ExtJS——AJAX請求資料
阿新 • • 發佈:2019-01-26
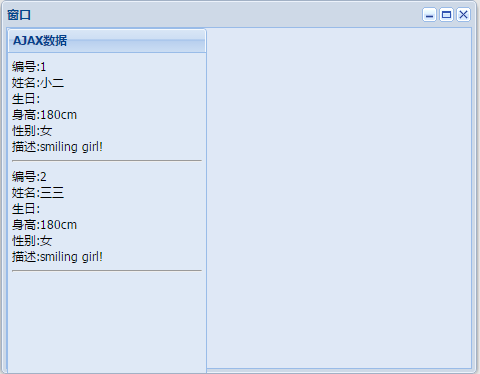
index.html<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" /> <script type="text/javascript" src="ext-all-debug.js"></script> <script type="text/javascript" src="ext-all.js"></script> <script type="text/javascript" src="bootstrap.js"></script> </head> <body> <script type="text/javascript"> Ext.onReady(function(){ var panel = new Ext.Panel({ //沒有show方法,呼叫報錯顯示innerHTML為空 title:'AJAX資料', width:200, height:400, frame:true, id:'panel' }); var template = new Ext.XTemplate('<tpl for=".">', '<table id="template">', '<tr><td>編號:</td><td>{id}</td></tr>', '<tr><td>姓名:</td><td>{name}</td></tr>', '<tr><td>生日:</td><td>{brithday}</td></tr>', '<tr><td>身高:</td><td>{height}</td></tr>', '<tr><td>性別:</td><td>{sex}</td></tr>', '<tr><td valign="top">描述:</td><td>{discribe}</td></tr>', '</table><hr/></tpl>'); //ajax獲取資料 Ext.Ajax.request({ url:'php/ajax.php', method:'post', params:{id:1}, success:function(response,options){ var str=''; for(i in options){ str+='options引數名稱:' + i+';引數值:'+options[i]+";<br/>" } // Ext.MessageBox.alert('提示',str); var responseJson = Ext.JSON.decode(response.responseText); template.compile();//編譯模板。 template.overwrite(panel.body,responseJson);//將資料填充到模板,將模板和資料轉化為html放到panel.body中 }, failure:function(){ Ext.MessageBox.alert('提示','系統錯誤!!'); } }); //建立窗體 var win = new Ext.Window({ title: '視窗', id: 'window', width: 476, height: 374, resizable: true, modal: true, closable: true, maximizable: true, minimizable: true, items: [panel] }); win.show(); }); </script> </body> </html>
ajax.php<?php $id=$_POST['id'];//post傳過來,就用post取 if($id=='1'){ $res=array( array('id'=>1,'name'=>'小二','birthday'=>'2011/2/1','height'=>'180cm','sex'=>'女','discribe'=>'smiling girl!'), array('id'=>2,'name'=>'三三','birthday'=>'2011/2/1','height'=>'180cm','sex'=>'女','discribe'=>'smiling girl!'), ); }else{ $res=array('success'=>false); } echo json_encode($res); ?>