EXT.NET複雜佈局(四)——系統首頁設計(上)
本篇主要講述頁面設計與效果,下篇將講述編碼並提供原始碼下載。
系統首頁設計往往是個難點,因為往往要考慮以下因素:
- 重要通知
- 系統功能選單
- 快捷操作
- 日常維護工作(比如待辦事項、已辦事項等等)
- 使用者資訊(比如公司、部門、組織機構)
- 系統資訊(意見反饋、幫助等)
- 聯絡溝通
- 等等
又要兼顧美觀得體(醜了客戶不願意用,更別說錢了),方便實用,怎麼從有限的空間裡顯示更多的功能(陣地戰),往往弄得抓耳搔頭,大費腦細胞。下面就給出我的方案。
頁面效果
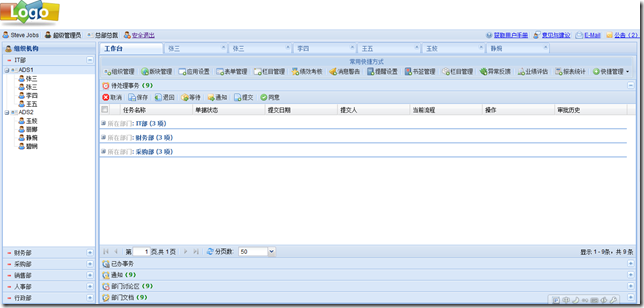
我申明下,我不是專業的前端工程師,我就是一打雜的(啥都搞下),所以不要期望過高,如果還過得去,請點推薦。不多說了,上圖:
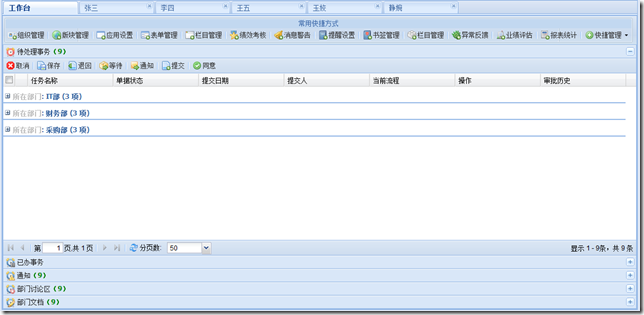
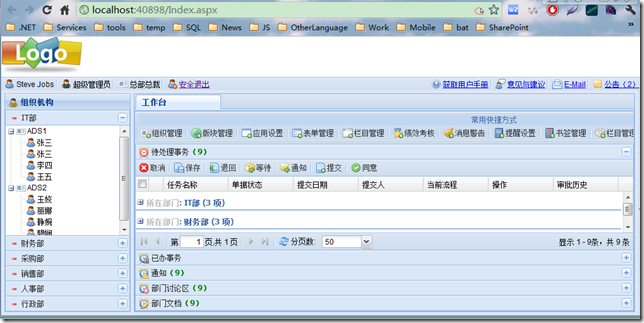
從圖中可以看出,首頁分4塊區域(四大板塊):
- 頂部面板——LOGO、使用者資訊、幫助、反饋、通知等。
- 左側面板——組織機構(通常放功能選單)。
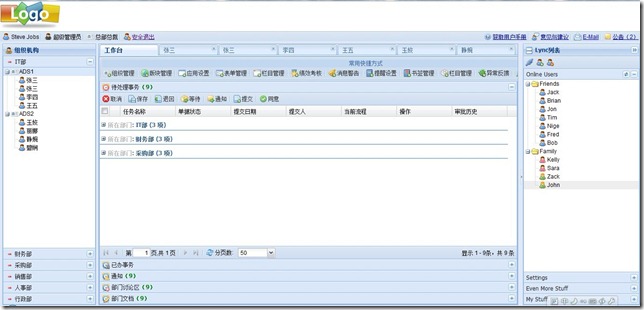
- 右側面板——聯絡人或其他資訊。
- 中央區域——工作臺。主要用於日常工作維護以及快捷操作。
頂部麵包和右側面板沒啥好說的。接下來就說說功能吧。
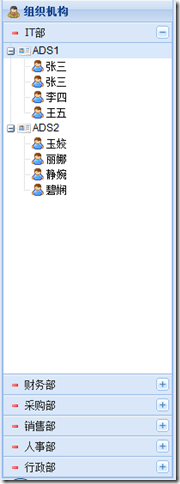
左側面板
左側面板其實是相當重要的一塊,在平常系統設計中,往往把功能選單放在左側。這裡類似。不僅支援分組摺疊,還支援無限極子選單,美觀而靈活。
