AJAX請求資料_demo
阿新 • • 發佈:2018-10-31
本篇列舉三個demo:
1、用ajax請求json格式資料(javascript)
2、用ajax請求json格式資料(Jquery)
3、用jsonp請求json格式資料(Jquery)
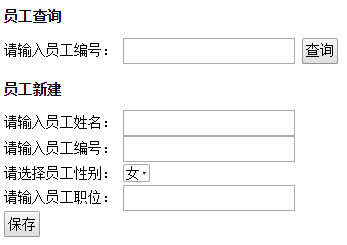
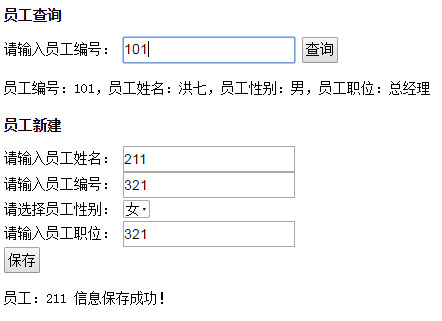
- 頁面只有實現兩個功能(用get請求-獲取資料 & 用post請求-設定修改資料)三個demo頁面佈局如下:
<h1>員工查詢</h1>
<label>請輸入員工編號:</label>
<input type="text" id="keyword" />
<button id="search"> - 其中demo1和demo2請求的一個php資料,PHP檔案如下: serverjson.php:
<?php
//設定頁面內容是html編碼格式是utf-8
// header("Content-Type: text/plain;charset=utf-8");//純文字格式
header("Content-Type: application/json;charset=utf-8");//json字串
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定義一個多維陣列,包含員工的資訊,每條員工資訊為一個數組
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "總經理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "開發工程師"),
array("name" => "黃蓉", "number" => "103", "sex" => "女", "job" => "產品經理")
);
//判斷如果是get請求,則進行搜尋;如果是POST請求,則進行新建
//$_SERVER是一個超全域性變數,在一個指令碼的全部作用域中都可用,不用使用global關鍵字
//$_SERVER["REQUEST_METHOD"]返回訪問頁面使用的請求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通過員工編號搜尋員工
function search(){
//檢查是否有員工編號的引數
// isset檢測變數是否設定;empty判斷值為否為空
//超全域性變數 $_GET 和 $_POST 用於收集表單資料
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo '{"success":false,"msg":"引數錯誤"}';
return;
}
//函式之外宣告的變數擁有 Global 作用域,只能在函式以外進行訪問。
//global 關鍵詞用於訪問函式內的全域性變數
global $staff;
//獲取number引數
$number = $_GET["number"];
$result = '{"success":false,"msg":"沒有找到員工。"}';
//遍歷$staff多維陣列,查詢key值為number的員工是否存在,如果存在,則修改返回結果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = '{"success":true,"msg":"員工編號:' . $value["number"] .
',員工姓名:' . $value["name"] .
',員工性別:' . $value["sex"] .
',員工職位:' . $value["job"] . '"}';
break;
}
}
echo $result;
}
//建立員工
function create(){
//判斷資訊是否填寫完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"引數錯誤,員工資訊填寫不全"}';
return;
}
//TODO: 獲取POST表單資料並儲存到資料庫
//提示儲存成功
echo '{"success":true,"msg":"員工:' . $_POST["name"] . ' 資訊儲存成功!"}';
}
?>demo1、用ajax請求json格式資料(javascript)
ajax訪問serverjson.php的JS程式碼:
<script>
//get請求-查詢資料
var search=document.getElementById('search');
var keyword=document.getElementById('keyword');
var searchResult=document.getElementById('searchResult');
search.onclick=function(){
//1、建立XMLHttpRequest物件
var xhr = new XMLHttpRequest();//非IE5、6
//2、開啟與伺服器的連結
xhr.open('get','serverjson.php?number='+keyword.value,true);
//3、傳送請求
xhr.send();
//4、響應請求
xhr.onreadystatechange=function(){
if (xhr.readyState===4) {//請求已完成
if (xhr.status===200) {//
//json字元創轉化為json物件
var data=eval('('+xhr.responseText+')');
if (data.success){
searchResult.innerHTML="找到員工:"+data.msg;
}else{
searchResult.innerHTML="出現錯誤:"+data.msg;
}
}else{
alert('發生錯誤'+xhr.status);
}
}
}
}
//post請求-修改資料
var save=document.getElementById('save');
var staffName=document.getElementById('staffName');
var staffNumber=document.getElementById('staffNumber');
var staffSex=document.getElementById('staffSex');
var staffJob=document.getElementById('staffJob');
var createResult=document.getElementById('createResult');
save.onclick=function(){
//1、建立XMLHttpRequest物件
var xhr = new XMLHttpRequest();//非IE5、6
//2、開啟與伺服器的連結
xhr.open('post','serverjson.php',true);
//post請求新增http頭部資訊
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
var data='name='+staffName.value
+'&number='+staffNumber.value
+'&sex='+staffSex.value
+'&job='+staffJob.value;
//3、傳送請求-send中傳入字串
xhr.send(data);
//4、響應請求
xhr.onreadystatechange=function(){
if (xhr.readyState===4) {//請求已完成
if (xhr.status===200) {//
var data=eval('('+xhr.responseText+')')
