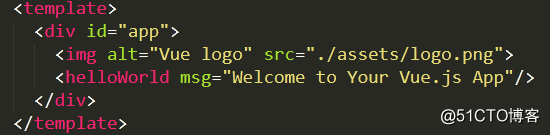
包含三個部分:template,javascript和css。template裏頭的內容顯然是描述頁面結構的,裏面有一張圖片和一個名為HelloWorld的標簽,然後我們又可以看到components文件夾下正好有一個HelloWorld.vue,那麽我們是否可以認為凡是在components裏定義的XXX.vue文件,我們可以在其他地方用<XXX/>來使用它呢?
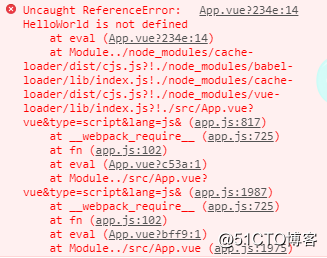
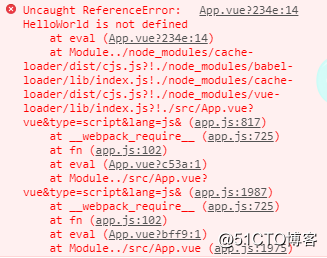
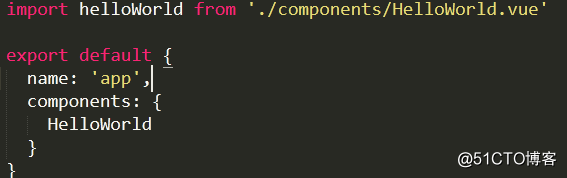
這句話從字面意思上來看顯然是引入HelloWorld.vue這個東西,把它賦給,或者說命名為HelloWorld,然後在這裏可以使用HelloWorld。這句話一定程度上證實了上面我的看法,然後我修改import HelloWorld為helloworld,刷新頁面後得到如下錯誤:

HelloWorld沒有被定義,如此看來import 後跟XX,上面的標簽就要是XX,這兩個是一個東西。但是當我把標簽改為helloWorld,和import後面跟著的名字一樣的時候,還是報錯,依然說HelloWorld is not defined。這時將目光移到下面

