17 製作熱力圖
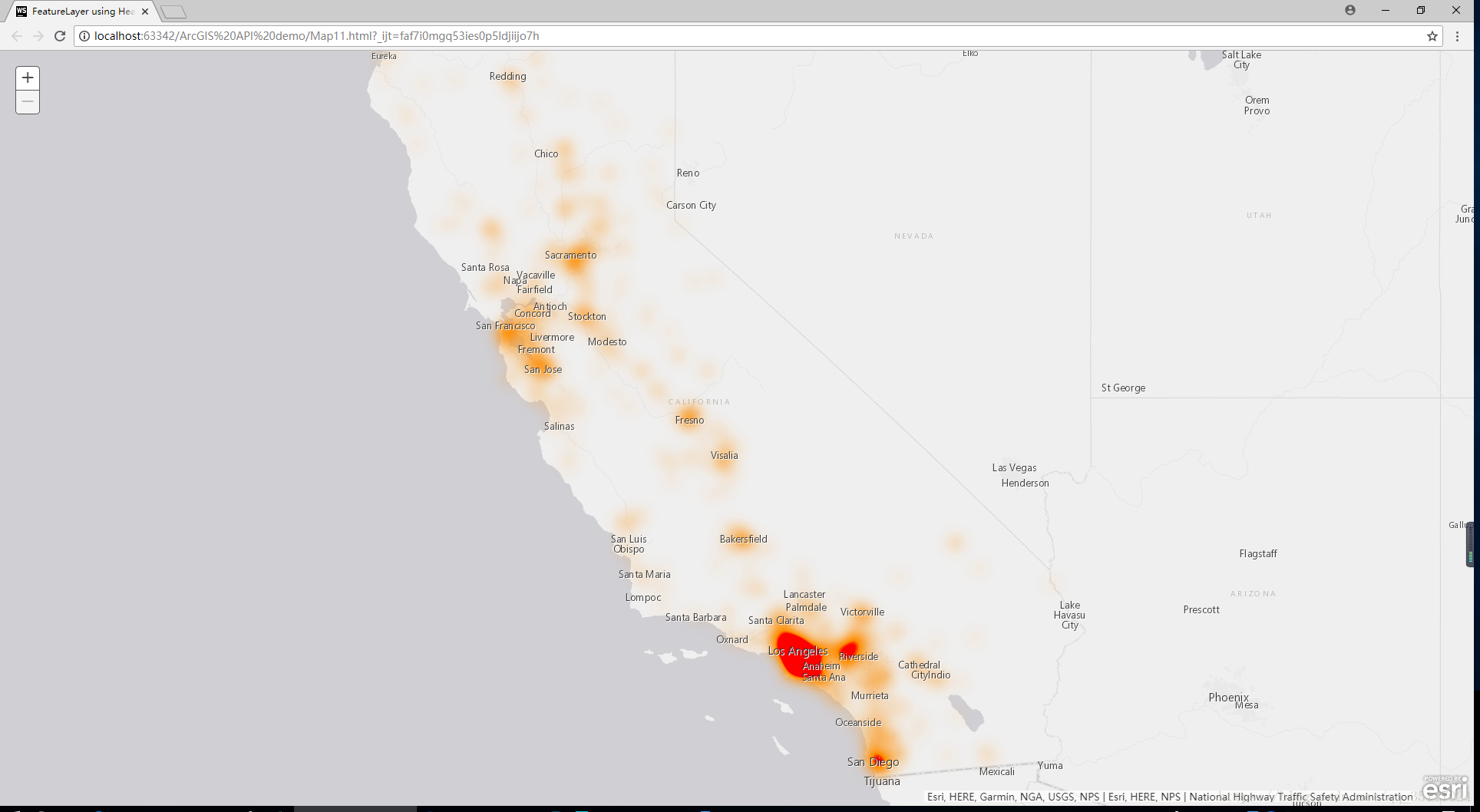
在我們的地圖開發中,有時候可能需要在web端展示一些要素點的分佈情況,比如展示某個地區的商家分佈、某一國家的染病人群分佈等。如果我們在前端僅僅將它們以一個個的點來展示出來,可能顯得不太好看,那此時,我們就需要用到熱力圖的功能,效果如下(效果展示使用了官網的例項效果圖):
ArcGIS API for JavaScript 3.X製作熱力圖主要分為兩步:釋出要素服務、熱力圖渲染。根據這兩步操作,就可製作熱力圖供前端顯示,下面來看具體的操作流程:
一、釋出要素服務
製作熱力圖之前,我們先要釋出一個要素服務,因為熱力圖渲染的資料來源來源於此要素服務,一般來說,此要素服務通常是一些點要素資料。具體操作如下:
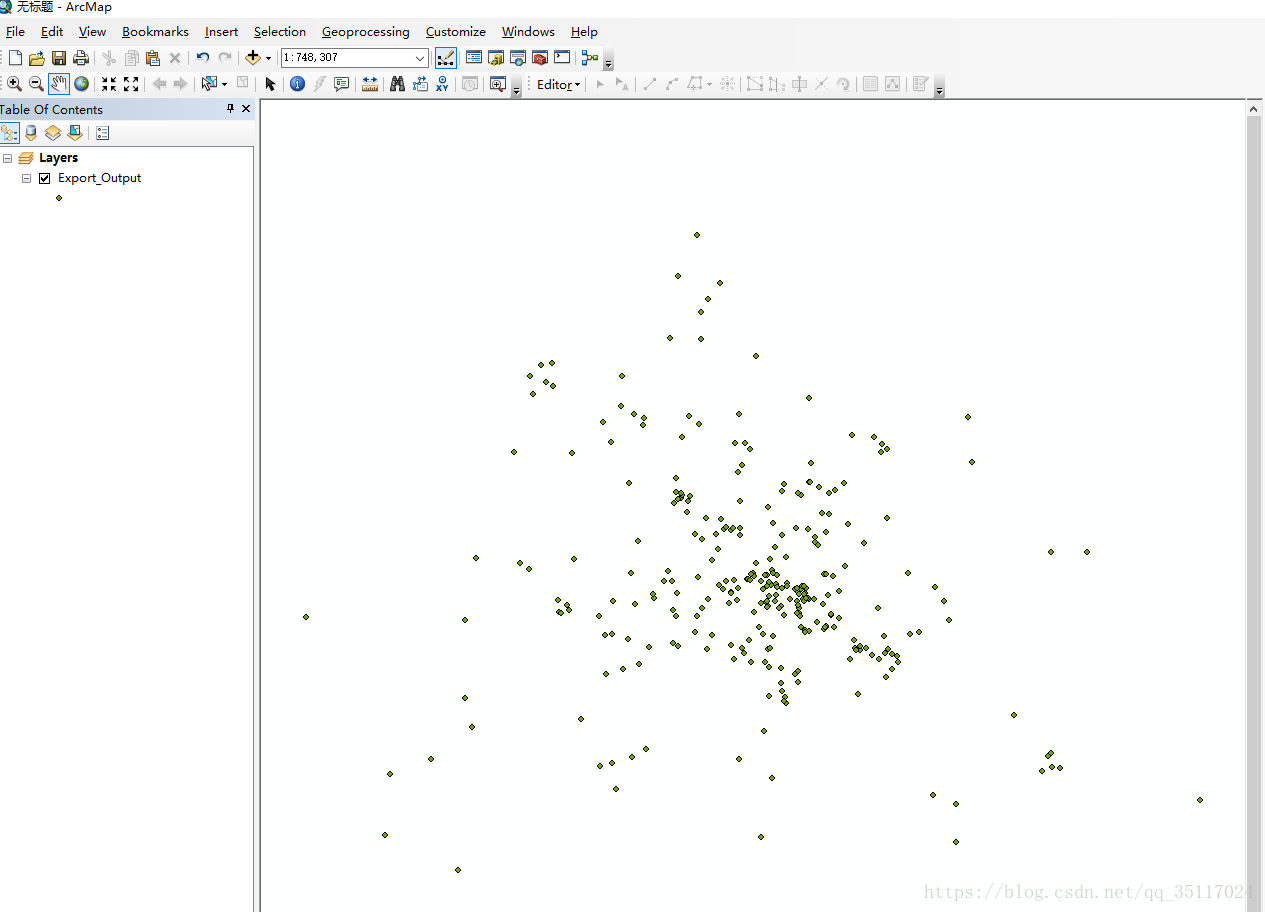
1 ArcMap中開啟要釋出的要素資料;
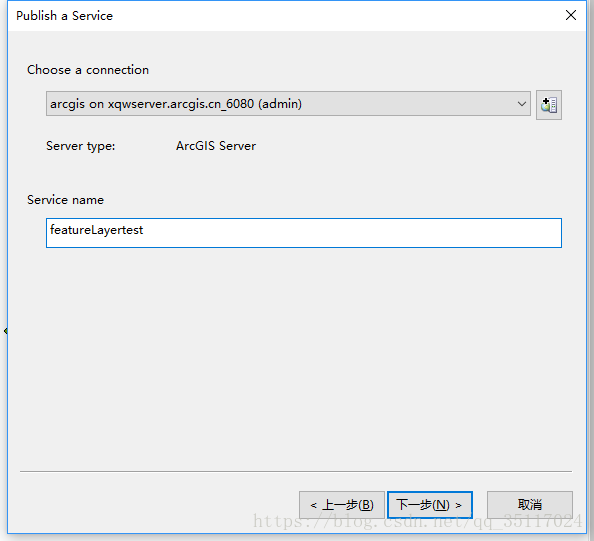
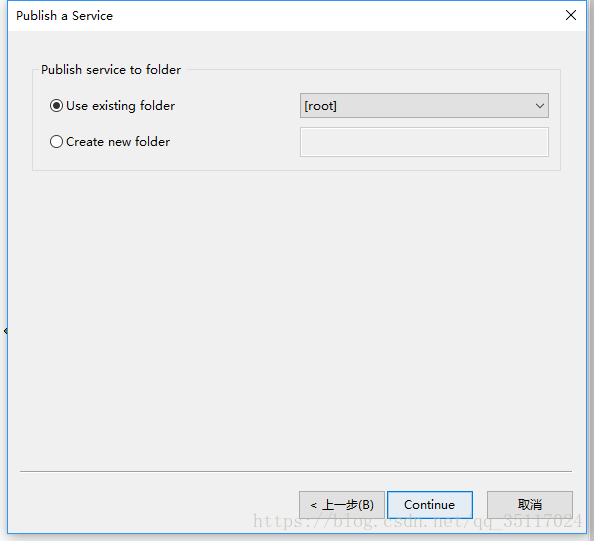
2 點擊發布服務,根據下圖操作來進行設定:
在這一步中,我們要在【Capabilities】選項卡下選擇“Feature Access”選項,然後點選分析和釋出來進行服務釋出。
在此處點選分析功能時,可能會報錯說資料庫沒有註冊,那此時就需要在ArcGIS Server上面來註冊資料庫,詳細的操作步驟可參考此教程“http://enterprise.arcgis.com/zh-cn/server/latest/publish-services/linux/registering-your-data-with-arcgis-server-using-arcgis-for-desktop.htm
二、熱力圖渲染
要素服務釋出完成後,我們就可以使用“esri/renderers/HeatmapRenderer”這個元件來進行熱力圖的渲染,如下是具體操作流程:
1 建立地圖:
map = new Map("map", {
basemap: "gray",
center: [-119.11, 36.65],