if (data.success) {
createResult.innerHTML="成功:"+data.msg;
}else{
createResult.innerHTML="錯誤:"+data.msg;
}
}else{
alert('發生錯誤'+xhr.status);
}
}
}
}
</script>demo2、用ajax請求json格式資料(Jquery)
Jquery 實現AJAX資料請求:
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#search").click(function(){
$.ajax({
type: "GET",
url: "serverjson.php?number=" + $("#keyword").val(),
dataType: "json",
success: function(data) {
if (data.success) {
$("#searchResult").html(data.msg);
} else {
$("#searchResult").html("出現錯誤:" + data.msg);
}
},
error: function(jqXHR){
alert("發生錯誤:" + jqXHR.status);
},
});
});
$("#save").click(function(){
$.ajax({
type: "POST",
url: "serverjson.php",
data: {
name: $("#staffName").val(),
number: $("#staffNumber").val(),
sex: $("#staffSex").val(),
job: $("#staffJob").val()
},
dataType: "json",
success: function(data){
if (data.success) {
$("#createResult").html(data.msg);
} else {
$("#createResult").html("出現錯誤:" + data.msg);
}
},
error: function(jqXHR){
alert("發生錯誤:" + jqXHR.status);
},
});
});
});
</script>demo3、用jsonp請求json格式資料(Jquery)
- 其中demo3請求的一個php資料,PHP檔案如下: serverjsonp.php:
<?php
header("Content-Type: application/json;charset=utf-8");
//定義一個多維陣列,包含員工的資訊,每條員工資訊為一個數組
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "總經理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "開發工程師"),
array("name" => "黃蓉", "number" => "103", "sex" => "女", "job" => "產品經理")
);
//判斷如果是get請求,則進行搜尋;如果是POST請求,則進行新建
//$_SERVER是一個超全域性變數,在一個指令碼的全部作用域中都可用,不用使用global關鍵字
//$_SERVER["REQUEST_METHOD"]返回訪問頁面使用的請求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通過員工編號搜尋員工
function search(){
$jsonp = $_GET["callback"];
//檢查是否有員工編號的引數
//isset檢測變數是否設定;empty判斷值為否為空
//超全域性變數 $_GET 和 $_POST 用於收集表單資料
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo $jsonp . '({"success":false,"msg":"引數錯誤"})';
return;
}
//函式之外宣告的變數擁有 Global 作用域,只能在函式以外進行訪問。
//global 關鍵詞用於訪問函式內的全域性變數
global $staff;
//獲取number引數
$number = $_GET["number"];
$result = $jsonp . '({"success":false,"msg":"沒有找到員工。"})';
//遍歷$staff多維陣列,查詢key值為number的員工是否存在,如果存在,則修改返回結果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = **$jsonp . '({"success":true,"msg":"找到員工:員工編號:' . $value["number"] .
',員工姓名:' . $value["name"] .
',員工性別:' . $value["sex"] .
',員工職位:' . $value["job"] . '"})'**;
break;
}
}
echo $result;
}
//建立員工
function create(){
//判斷資訊是否填寫完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"引數錯誤,員工資訊填寫不全"}';
return;
}
//TODO: 獲取POST表單資料並儲存到資料庫
//提示儲存成功
echo '{"success":true,"msg":"員工:' . $_POST["name"] . ' 資訊儲存成功!"}';
}
?>Jquery 實現-jsonp資料請求:
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#search").click(function(){
$.ajax({
type: "GET",
url: "serverjsonp.php?number=" + $("#keyword").val(),
**dataType: "jsonp",**
**jsonp: "callback"**,
success: function(data) {
if (data.success) {
$("#searchResult").html(data.msg);
} else {
$("#searchResult").html("出現錯誤:" + data.msg);
}
},
error: function(jqXHR){
alert("發生錯誤:" + jqXHR.status);
},
});
});
$("#save").click(function(){
$.ajax({
type: "POST",
url: "serverjsonp.php",
data: {
name: $("#staffName").val(),
number: $("#staffNumber").val(),
sex: $("#staffSex").val(),
job: $("#staffJob").val()
},
dataType: "json",
success: function(data){
if (data.success) {
$("#createResult").html(data.msg);
} else {
$("#createResult").html("出現錯誤:" + data.msg);
}
},
error: function(jqXHR){
alert("發生錯誤:" + jqXHR.status);
},
});
});
});
</script>注意:jsonp能實現跨域請求,但只支援get請求,不支援post請求。
三個demo請求結果: