前端_單頁面開發
web移動端單頁面開發,可適用於web端直接開發。本例需要使用require.js幫助實現。
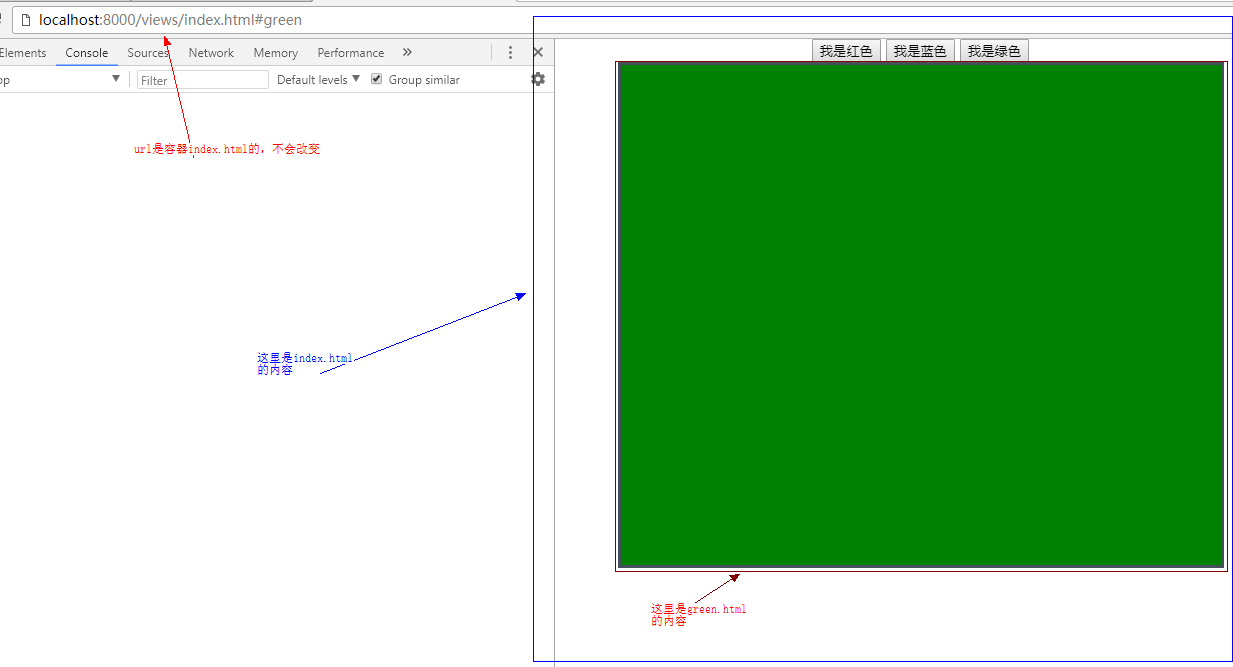
單頁面開發個人理解:對一個專案裡面的所有html檔案都擁有同一個url,通過hash值的改變來促發頁面的跳轉(hash為url後面的內容,如下面的#red和#green就是hash),如兩個頁面的url分別為(http://localhost:8000/views/index.html#red,http://localhost:8000/views/index.html#green),使用當頁面的好處在於對於小型的專案來說非同步的促發可以加快頁面的跳轉速度,同時對於瀏覽器也可以減輕一定的負擔,當你載入到某頁面的時候,瀏覽器才會去載入對應的css檔案和js檔案。
單頁面的基本實現方法
1、寫好對應的html,css,js檔案,注意匹配的html和css,js之間最好用相同的名稱操作(如:red.html ,red.css ,red.js),在本例中主要用到自己寫的index,red,green,blue四個html檔案和對應的css,js檔案,需要配置檔案require.js檔案。
(1)、在html檔案中去掉body之外的全部內容,僅保留body直接自己寫的模組(避免多次載入頭部資訊),如red.html中程式碼如下:
<div class="red">
</div>
(2)、js程式碼需要放在被定義為指定的模組使用,使用return{}來載入和初始化自己的js內容,自己原先的js內容需要放在init的function(){}中,(注意對於自己定義的函式需要放在define的外部才會被找到),如red.js中程式碼如下:
require.config(requireConfig);
//定義個模組,其他的地方可以引入
define(['red'],function(){
var red = {
init:function(){ //之間為自己寫的js內容
alert('red');}
};
return {
init: red.init
}
})
(3)、css檔案不變,但是注意在每一個css檔案中最好不要有重名的class,可能會被覆蓋自己原來的效果。這裡:red.css程式碼如下:
.red{
background-color: red;
height: 500px;
}
(4)、按照以上的過程,將red,green,blue的html,css ,js檔案寫好。
2、配置require.js檔案,本例使用的require.js配置如下:
var CONTEXTPATH = "http://localhost:8000";
var requireConfig = {
baseUrl: CONTEXTPATH + "/public/scripts/",
paths: {
zepto:'zepto.min', //將zepto.min.js引入到require中
green:'history/green', //將history中的red.js引入到require中
red:'history/red',
blue:'history/blue',
},
map:{
'*':{
'css':'css.min', //配置可以引入css檔案
'text':'text.min' //配置可以引入文字檔案
}
},
shim: {
'green':['css!../styles/green.css'], //載入green.js的是偶引入對應的green.css檔案
'red':['css!../styles/red.css'],
'blue':['css!../styles/blue.css']
}
3、編寫主頁面index的html,css,js檔案
(1)、主頁面html中,正常寫,需要配置一個用於裝在其他頁面的容器,載入配置好的require.js檔案。本例的index.html程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="../public/styles/base.css">
<link rel="stylesheet" type="text/css" href="../public/font/iconfont.css">
<link rel="stylesheet" type="text/css" href="../public/styles/page.css">
</head>
<body>
<div class="bnt-all">
<button id="red">我是紅色</button>
<button id="blue">我是藍色</button>
<button id="green">我是綠色</button>
</div>
<div id="load">
</div>
</body>
<script type="text/javascript" src="../public/scripts/require-2.1.11.js" data-main="../public/scripts/page.js"></script>
</html>
(2)、css檔案正常寫
(3)、在js中
require.config(requireConfig);
require(['zepto'], function(zepto) { //引入在require.js中配置的zepto對應檔案
var history2 = {
getHtml: function(color) { //本函式通過傳入的引數,引入對應的html,css和js檔案
//載入html,css,js
var htmlUrl = 'text!/views/' + color + '.html';
require([htmlUrl, color], function(html,script) {
$('#load').html(html);
// $('#' + color).addClass('active').sblings().removeClass('active');
script.init(); //呼叫對應js的初始化
});
},
init: function() {
//預設載入綠色
history.pushState({ color: 'green' }, null, '#green'); //設定初始化載入green.html,green.css和green.js檔案
this.getHtml('green');
$('button').on('click', function() {
// debugger;
var id = $(this).attr('id');
history.pushState({ color: id }, null, '#' + id);
history2.getHtml(id);
})
$(window).on("popstate",function(e){ //當hash值改變,或者前進後退時候促發
var id=window.location.hash.substring(1);
// history.replaceState({color:id},null,'#'+id);
history2.getHtml(id);
});
}
};
$(function() {
history2.init();
});
})
4、目錄結構
在本例中,html中index和red,green,blue同目錄,js放在history的資料夾下。
5、效果截圖