前端學習(一) body標籤(上)
body標籤中相關標籤
主要內容:
-
字型標籤: h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
-
排版標籤: <div> 、<span> 、 <br>、<hr>、<center>、<pre>
-
超連結: <a>
-
圖片標籤: <img>
HTML標籤中有兩類標籤:
1.字型標籤
2.排版標籤
一、字型標籤
字型標籤包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
標題
標題使用<h1>至<h6>標籤進行定義。<h1>定義最大的標題,<h6>定義最小的標題。具有align屬性,屬性值可以是:left、center、right。
程式碼例項:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路飛學城</title> </head> <body> <h1>路飛學城</h1> <h2>路飛學城</h2> <h3>路飛學城</h3> <h4>路飛學城</h4> <h5>路飛學城</h5> <h6>路飛學城</h6> </body> </html>
瀏覽器效果:

字型標籤<font>(已廢棄)
-
color="紅色"或color="#ff00cc"或color="new rgb(0,0,255)":設定字型顏色。設定方式:單詞 #ff00cc rgb(0,0,255)
-
size:設定字型大小。 取值範圍只能是:1至7。取值時,如果取值大於7那就按照7來算,如果取值小於1那就按照1來算。如果想要更大的字型,那就只能通過css樣式來解決 -
face="微軟雅黑":設定字型型別。注意在寫字型時,“微軟雅黑”這四個字不能寫錯。
例項:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路飛學城</title> </head> <body> <font face="微軟雅黑" color="green" size="16">路飛學城</font> </body> </html>字型標籤(已廢棄)
瀏覽器效果:

粗體標籤<b>或<strong>(已廢棄)
例項:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路飛學城</title> </head> <body> <h>路飛學城1</h> <b>路飛學城1</b> <strong>路飛學城2</strong> </body> </html>粗體標籤或(已廢棄)
瀏覽器效果:

下劃線標記 <u> 中劃線標記<s>(已廢棄)
例項:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路飛學城</title> </head> <body> <h>路飛學城1</h> <u>路飛學城2</u> <s>路飛學城3</s> </body> </html>下劃線標記<u>和中下劃線<s>(已廢棄)
瀏覽器效果:

斜體標記 <i>或<em>(已廢棄)
例項:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路飛學城</title> </head> <body> <h>路飛學城1</h> <i>路飛學城2</i> <em>路飛學城3</em> </body> </html>斜體標記 或(已廢棄)
瀏覽器效果:

上標<sup> 下標<sub>
上小標這兩個標籤容易混淆,怎麼記呢?這樣記:b的意思是bottom:底部
例項:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路飛學城</title> </head> <body> <h>路飛學城1</h> 100<sub>2</sub> 99<sup>2</sup> </body> </html>上標<sup> 下標<sub>
瀏覽器效果:

特殊字元
:空格 (non-breaking spacing,不斷打空格)<:小於號(less than)>:大於號(greater than)&:符號&":雙引號':單引號©:版權©™:商標™
要求大家背過的特殊字元: 、<、>、©
比如說,你想把<p>作為一個文字在頁面上顯示,直接寫<p>是肯定不行的,因為這代表的是一個段落標籤,所以這裡需要用到轉義字元。應該這麼寫:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路飛學城</title> </head> <body> 這是一個HTML語言的<p>標籤 </body> </html>轉義字元
瀏覽器效果:

如果還想知道其它的HTML特殊字元:HTML特殊字元參考表
二、排版標籤
段落標籤<p>
段落:是英文paragraph的縮寫。
屬性:
- align='屬性值':對齊方式。屬性值包括:left、center、right
例項:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路飛學城</title> </head> <body> <p>這是一個段落</p> <p align="center">這是另外一個段落</p> </body> </html>段落標籤
瀏覽器效果:

ok,下面這幾句話,大家一定牢牢記住。HTML標籤是分等級的。HTML將所有的標籤分為兩種:
- 文字級標籤:p、span、a、b、i、u、em。文字標籤裡只能放文字、圖片、表單元素。
- 容器級(塊級)標籤:div、h系列、li、dt、dd。容器級標籤裡可以放任何東西。
從學習p的第一天開始,就要死死記住:p標籤是一個文字級標籤,p裡面只能放文字、圖片、表單元素。其他的一律不能放。
錯誤寫法:(把h系列的標籤放到p裡)
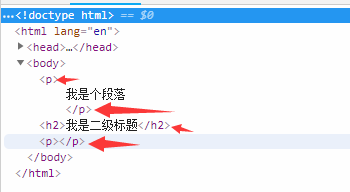
<p> 我是個段落 <h2>我是二級標題</h2> </p>
效果如下:

