開啟我的NodeJs之旅
18年進入第四季度了,在這幾個月裡,想要學習一下Node.js以及WebSocket,並最終完成一個簡易的線上聊天室。
一直聽說Node.js很牛bi~,也一直想要學習下,新手入門,記錄一下開門過程吧。
1.安裝Node.js
在NodeJS官網下載所需版本,然後安裝。
安裝成功後,可以開啟 cmd ,輸入命令 node -v 即可檢視版本。
2.修改環境變數
桌面上找到"我的電腦"->右鍵->屬性->高階系統設定->環境變數->在"系統變數"裡找到Path項,編輯,新增Node.js安裝目錄 "C:\Program Files (x86)\nodejs"。
3.安裝express外掛
Express 是簡潔而靈活的 node.js Web應用框架, 提供了一系列強大特性幫助你建立各種 Web 應用,和豐富的 HTTP 工具。
開啟 cmd ,輸入命令 npm install express -g 安裝express,-g是全域性安裝的意思。
在安裝的時候可能會報各種 Err ,或者光變卡那一直轉圈,說明是網路的問題,百度看到大神的辦法,分分鐘搞定。
在安裝Node.js時預設的npm源是http://registry.npmjs.org ,這是國外的伺服器,國內訪問國外的源網路相當慢,可以使用淘寶的映象,
輸入以下命令:
npm config set registry https://registry.npm.taobao.org
再檢查一下是否設定成功:
npm config get registry
4.建立一個專案
先在某個目錄下建立一個資料夾,作為我NodeJs學習的獨立環境。
開啟cmd,進入這個目錄。
比如,我的檔案目錄在 E:\Sino\Workspace\98練手\NodeJs\
首先,進入E盤,輸入命令 E: 即可進入E盤
然後,輸入命令 cd E:\Sino\Workspace\98練手\NodeJs\
然後通過express建立一個專案:
輸入命令 express --view=ejs NodeTest001(這個是專案名稱)
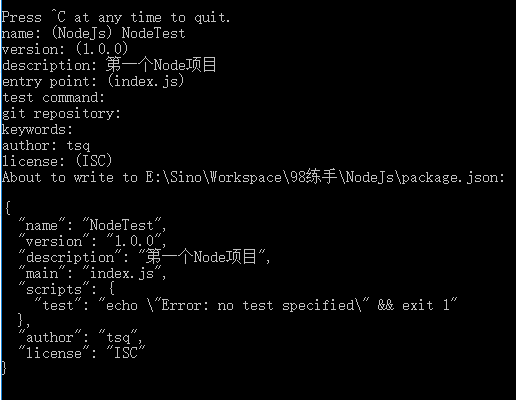
接下來會輸入一些專案相關的資訊,可以一直回車,最後會列印這樣的資訊:

輸入 yes 回車,專案就建立完成了

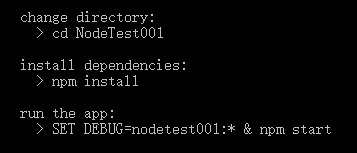
需要留意這個命令

接下來就通過命令 cd NodeTest001 進入專案目錄,然後輸入命令 npm install 安裝專案依賴的工具包。最後那個命令是除錯啟動專案命令。
我們回到檔案管理其中,就可以看到我們建立的專案包含了許多檔案,再用我們常用的程式設計工具開啟專案,就可以開始我們的程式設計了。
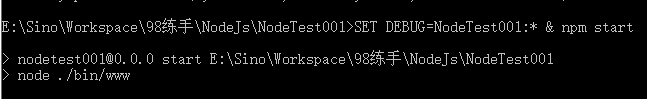
輸入第三個命令 SET DEBUG=NodeTest001:* & npm start ,啟動我們的專案,會看到如下介面:

在我們的bin目錄下有一個 www的檔案,開啟可以看到預設的監聽埠是 3000,所以,我們只需要在瀏覽器訪問 “127.0.0.1:3000”即可進入我們的 index頁面。
至此,一個簡單的Node.js伺服器就搭建好了。
下一篇來看看專案目錄結構中的檔案都有什麼作用。
