【Spring Boot】(15)、Spring Boot錯誤處理機制
1、Spring Boot預設的錯誤處理機制
如果是瀏覽器,則返回一個預設的錯誤頁面:

如果是其他測試工具,如Postman,則返回一個json資料:
可以參照ErrorMvcAutoConfiguration,錯誤處理的自動配置類。該自動配置類給容器中添加了以下幾個元件:
1)、ErrorPageCustomizer:錯誤頁面定製器
@Bean public ErrorPageCustomizer errorPageCustomizer() { return new ErrorPageCustomizer(this.serverProperties); }
來看看ErrorPageCustomizer類定義:
註冊error頁面,而頁面的請求路徑由getPath方法返回。private static class ErrorPageCustomizer implements ErrorPageRegistrar, Ordered { private final ServerProperties properties; protected ErrorPageCustomizer(ServerProperties properties) { this.properties = properties; } @Override public void registerErrorPages(ErrorPageRegistry errorPageRegistry) { ErrorPage errorPage = new ErrorPage(this.properties.getServletPrefix() + this.properties.getError().getPath()); errorPageRegistry.addErrorPages(errorPage); } //other code... }
@Value("${error.path:/error}")
private String path = "/error";
public String getPath() {
return this.path;
}所以當系統出現錯誤以後,會來到error請求進行處理。
BasicErrorController:錯誤控制器
建立一個Error控制器:
看看Error控制器定義:@Bean @ConditionalOnMissingBean(value = ErrorController.class, search = SearchStrategy.CURRENT) public BasicErrorController basicErrorController(ErrorAttributes errorAttributes) { return new BasicErrorController(errorAttributes, this.serverProperties.getError(), this.errorViewResolvers); }
@Controller
@RequestMapping("${server.error.path:${error.path:/error}}")
public class BasicErrorController extends AbstractErrorController {
//瀏覽器首先返回text/html
@RequestMapping(produces = "text/html")
public ModelAndView errorHtml(HttpServletRequest request,
HttpServletResponse response) {
HttpStatus status = getStatus(request);
//getErrorAttributes根據錯誤資訊來封裝一些model資料,用於頁面顯示
Map<String, Object> model = Collections.unmodifiableMap(getErrorAttributes(
request, isIncludeStackTrace(request, MediaType.TEXT_HTML)));
response.setStatus(status.value());
//返回錯誤頁面,包含頁面地址和頁面內容
ModelAndView modelAndView = resolveErrorView(request, response, status, model);
return (modelAndView == null ? new ModelAndView("error", model) : modelAndView);
}
//其他測試工具預設返回json資料
@RequestMapping
@ResponseBody
public ResponseEntity<Map<String, Object>> error(HttpServletRequest request) {
Map<String, Object> body = getErrorAttributes(request,
isIncludeStackTrace(request, MediaType.ALL));
HttpStatus status = getStatus(request);
return new ResponseEntity<Map<String, Object>>(body, status);
}
//other code...
}從@RequestMapping屬性上看得出,如果在配置檔案中配置了server.error.path值,則使用指定的值作為錯誤請求;如果未配置,則檢視是否配置了error.path;如果還是沒有,則該控制器預設處理/error請求。
該控制器處理錯誤請求,返回兩種型別,分別是text/html和JSON資料,具體可以參看以下兩圖:
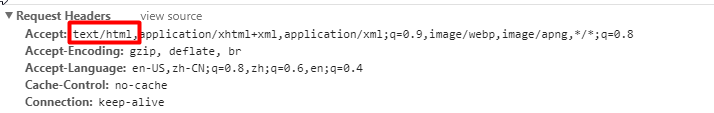
下圖是瀏覽器訪問時請求頭中的accpet:
下圖是測試工具訪問時請求頭中的accpet:
protected ModelAndView resolveErrorView(HttpServletRequest request,
HttpServletResponse response, HttpStatus status, Map<String, Object> model) {
//獲取所有的檢視解析器來處理這個錯誤資訊,而這個errorViewResolvers物件其實就是DefaultErrorViewResolver物件的集合
for (ErrorViewResolver resolver : this.errorViewResolvers) {
ModelAndView modelAndView = resolver.resolveErrorView(request, status, model);
if (modelAndView != null) {
return modelAndView;
}
}
return null;
}所以從上述原始碼中看得出,在響應頁面的時候,會在父類的resolveErrorView方法中獲取所有的ErrorViewResolver物件(DefaultErrorViewResolver物件),一起來解析這個錯誤資訊。
DefaultErrorViewResolver:預設錯誤檢視處理器
@Bean
@ConditionalOnBean(DispatcherServlet.class)
@ConditionalOnMissingBean
public DefaultErrorViewResolver conventionErrorViewResolver() {
return new DefaultErrorViewResolver(this.applicationContext,
this.resourceProperties);
}來看DefaultErrorViewResolver類定義:
public class DefaultErrorViewResolver implements ErrorViewResolver, Ordered {
private static final Map<Series, String> SERIES_VIEWS;
static {
Map<Series, String> views = new HashMap<Series, String>();
views.put(Series.CLIENT_ERROR, "4xx");
views.put(Series.SERVER_ERROR, "5xx");
SERIES_VIEWS = Collections.unmodifiableMap(views);
}
@Override
public ModelAndView resolveErrorView(HttpServletRequest request, HttpStatus status,
Map<String, Object> model) {
//先以錯誤狀態碼作為錯誤頁面名
ModelAndView modelAndView = resolve(String.valueOf(status), model);
if (modelAndView == null && SERIES_VIEWS.containsKey(status.series())) {
//如果無法處理,則使用4xx或者5xx作為錯誤頁面名
modelAndView = resolve(SERIES_VIEWS.get(status.series()), model);
}
return modelAndView;
}
private ModelAndView resolve(String viewName, Map<String, Object> model) {
//錯誤頁面:error/400,或者error/404,或者error/500...