import下面有一個export的對象,它應是起到導出作用,那麽導出到哪裏呢,把什麽東西到處去呢?default對象裏有一個name屬性,值為‘app‘,那麽這個app剛好是作為index.html裏唯一的div的id使用的,也就是說這一整個template被命名為app傳給index.html使用。再又可以看到,name下面還有components名為Helloworld,整個頁面也就這裏有HelloWorld了,把它變為helloWorld後vue應用又正常了,不再報錯,那麽我可以下結論了,對於一個vue文件來說,每當我們在template裏使用另外一個vue文件裏內容的時候,需要1:import 這個vue文件,取名為XXX,2:在template裏使用時名字也要是XXX,最後把本vue文件給別人使用時要導出去,而且要在components裏聲明XXX。這三處要一致,三位一體。
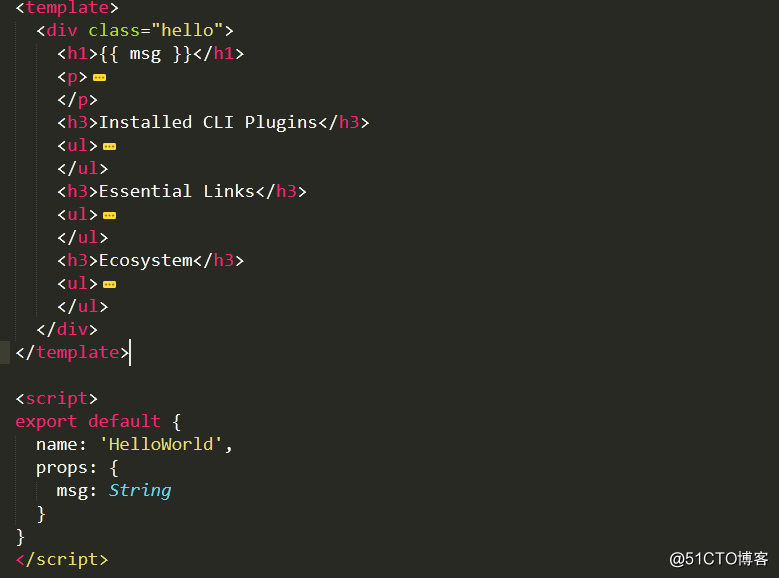
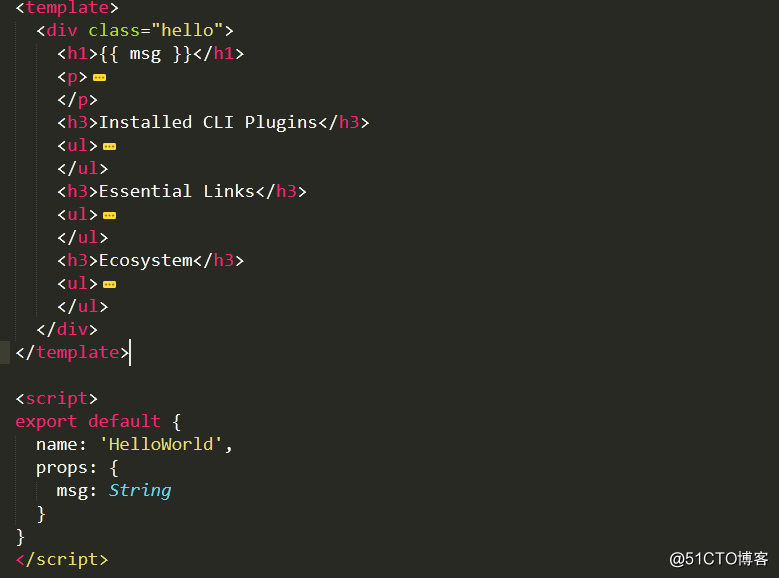
最後的style沒有特別之處,我們再來看HelloWorld.vue:

我們先將目光移到script裏,我們可以看到name是‘HelloWorld’,這個HelloWorld不知作用在哪裏,暫且先打一個問號,因為使用該文件的時候,名字並不一定要是HelloWorld。但是不管怎麽說,都保持一致總是沒錯的。
接下來引人註目的是一個props對象,裏頭有一個msg:String。看起來是對一個變量msg聲明類型為String。我查閱了props這個單詞,是支柱、支持者的意思,那麽它支持了哪裏呢?
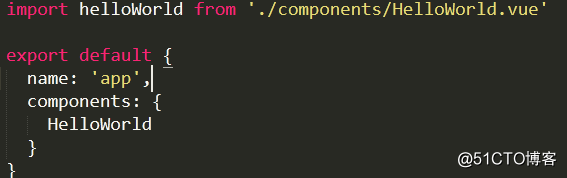
可以看到頁面頭部有一個{{msg}},用雙花括號包括了,顯然這裏不是直接顯示msg這是三個字母,這個msg是一個變量,類型為String,那麽這個變量的值是什麽呢?在這個HelloWorld文件裏我們找不到答案。我們回過頭去找App.vue

發現helloworld裏面有一個msg,值為字符串,瀏覽器頁面裏也確實顯示了這個字符串,那麽也就是說,在一個vue文件的props裏聲明變量XXX為某一個數據類型,然後就可以在template裏使用這個變量了,變量的具體值由使用這個vue文件的另一個父template裏確定,只需要在子template構成的標簽上,這裏是helloWorld,加上XXX=......即可(數據類型要符合定義)。
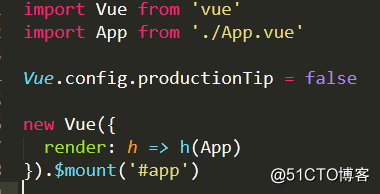
最後還有一個main.js,從名字上來說這個js文件是構建整個vue應用的入口。

