Gird佈局(上)
阿新 • • 發佈:2018-10-31

初步瞭解和瀏覽器支援
使用Grid佈局非常簡單,你只需要給容器(container)定義:display:grid,並設定列(grid-template-columns)和 行(grid-template-rows)的大小,然後用grid-column和grid-row定義容器子元素(grid-item專案)的位置。與flexbox佈局類似,一開始專案的排列順序並不重要,可以放置在容器的任何位置,這也使得你非常容易通過媒體查詢重新排列你的專案。想象一下,當你定義整個頁面的佈局時,你只需要幾行CSS就可以完成頁面重排以便適應各種螢幕寬度,這得有多麼神奇!
好東西總是來的晚,不要焦躁,不要沮喪。活好每一天,自然就等到了。
瀏覽器支援度
2018/10/23的caniuse統計:

grid支援度
用法
1.網格容器(Grid Container)
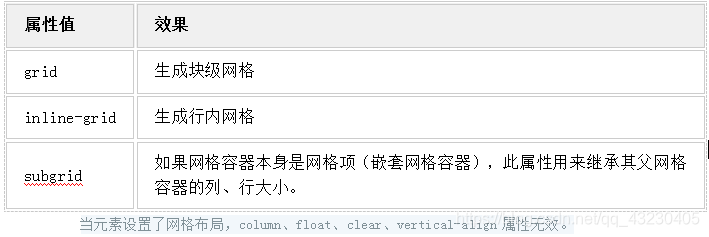
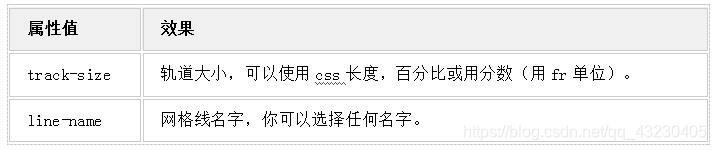
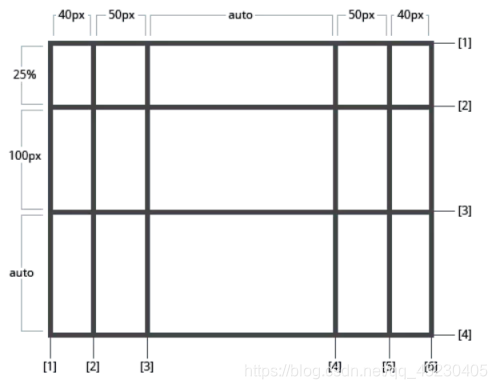
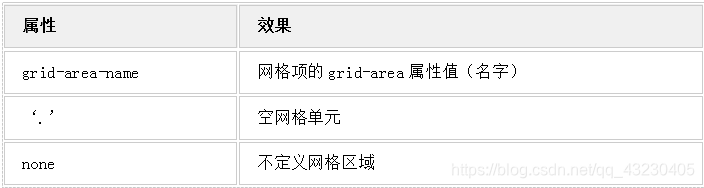
元素應用display:grid,它是其所有網格項的父元素。下面例子container就是網格容器。 .container{ display:grid; } 和flex佈局相似的是網格佈局只對直屬子元素有效,也就是隻有item是網格項(Grid Item),而sub-item不是。 相關屬性 1. display  當元素設定了網格佈局,column、float、clear、vertical-align屬性無效。 2. grid-template-columns 和 grid-template-rows 設定行和列的大小,在行軌道或列軌道兩邊是網格線。  .container{ display:grid; grid-template-columns: 40px 50px auto 50px 40px; grid-template-rows: 25% 100px auto; }  你也可以給網格線定義名字,注意名字需要寫在[]裡面。網格線的命名貌似沒有一個嚴格規定。 .container{ display:grid; grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end]; grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line]; } 用fr單位可以將容器分為幾等份,例如下面分成三等份。 .container{ display:grid; grid-template-columns: 1fr 1fr 1fr; } 如果fr單位和實際值一起使用,設定fr的行或列將分(除了實際值)剩餘部分。 .container{ display:grid; grid-template-columns: 1fr 50px 1fr 1fr; } 3. grid-template-areas 通過獲取網格項中的grid-area屬性值(名稱),來定義網格模版。重複網格區(grid-area)名稱將跨越網格單元格,‘.’代表空網格單元。  1 2 3 4 5 6 .item-1{ grid-area: header; } .item-2{ grid-area: left-side; } .container{ display: grid; color: #fff; text-align: center; height: 150px; grid-template-columns: 33.33% 33.33% 33.33%; grid-template-rows: 50px 50px 50px;
grid-template-areas: "header header header" "left-side . ." "left-side . ." ;
}
效果:

4. grid-column-gap
網格單元間距。
屬性值:
line-size: 網格線間距,設定單位值。
.container{
display:grid;
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}

5. justify-items
垂直於列網格線對齊,適用於網格容器裡的所有網格項。

居中:
.container{
display:grid;
justify-items: center;
}

填充:
.container{
display:grid;
justify-items: stretch;
}

6. align-items
垂直於行網格線對齊,適用於網格容器裡的所有網格項。

居中:
.container{
display:grid;
align-items: center;
}

填充:
.container{
display:grid;
align-items: stretch;
}


