js 資料型別
1. js的本質就是處理資料。資料來自於後臺的資料庫。
所以變數就起到一個臨時儲存資料的作用。
ECMAScript制定了js的資料型別。
資料型別有哪些?
1. 字串 String
2. 數字 Number
3. 布林 Boolean
4. Null 空
5. Undefined
6. Object 物件
Array 陣列 json function 函式 日期數字物件等
上面紅色的叫基本資料型別
Var s=”hello”; var s=12; var s=true; var s=null; var s=undefined;
基本資料型別就是簡單的賦值。
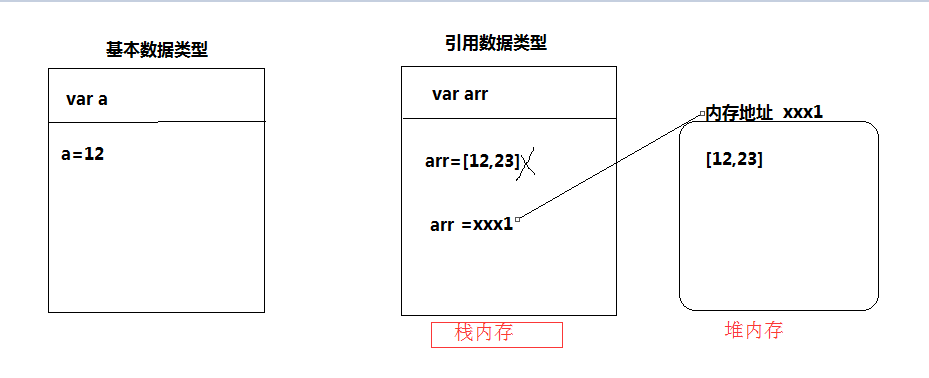
引用(複合) 資料型別
Var s=[“hello”,123,true,”張三”] 陣列
Var json={“name”:”zhangshan”,”age”:23}
引用資料型別 他是將記憶體地址賦值給變數

基本資料就是簡單的賦值 引用資料型別是將資料的記憶體地址賦值給變數
棧記憶體就是環境。
堆記憶體 就是存程式碼,資料的倉庫。
2. js
Alert() prompt() confirm() 都是方法。
怎麼找這個方法和屬性歸屬?
1. arr.find() find() 是arr的
2. 沒有帶. 在誰的環境下是誰的。
判別變數的資料型別 typeof 變數名返回的是資料型別
在window下的方法和屬性我們把他叫全域性方法或全域性屬性。
1. eval() 將字串轉化為js程式碼
表示式 帶=的都叫表示式
語句
但凡從後臺拿來的資料,都是字串,不管張成什麼樣。
Var a=”[12,23]”; var a=”12”
Eval() 括號裡面必須填東西,並且必須是字串,將這個字串轉換成對應的js程式碼。
Eval(“alert(12)”) ------> alert(12)
Eval(“()”) 如果eval方法中帶() 就會強制的將括號裡的表示式轉換成物件。
例:var as=eval("({'name':'zhang'})")
console.log(typeof as)
尤其是{} [] eval()裡面必須加()
2. isNaN() is not a number
當()裡面的東西不是數字的時候返回true 是數字返回false
isNaN() 具有隱式轉換的功能
隱式轉換的有哪些 - * / == isNaN()
3. Number()
將東西強制轉換為數字
var a="123";
console.log(Number(a))
4. parseFloat() 5.parseInt()
6.String() 將裡面的內容轉換成字串
var a="123";
console.log(typeof String(a))
筆記
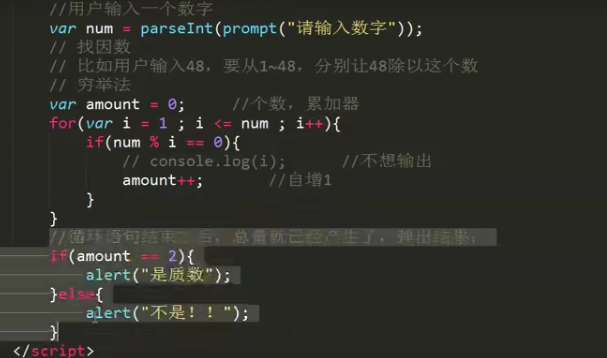
判斷一個數是否是質數