基於html5 plus + Mui 移動App開發(三)-食全庫
阿新 • • 發佈:2018-10-31
食全庫-食品安全知識庫。
食品安全(food safety)指食品無毒、無害,符合應當有的營養要求,對人體健康不造成任何急性、亞急性或者慢性危害。根據倍諾食品安全定義,食品安全是“食物中有毒、有害物質對人體健康影響的公共衛生問題”。食品安全也是一門專門探討在食品加工、儲存、銷售等過程中確保食品衛生及食用安全,降低疾病隱患,防範食物中毒的一個跨學科領域。
知識庫是基於知識的系統(或專家系統)具有智慧性。並不是所有具有智慧的程式都擁有知識庫,只有基於知識的系統才擁有知識庫。
1.知識庫使資訊和知識有序化,是知識庫對組織的首要貢獻。
2.知識庫加快知識和資訊的流動,有利於知識共享與交流。
3.知識庫還有利於實現組織的協作與溝通。
4.知識庫可以幫助企業實現對客戶知識的有效管理。
食全庫介紹
一、主介面

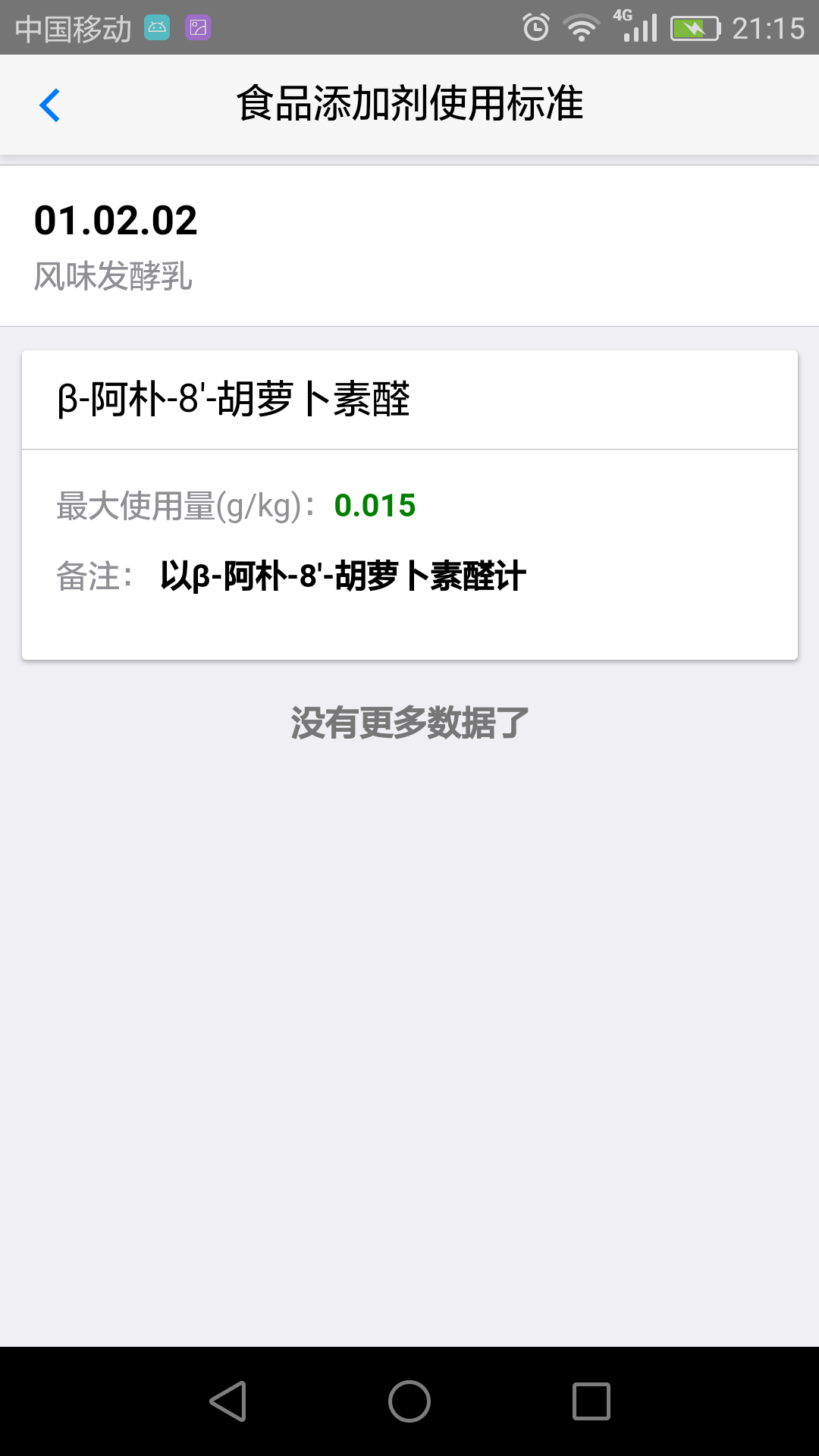
二、食品新增劑使用標準
通過食品新增劑查詢食品新增劑使用標準。

選擇食品新增劑

三、食品分類系統
通過食品分類查詢食品分類的新增劑使用標準。

選擇食品分類

四、標準資訊
檢視標準資訊

至此食全庫App介紹完畢,不知這個專案是否能夠繼續做下去?