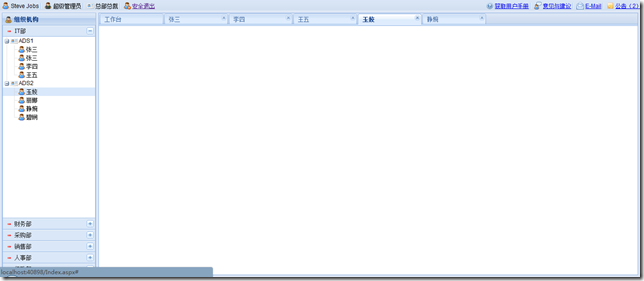
當點選子節點,會顯示在Tab頁中。
這樣,使用者可以方便的實現操作。
中央區域
中央區域主要用於日常工作維護以及快捷操作。當然快捷操作你也可以放在頂部面板。
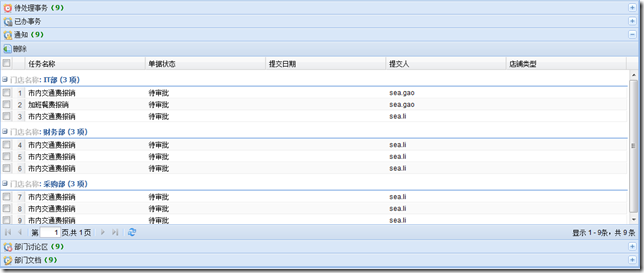
這個面板主要包括待處理事務、一般事務、通知、部門討論區、部門文件等內容,當然我這是舉例。
整個工作臺佈局也是採用摺疊面板,不過當展開某個面板時,會重新整理資料。預設載入,並不需要載入所有資料。
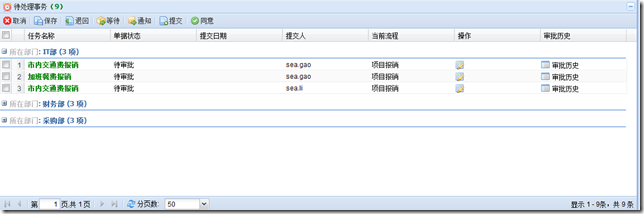
就拿待處理事務來說:
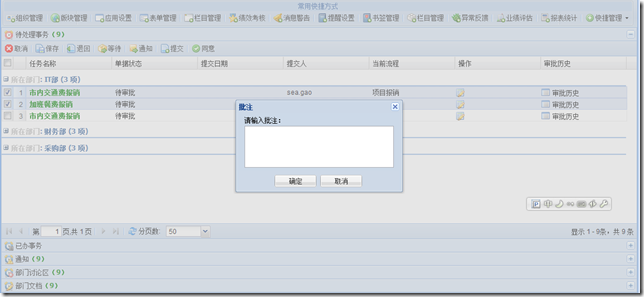
通過工具欄按鈕,可以方便對事務進行操作(別忘了判斷許可權)。如點選退回操作:
通過資料行中的操作列按鈕,可以方便查看錶單內容,當表單關閉時,重新整理工作臺。
總之,只會顯示一個操作面板。
最後
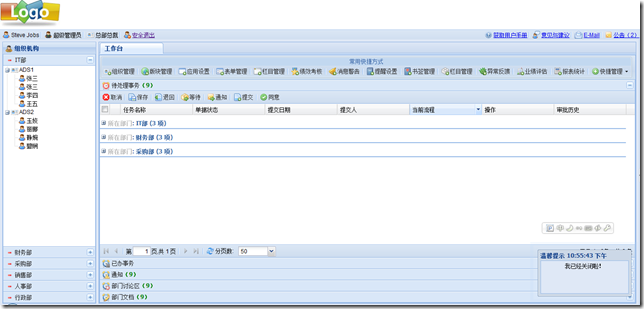
整個頁面是自適應的,會隨著瀏覽視窗大小自適應,如:
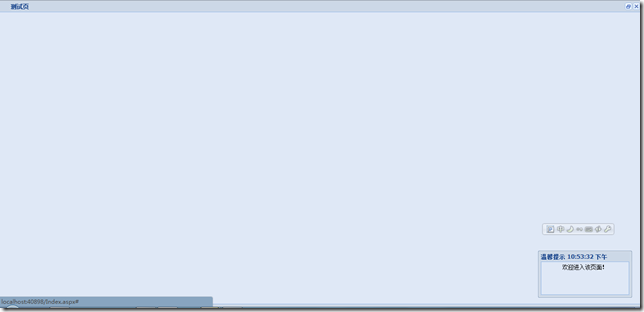
點子頁面彈出表單可以最大化,如:
當你點選表單裡面的提交按鈕(假設存在),提交完後,可以關閉表單,父頁面也可以觸發操作,如關閉彈出的表單時:
先寫到這裡吧,下篇再細談。到時奉上DEMO。
由於加群的人太多,EXT.NET群已滿。由於現在是業餘弄弄EXT.NET,所以本人也不會過多與大家交流EXT.NET,還寫一篇,作為結尾好了。
這幾天有空的話,儘量完善這個DEMO吧。