zoom: 7,
minZoom: 7,
maxZoom: 9
});2 使用要素服務的URL來例項化一個要素圖層,此時用到了“esri/layers/FeatureLayer”這個元件,如圖:
var serviceURL = "//services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/2012_CA_NHTSA/FeatureServer/0";
var heatmapFeatureLayerOptions = {
mode: FeatureLayer.MODE_SNAPSHOT
};
var heatmapFeatureLayer = new FeatureLayer(serviceURL, heatmapFeatureLayerOptions);我們在自己的專案中,將上述程式碼的URL換成自己釋出的要素服務地址即可。
3 要素圖層例項化完成之後,我們呼叫熱力圖渲染元件來例項化一個渲染物件,此處的引數預設,如果使用者需要自定義渲染效果,在此處可以設定相關引數來例項化一個自定義的渲染物件。
渲染物件例項化之後呼叫要素圖層的setRenderer方法來將此要素圖層進行渲染,然後通過map的addLayer方法將它載入到地圖之上,如下:
var heatmapRenderer = new HeatmapRenderer();
heatmapFeatureLayer.setRenderer(heatmapRenderer);
map.addLayer(heatmapFeatureLayer);4 至此,熱力圖的渲染已經完成。大家也可以繼續豐富此熱力圖的功能,比如熱力圖新增屬性彈窗功能等。下面是完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>FeatureLayer using HeatmapRenderer</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.26/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.26/esri/css/esri.css">
<style>
html, body, #map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.26/"></script>
<script>
var map;
require([
"esri/layers/FeatureLayer",
"esri/map",
"esri/renderers/HeatmapRenderer",
"dojo/domReady!"
],
function ( FeatureLayer, Map, HeatmapRenderer){
map = new Map("map", {
basemap: "gray",
center: [-119.11, 36.65],
zoom: 7,
minZoom: 7,
maxZoom: 9
});
var serviceURL = "//services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/2012_CA_NHTSA/FeatureServer/0";
var heatmapFeatureLayerOptions = {
mode: FeatureLayer.MODE_SNAPSHOT
};
var heatmapFeatureLayer = new FeatureLayer(serviceURL, heatmapFeatureLayerOptions);
var heatmapRenderer = new HeatmapRenderer();
heatmapFeatureLayer.setRenderer(heatmapRenderer);
map.addLayer(heatmapFeatureLayer);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>在寫這篇文章的時候,ArcGIS API for JavaScript 3.X版本已經更新到了3.26,所以本文就用了更新之後的版本,此版本相對於之前的3.25的話並沒有增加新功能,只是一些簡單的維護和bug的修改,所以並不影響大家學習。