上圖顯示,瀏覽器不允許你這麼做。我們使用Chrome的F12審查元素髮現,瀏覽器自己把p封閉掉了,不讓你去包裹h2。
塊級標籤 <div>和<span>
div和span是非常重要的標籤,div的語義是division“分割”; span的語義就是span“範圍、跨度”。CSS課程中你將知道,這兩個東西,都是最最重要的“盒子”。
div:把標籤中的內容作為一個塊兒來對待(division)。必須單獨佔據一行。
div標籤的屬性:
align="屬性值":設定塊兒的位置。屬性值可選擇:left、right、 center
<span>和<div>唯一的區別在於:<span>是不換行的,而<div>是換行的。
如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。這兩個元素是專門為定義CSS樣式而生的。或者說,DIV+CSS來實現各種樣式。
示例:
<body> <div> 導航欄 </div> <div> 中心banner </div> <span>路飛</span> <span>alex</span> </body>
瀏覽器效果:

div在瀏覽器中,預設是不會增加任何的效果的,但是語義變了,div中的所有元素是一個小區域。
div標籤是一個容器級標籤,裡面什麼都能放,甚至可以放div自己。
span也是表達“小區域、小跨度”的標籤,但是是一個文字級的標籤。
就是說,span裡面只能放置文字、圖片、表單元素。 span裡面不能放p、h、ul、dl、ol、div。
span舉例:
<p> 商品簡介: <span> <a href="">詳細資訊</a> <a href="">生產日期</a> </span> </p>
div舉例:
<div class="header">頭部 <div class="logo">logo</div> <div class="nav">類nav</div> </div> <div class="content">主體內容 <div class="guanggao">廣告</div> <div class="shop">商店</div> </div> <div class="footer">尾部</div>
所以,我們親切的稱呼這種模式叫做“div+css”。div標籤負責佈局,負責結構,負責分塊。css負責樣式。
換行標籤<br> (已廢棄)
當你打算結束一行,而又不想開始一個新段落時,<br>標籤就派上用場了。無論你將它置於何處,<br>標籤都會產生一個強制的換行。
示例:
This <br> is a para<br>graph with line breaks
瀏覽器效果:

內容居中標籤 <center>
此時center代表是一個標籤,而不是一個屬性值了。只要是在這個標籤裡面的內容,都會居於瀏覽器的中間。
示例:
<center> <p>路飛學城</p> </center>
效果:

到了H5裡面,center標籤不建議使用。
預定義(預格式化)標籤:<pre>
含義:將保留其中的所有的空白字元(空格、換行符),原封不動的輸出結果(告訴瀏覽器不要忽略空格和空行)
說明:真正排網頁過程中,<pre>標籤幾乎用不著。但在PHP中用於列印一個數組時使用。
示例:
<pre> 《訴衷腸(贈周恩來)》 當年忠貞為國酬,何曾怕斷頭? 如今天下紅遍,江山靠誰守? 業未就,身軀倦,鬢已秋。 你我之輩,忍將夙願,付與東流? </pre>
效果如下:

上圖中,好像pre標籤部分的字型變小了,而且還出現了縮排,好吧, 這個其實是瀏覽器搞的鬼。
為什麼要有<pre>這個標籤呢?答案是:
所有的瀏覽器預設情況下都會忽略空格和空行。
三、超連結
超連結有三種形式:
1、外部連結:連結到外部檔案。舉例:
<a href="new.html">點選進入到新網頁</a>
a是英語anchor“錨”的意思,就好像這個頁面往另一個頁面扔出了一個錨。是一個文字級的標籤。
href是英語hypertext reference超文字地址的縮寫。
效果:

當然,我們也可以直接點進連結,訪問一個網址。舉例如下;
<a href="http://www.baidu.com" target="_blank">進入百度</a>
2、錨鏈接:
指定給超連結起一個名字,作用是在本頁面或者其他頁面的的不同位置進行跳轉。比如說,在網頁底部有一個向上箭頭,點選箭頭後回到頂部,這個就是利用到了錨鏈接。
首先我們要建立一個錨點,也就是說,使用name屬性或者id屬性給那個特定的位置起個名字。
例項:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路飛學城</title> </head> <body> <a name="top">頂部</a> <pre> </pre> <a href="#top">回到頂部</a> </body> </html>舉例說明
效果如下:

上圖中解釋:
11行程式碼表示,頂部這個錨的名字叫做top。
然後在底部設定超連結,點選時將回到頂部(此時,網頁中的url的末尾也出現了#top)。注意上圖中紅框部分的#號不要忘記了,表示跳到名為top的特定位置,這是規定。如果少了#號,點選之後,就會跳到top這個檔案或者top這個資料夾中去。
說明:name屬性是HTML4.0以前使用的,id屬性是HTML4.0後才開始使用。為了向前相容,因此,name和id這兩個屬性都要寫上,並且值是一樣的。
3、郵件連結:
程式碼舉例:
<a href="mailto:[email protected]">聯絡我們</a>
效果:點選之後,會彈出outlook,作用不大。
前提:計算機中必須安裝郵件客戶端,並且配置好了郵件相關資訊
特殊幾個連結:
返回頁面頂部的位置
<a href="#">跳轉到頂部</a>
與js有關:
<a href="javascript:alert(1)">內容</a> <a href="javascript:;">內容</a>
- javascript:;表示什麼都不執行,這樣點選
<a>時就沒有任何反應 例如:<a href="javascrip:;">內容</2 - javascript:是表示在觸發
<a>預設動作時,執行一段JavaScript程式碼。 例如:<ahref="javascript:alert()">內容</a>
超連結的屬性
href:目標URLtitle:懸停文字。name:主要用於設定一個錨點的名稱。target:告訴瀏覽器用什麼方式來開啟目標頁面。target屬性有以下幾個值:_self:在同一個網頁中顯示(預設值)_blank:在新的視窗中開啟。_parent:在父視窗中顯示_top:在頂級視窗中顯示
blank就是“空白”的意思,就表示新建一個空白視窗。為啥有一個_ ,就是規定,沒啥好解釋的。
也就是說,如果不寫target=”_blank”那麼就是在相同的標籤頁開啟,如果寫了target=”_blank”,就是在新的空白標籤頁中開啟。
ps: a是一個文字級的標籤
比如一個段落中的所有文字都能夠被點選,那麼應該是p包含a;
<p> <a href="">段落段落段落段落段落段落</a> </p>
而不是a包裹p:
<a href=""> <p> 段落段落段落段落段落段落 </p> </a>
a的語義要小於p,a就是可以當做文字來處理,所以p裡面相當於放的就是純文字。
四、圖片標籤 <img />
img: 代表的就是一張圖片。是單邊標記。
img是自封閉標籤,也稱為單標籤。
能插入的圖片型別:
-
能夠插入的圖片型別是:jpg(jpeg)、gif、png、bmp。型別和型別之間有什麼區別,css課上講。
-
不能往網頁中插入的圖片格式是:psd、ai
HTML頁面不是直接插入圖片,而是插入圖片的引用地址,所以也要把圖片上傳到伺服器上。
src屬性:圖片的相對路徑和絕對路徑
這裡涉及到圖片的一個屬性:
src屬性:指圖片的路徑。
在寫圖片的路徑時,有兩種寫法:相對路徑、絕對路徑
1、寫法一:相對路徑
相對當前頁面所在的路徑。兩個標記 . 和 .. 分表代表當前目錄和父路徑。
舉例1:
<!-- 當前目錄中的圖片 --> <img src="2.jpg"> <img src=".\2.jpg"> <!-- 上一級目錄中的圖片 --> <img src="..\2.jpg">
img 是image“圖片”的簡寫,src 是英語source“資源”的縮寫。
舉例2:
<img src="images/1.jpg">
上方程式碼的意思是說,當前頁面有一個並列的資料夾images,在資料夾images中存放了一張圖片1.jpg
2、寫法二:絕對路徑
(1)以碟符開始的絕對路徑。舉例:
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
(2)網路路徑。舉例:
<img src="http://www.baidu.com/2016040102.jpg">
相對路徑和絕對路徑的總結:
相對路徑的好處:站點不管拷貝到哪裡,檔案和圖片的相對路徑關係都是不變的。
相對路徑使用有一個前提,就是網頁檔案和你的圖片,必須在一個伺服器上。
問題:我的網頁在C盤,圖片卻在D盤,能不能插入呢?
答案: 用相對路徑不能,用絕對路徑也不能。
注意:可以使用file://來插入,但是這種方法,沒有任何意義!因為伺服器上沒有所謂c盤、d盤。
下面的方法是行的,但是沒有任何工程上的意義,這是因為伺服器沒有碟符,linux系統沒有碟符:
<img src="file://C:\Users\Danny\Pictures\明星\1.jpg" alt="" />
總結一下:
-
我們現在無論是在a標籤、img標籤,如果要用路徑。只有兩種路徑能用,就是相對路徑和絕對路徑。
-
相對路徑,就是../ image/ 這種路徑。從自己出發,找到別人;
-
絕對路徑,就是http://開頭的路徑。
-
絕對不允許使用file://開頭的東西,這個是完全錯誤的!
img標籤的常用其它屬性
width:寬度height:高度title:提示性文字。公有屬性。也就是滑鼠懸停時出現的文字。align:指圖片的水平對齊方式,屬性值可以是:left、center、right-
alt:當圖片顯示不出來的時候,代替圖片顯示的內容。alt是英語 alternate “替代”的意思。(有的瀏覽器不支援)
示例:
嘿嘿<img src="images/bojie.jpeg" alt="波姐" title='波多野結衣' width="400" height="400">么么
文字級的標籤顯示在瀏覽器上時,不管你的圖片多高,它總會底邊對齊,這是一種現象,“高矮不齊,底邊對齊”。
此時大家可以給圖片設定align屬性,來檢視效果吧!
注意事項:
(1)如果要想保證圖片等比例縮放,請只設置width和height中其中一個。
(2)如果想實現圖文混排的效果,請使用align屬性,取值為left或right
如果想點選圖片的時候跳轉到某個連結,應該是:
<a> <img src="images/bojie.jpeg" alt="波姐" title='波多野結衣'> </a>

