Panda_05_單表功能開發(四)_Screen頁面開發
阿新 • • 發佈:2018-10-31
一、前言
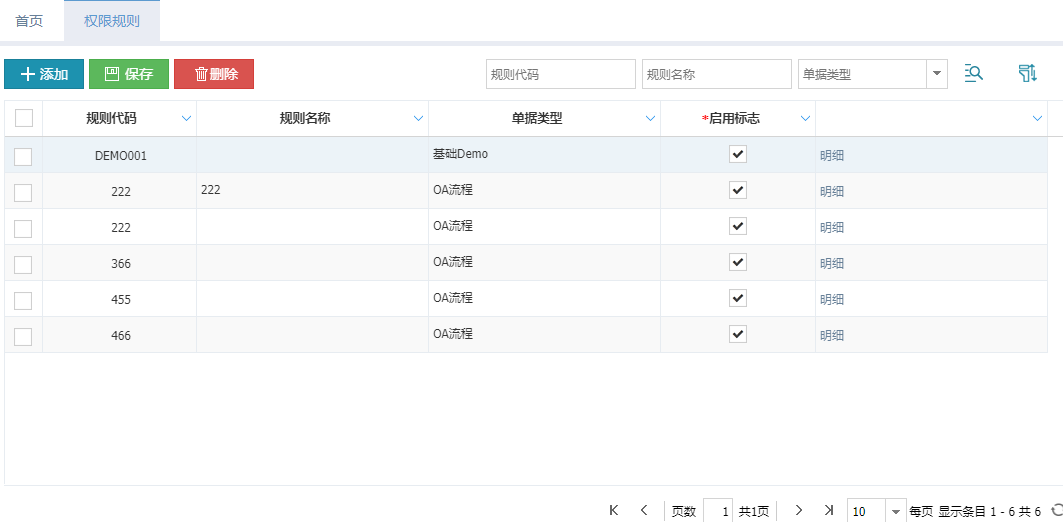
參考許可權規則功能,頁面如下:

二、頁面結構
Screen頁面其實就是一個XML頁面,頁面結構如下:
- screen
- init-procedure
- view
- script
- dataSets(資料儲存)
- dataSet
- dataSet
- …
- screenTopToolbar(資料顯示)
- form(資料顯示)
- formToolbar
- textField
- grid(資料顯示)
- columns
- editors
Aurora的Web介面主要由dataSets、form和grid以及其他元件構成。
三、dataSet
- fields
- events
1.本質
(1)dataSet是前端的資料儲存元件。所有前後端互動的資料都會存在dataSet中。
(2)顯示元件 <-> DataSet <-> 後端。
(3)所有的顯示元件都會繫結在dataset上,您所看能夠在頁面上看到的一切都只是負責顯示和資料輸入,實際的資料都儲存在Dataset中
2.兩個DS
DataSet與後端實體類相對應
QueryDs — 用於查詢
ResultDs — 用於提交
3.fields
field 屬性
| 屬性名 | 含義 | 描述 |
|---|---|---|
| name | 屬性名 | name欄位值與後端實體類屬性一一對應 |
| prompt | 描述 | Screen中填寫描述程式碼,頁面渲染時會根據當前語言環境獲取到對應的中文描述(或英文描述) |
3.1 下拉框
<a:dataSet id="FND502_docCategoryDs" autoQuery="true"
queryUrl="$[/request/@context_path]/common/auroraCode/FND.DOC_CATEGORY/"/>
<a:dataSet id="FND502_businessRuleQueryDs" autoCreate="true">
<a:fields >
<a:field name="businessRuleCode" prompt="fnd_business_rule.business_rule_code"/>
<a:field name="businessName" prompt="fnd_business_rule.business_rule_name" />
<!-- 下拉框,單據型別名列表 -->
<a:field name="docCategoryName" displayField="meaning" options="FND502_docCategoryDs"
returnField="docCategory" valueField="value"
prompt="fnd_business_rule.doc_category_name" />
<a:field name="docCategory" />
</a:fields>
</a:dataSet>
3.2 多語言
多語言欄位對應的field需要新增 dto 以及 dtoId 屬性。
<a:field name="businessName" descIdField="businessName_id" prompt="fnd_business_rule.business_rule_name" dto="com.hand.hec.panda.fnd.dto.FndBusinessRule" dtoId="businessRuleId" />
4. events
DataSet是具有事件的。
<a:events>
<a:event name="submitsuccess" handler="FND502_businessRuleSubmitSuccess"/>
</a:events>
四、screenTopToolbar

工具條 是一個顯示元件。所有的顯示元件都需要繫結在dataset上。
<a:screenTopToolbar>
<a:gridButton bind="FND502_businessRuleResultGrid" type="add" width="80"/>
<a:gridButton bind="FND502_businessRuleResultGrid" type="save" width="80"/>
<a:gridButton bind="FND502_businessRuleResultGrid" type="delete" width="80"/>
</a:screenTopToolbar>
gridButton 屬性列表:
| 屬性名 | 含義 | 描述 |
|---|---|---|
| bind | 指定繫結的DataSet | 對應的按鈕型別的操作會對繫結的DataSet產生相應的影響 |
| type | 按鈕型別 | add / save / delete /clear |
五、Form

queryForm 是一個顯示元件。所有的顯示元件都需要繫結在dataset上。
<a:queryForm bindTarget="FND502_businessRuleQueryDs" resultTarget="FND502_businessRuleResultDs" style="width:100%;border:none">
<a:formToolBar labelWidth="100">
<a:label name="separator"/>
<a:textField name="businessRuleCode" bindTarget="FND502_businessRuleQueryDs" typeCase="upper"/>
<a:textField name="businessName" bindTarget="FND502_businessRuleQueryDs"/>
<a:comboBox name="docCategoryName" bindTarget="FND502_businessRuleQueryDs"/>
</a:formToolBar>
</a:queryForm>
- bindTarget : 將查詢條件繫結到 QueryDs
- resultTarget : 將查詢返回結果繫結到 ResultDs
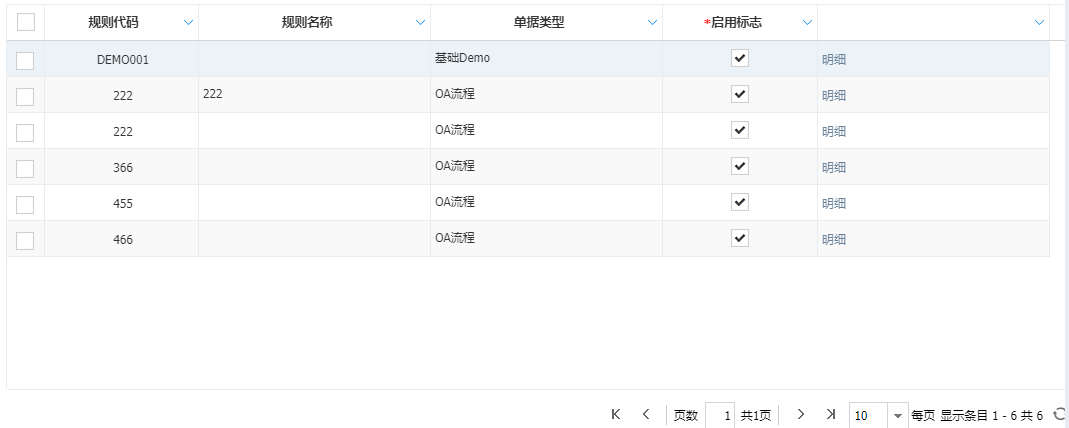
六、Grid

grid是一個柵格形式的顯示元件,顯示為一個表格。所有的顯示元件都需要繫結在dataset上。
<a:grid id="FND502_businessRuleResultGrid" bindTarget="FND502_businessRuleResultDs" marginHeight="115" marginWidth="3" navBar="true">
<a:columns>
<a:column name="businessRuleCode" align="center" editorFunction="textFunc" width="80"/>
<a:column name="businessName" align="left" editor="FND502_tld" width="120"/>
<a:column name="docCategoryName" align="left" editor="FND502_cb" width="120"/>
<a:column name="enabledFlag" align="center" editor="FND502_chk" width="80"/>
<a:column name="businessRuleDetails" renderer="FND502_businessRuleDetails" width="120"/>
</a:columns>
<a:editors>
<a:tledit id="FND502_tld"/>
<a:textField id="FND502_tf_01"/>
<a:textField id="FND502_tf_02" typeCase="upper"/>
<a:lov id="FND502_lov" />
<a:checkBox id="FND502_chk"/>
<a:comboBox id="FND502_cb" />
<a:numberField id="FND502_nf" allowDecimals="false" allowNegative="false" />
</a:editors>
</a:grid>
- bindTarget : 指定繫結的DataSet
- navBar : 分頁導航
- editors :編輯器。加上編輯器就可以有輸入框了。
