11.1 js資料型別 作用域 原型鏈
js資料型別
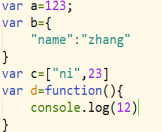
基本資料型別:string undefined null boolean number
引用資料型別 Object array function
二者的區別
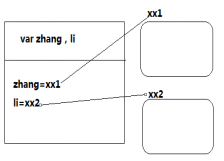
基本資料型別就是簡單的操作值,引用資料型別,把引用地址賦值給變數

堆記憶體
就是存放程式碼塊的,存放形式有兩種,一種是物件以鍵值對的形式存放
另一種就是函式 以字串的形式存放

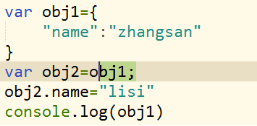
案例

引用資料型別的賦值,是把引用地址賦給它,在修改屬性的時候,通過地址查詢然後改掉。



應用資料型別,如何操作?
先通過引用地址去查詢堆記憶體中的程式碼,然後再去修改。
This研究在函式內部
在js中的函式形式的種類
- 普通函式 function fn(){} var fn=function()
- 類
物件Object
物件裡面的資料以鍵值對的形式存在。跟json一樣。
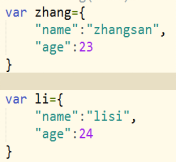
- 單例模式 ===》物件


我們把變數zhang和li 叫”名稱空間“
作用域和堆記憶體的區別
作用域是函式執行的時候產生fn()
函式執行的時候首先會開闢一個新的記憶體空間叫棧記憶體(環境或作用域)
資料型別在賦值的時候會開闢一個新的記憶體空間叫堆記憶體(存放程式碼塊的)
二者都會形成一個記憶體地址
生成物件的單例模式
優勢,每個物件都是獨立的,即便屬性起的名字一樣,不會相互干擾,方便現在流行的開發模式”模組化開發“。如果需要使用裡面的屬性,用.運算子 如zhang.name或zhang[“name”],判斷一個屬性是不是這個物件的用in運算子 如 “name” in zhang 如果遍歷這個物件用 for(attr in zhang){}.
缺點,不可以批量生產,只能一個一個的去建立。
- 工廠模式===》物件

這種形式我們叫函式封裝。優勢,可以批量生產,減少冗餘程式碼,提高程式碼重複利用率
(高密度低耦合)。沒有繼承和多型。
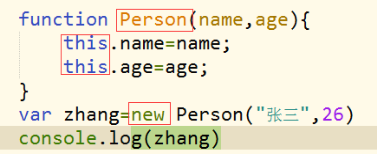
- 建構函式==>物件
要求,1.函式名首字母必須大寫,2.裡面的屬性前面必須加this。3.函式呼叫的時候
必須使用new關鍵字

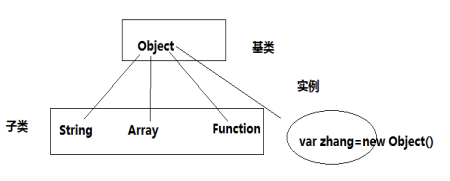
我們把Person叫類. 把zhang叫例項。萬物皆物件。物件的特徵有屬性和方法。
string的類是 String
陣列的類是 Array
物件的類是 Object

建構函式裡的this指向例項物件。
建構函式裡有了類和例項的概念,並且例項和例項都是獨立的個體,我們把他叫例項識別。
建構函式裡面的屬性都是私有的,各個例項物件之間沒有公共的屬性。
為了例項的物件擁有公共的屬性,所以js使用了prototype(原型)這個屬性,屬性值是一個物件,我們可以把公共的屬性放在這個prototype上了
原型分析
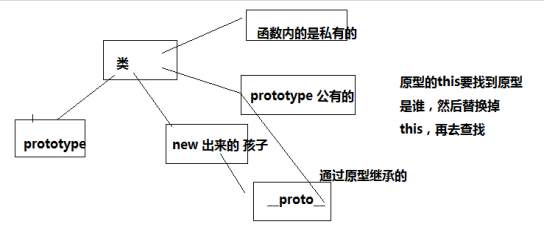
- 每個函式資料型別(普通函式,類)都有一個prototype屬性,並且這個屬性是一個物件資料型別。
- 每一個prototype上都有一個constructor屬性,並且這個屬性值是當前函式或類本身
3.每一個物件資料型別(例項,普通物件,prototype)都天生具有一個__proto__屬性,他的屬性值是當前例項所屬類的原型


通過影象我們知道
zhang.__proto__==Person.prototype true
原型鏈
Duixiang.shuxing 的時候,首先看這個屬性是不是私有的,私有的就直接使用,如果私有的屬性沒有,就找公有的,公有的有就使用,沒有就按照__proto__找他的類上有沒有,直到找到基類Object。如果Object沒有就undefined了。這種查詢機制叫原型鏈。

資料的三種儲存方式
- String “”
- Array []
- Json {}
所有程式語言java c python c++ 等 他們都是面向物件程式設計,面向物件必須有三大特點,封裝,繼承,多型.今天就是研究js
如何生成物件。