它以兩句import為開頭,import APP很好理解,因為從結構上看app.vue應當是囊括了整個vue應用的主體內容的,它裏頭又import了各種各樣的下級vue文件。所以可以把app.vue抽象看做整個應用的內容,即body部分。而import Vue呢?因為目錄下一眼看不到Vue,所以我們把目光投向node_modules,果然再裏面發現了Vue文件夾。
下一句是給Vue的一項屬性設置為false,我暫且不管它。最後從語法上是new 了一個Vue對象,參數是一個函數,然後給對象掛載‘#app’。在裏面看到了render一詞,它表示渲染,是否可以認為把App裏的內容渲染到某一個地方呢?而後面‘#app’明顯是一個id選擇器,類似jquery的語法,index.html裏正好有一個id為App的div。
我可以想象,這個new語句應該當是把指向頁面內容的App對象在Vue的構造函數裏做了某種處理,應當是將其轉化為正常的html代碼,得到可以被瀏覽器直接解析的內容,然後把這些內容掛載到index.html裏的id為app的div裏

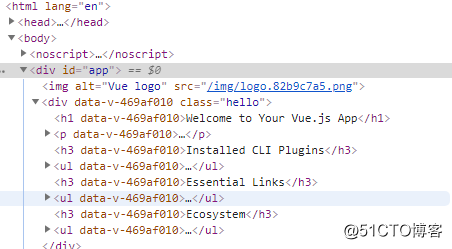
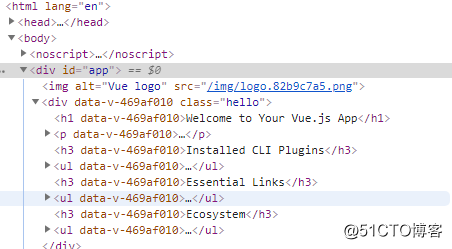
檢查瀏覽器得到這樣的內容,id為app的div依然在,而裏面的內容都是正常的html元素,可以認為$mount就是把內容全部放在id為app的div裏面。
由此,整個vue項目目錄的主要文件都簡要做了初步的分析,更深入的分析留到後面,讓我們利用現有的知識以及一些猜想從此刻開始就構建屬於自己的vue項目吧,just do it!
然後可以用vue create my-project在命令行當前目錄下新建一個vue項目。

現在已經成功創建了一個vue項目,它的目錄如下:

可以看到主要有三個下級目錄:node_modules、public 和 src。首先node_modules存放的是該項目所需要的node模塊;public裏存放靜態文件,這裏有了網頁的小圖標favicon.ico和應用的主頁index.html。

在如上的index.html裏,只有兩個東西我們可能不熟悉,一個是noscript,看裏頭的文字描述,它因該是當用戶的瀏覽器沒有啟用javascript時,瀏覽器自動顯示noscript裏的文字,如果瀏覽器開啟了javascript,那麽這段文字不顯示。另一個id為app的div無疑是最重要的部分,看來vue的所有的內容都應該被包含在這個div裏面。

assets裏面就是一張圖片,沒有什麽奇怪的,看來重頭戲就在helloWorld.vue和App.vue裏面了。先來看App.vue

包含三個部分:template,javascript和css。template裏頭的內容顯然是描述頁面結構的,裏面有一張圖片和一個名為HelloWorld的標簽,然後我們又可以看到components文件夾下正好有一個HelloWorld.vue,那麽我們是否可以認為凡是在components裏定義的XXX.vue文件,我們可以在其他地方用<XXX/>來使用它呢?
這句話從字面意思上來看顯然是引入HelloWorld.vue這個東西,把它賦給,或者說命名為HelloWorld,然後在這裏可以使用HelloWorld。這句話一定程度上證實了上面我的看法,然後我修改import HelloWorld為helloworld,刷新頁面後得到如下錯誤:

HelloWorld沒有被定義,如此看來import 後跟XX,上面的標簽就要是XX,這兩個是一個東西。但是當我把標簽改為helloWorld,和import後面跟著的名字一樣的時候,還是報錯,依然說HelloWorld is not defined。這時將目光移到下面

import下面有一個export的對象,它應是起到導出作用,那麽導出到哪裏呢,把什麽東西到處去呢?default對象裏有一個name屬性,值為‘app‘,那麽這個app剛好是作為index.html裏唯一的div的id使用的,也就是說這一整個template被命名為app傳給index.html使用。再又可以看到,name下面還有components名為Helloworld,整個頁面也就這裏有HelloWorld了,把它變為helloWorld後vue應用又正常了,不再報錯,那麽我可以下結論了,對於一個vue文件來說,每當我們在template裏使用另外一個vue文件裏內容的時候,需要1:import 這個vue文件,取名為XXX,2:在template裏使用時名字也要是XXX,最後把本vue文件給別人使用時要導出去,而且要在components裏聲明XXX。這三處要一致,三位一體。
最後的style沒有特別之處,我們再來看HelloWorld.vue:

我們先將目光移到script裏,我們可以看到name是‘HelloWorld’,這個HelloWorld不知作用在哪裏,暫且先打一個問號,因為使用該文件的時候,名字並不一定要是HelloWorld。但是不管怎麽說,都保持一致總是沒錯的。
接下來引人註目的是一個props對象,裏頭有一個msg:String。看起來是對一個變量msg聲明類型為String。我查閱了props這個單詞,是支柱、支持者的意思,那麽它支持了哪裏呢?
可以看到頁面頭部有一個{{msg}},用雙花括號包括了,顯然這裏不是直接顯示msg這是三個字母,這個msg是一個變量,類型為String,那麽這個變量的值是什麽呢?在這個HelloWorld文件裏我們找不到答案。我們回過頭去找App.vue

發現helloworld裏面有一個msg,值為字符串,瀏覽器頁面裏也確實顯示了這個字符串,那麽也就是說,在一個vue文件的props裏聲明變量XXX為某一個數據類型,然後就可以在template裏使用這個變量了,變量的具體值由使用這個vue文件的另一個父template裏確定,只需要在子template構成的標簽上,這裏是helloWorld,加上XXX=......即可(數據類型要符合定義)。
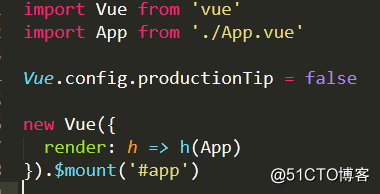
最後還有一個main.js,從名字上來說這個js文件是構建整個vue應用的入口。

它以兩句import為開頭,import APP很好理解,因為從結構上看app.vue應當是囊括了整個vue應用的主體內容的,它裏頭又import了各種各樣的下級vue文件。所以可以把app.vue抽象看做整個應用的內容,即body部分。而import Vue呢?因為目錄下一眼看不到Vue,所以我們把目光投向node_modules,果然再裏面發現了Vue文件夾。
下一句是給Vue的一項屬性設置為false,我暫且不管它。最後從語法上是new 了一個Vue對象,參數是一個函數,然後給對象掛載‘#app’。在裏面看到了render一詞,它表示渲染,是否可以認為把App裏的內容渲染到某一個地方呢?而後面‘#app’明顯是一個id選擇器,類似jquery的語法,index.html裏正好有一個id為App的div。
我可以想象,這個new語句應該當是把指向頁面內容的App對象在Vue的構造函數裏做了某種處理,應當是將其轉化為正常的html代碼,得到可以被瀏覽器直接解析的內容,然後把這些內容掛載到index.html裏的id為app的div裏

檢查瀏覽器得到這樣的內容,id為app的div依然在,而裏面的內容都是正常的html元素,可以認為$mount就是把內容全部放在id為app的div裏面。
由此,整個vue項目目錄的主要文件都簡要做了初步的分析,更深入的分析留到後面,讓我們利用現有的知識以及一些猜想從此刻開始就構建屬於自己的vue項目吧,just do it!
vue項目目錄及主要文件的初步分析