String errorViewName = "error/" + viewName;
//模版引擎可以解析到這個頁面地址就用模版引擎來解析
TemplateAvailabilityProvider provider = this.templateAvailabilityProviders
.getProvider(errorViewName, this.applicationContext);
if (provider != null) {
//模版引擎能夠解析到頁面的情況下返回到errorViewName指定的檢視
return new ModelAndView(errorViewName, model);
}
//模版引擎不能夠解析到頁面的情況下,就在靜態資原始檔夾下查詢errorViewName對應的頁面
return resolveResource(errorViewName, model);
}
private ModelAndView resolveResource(String viewName, Map<String, Object> model) {
for (String location : this.resourceProperties.getStaticLocations()) {
try {
Resource resource = this.applicationContext.getResource(location);
//從靜態資原始檔中查詢errorViewName對應的頁面
resource = resource.createRelative(viewName + ".html");
if (resource.exists()) {
//如果存在,則直接返回
return new ModelAndView(new HtmlResourceView(resource), model);
}
}
catch (Exception ex) {
}
}
return null;
}
}步驟:
第1步:假設訪問出現了404報錯,則狀態碼status=404,首先根據狀態碼status生成一個檢視error/status;
第2步:然後使用模版引擎去解析這個檢視error/status,就是去查詢classpath類路徑下的templates模版資料夾下的error資料夾下是否有status.html這個頁面;
第3步:如果模版引擎能夠解析到這個檢視,則將該檢視和model資料封裝成ModelAndView返回並結束;否則進入第4步;
第4步:假設解析不到error/status檢視,則依次從靜態資原始檔中查詢error/status.html,如果存在,則進行封裝返回並結束;否則進入第5步;
第5步:在模版引擎解析不到error/status檢視,靜態資料夾下都沒有error/status.html的情況下,使用error/4xx作為檢視名,即此時status=4xx,重新返回第1步進行查詢;
第6步:如果最後還是未找到,則使用Spring Boot預設錯誤頁面。
DefaultErrorAttributes:
@Bean
@ConditionalOnMissingBean(value = ErrorAttributes.class, search = SearchStrategy.CURRENT)
public DefaultErrorAttributes errorAttributes() {
return new DefaultErrorAttributes();
}@Order(Ordered.HIGHEST_PRECEDENCE)
public class DefaultErrorAttributes
implements ErrorAttributes, HandlerExceptionResolver, Ordered {
@Override
public Map<String, Object> getErrorAttributes(RequestAttributes requestAttributes,
boolean includeStackTrace) {
//用來生成頁面model資料
Map<String, Object> errorAttributes = new LinkedHashMap<String, Object>();
errorAttributes.put("timestamp", new Date());
addStatus(errorAttributes, requestAttributes);
addErrorDetails(errorAttributes, requestAttributes, includeStackTrace);
addPath(errorAttributes, requestAttributes);
return errorAttributes;
}
//other code...
}在Error控制器處理錯誤的時候會呼叫DefaultErrorAttributes的getErrorAttributes方法來生成model資料,用於頁面顯示或者json資料的返回。
model資料:
timestamp:時間戳
status:狀態碼
error:錯誤提示
exception:異常物件
message:錯誤訊息
errors:jsr303資料校驗錯誤內容
path:錯誤請求路徑
defaultErrorView:Spring Boot預設檢視View
private final SpelView defaultErrorView = new SpelView(
"<html><body><h1>Whitelabel Error Page</h1>"
+ "<p>This application has no explicit mapping for /error, so you are seeing this as a fallback.</p>"
+ "<div id='created'>${timestamp}</div>"
+ "<div>There was an unexpected error (type=${error}, status=${status}).</div>"
+ "<div>${message}</div></body></html>");
@Bean(name = "error")
@ConditionalOnMissingBean(name = "error")
public View defaultErrorView() {
return this.defaultErrorView;
}2、定製錯誤頁面
1)、在有模版引擎的情況下,將錯誤頁面命名為狀態碼.html,並放在模版資料夾下的error資料夾下,發生此狀態碼的錯誤就會來到對應的頁面。可以使用4xx和5xx作為錯誤頁面的檔名來匹配這種型別的所有錯誤。精確錯誤頁面優先,當沒有精確錯誤的頁面,才去找4xx或者5xx錯誤頁面。
2)、如果沒有模版引擎的情況下,就會去靜態資原始檔夾下查詢錯誤頁面。
3)、上兩者都沒有錯誤頁面,則預設使用Spring Boot的錯誤提示頁面,即使用error作為檢視名。
2.2 定製錯誤Json資料
1)、自定義異常處理類並返回json資料
@ControllerAdvice
public class MyExceptionHandler {
@ResponseBody
@ExceptionHandler(value= NotExistException.class)
public Map<String, Object> handler(Exception e){
Map<String, Object> map = new HashMap<>();
map.put("message", e.getMessage());
return map;
}
}2)、轉發到/error請求進行自適應響應處理
@ControllerAdvice
public class MyExceptionHandler {
@ExceptionHandler(NotExistException.class)
public String handler(Exception e, HttpServletRequest request){
Map<String, Object> map = new HashMap<>();
// Integer statusCode = (Integer) request.getAttribute("javax.servlet.error.status_code");
//需要傳入自己的錯誤狀態碼 4xx或者5xx(重要,否則是狀態碼為200,會找不到對應的錯誤頁面)
request.setAttribute("javax.servlet.error.status_code", 400);
map.put("email", "[email protected]");
map.put("error", "發生錯誤啦!");
request.setAttribute("map", map);
//轉發到/error請求
return "forward:/error";
}
}3)、將自定義的資料傳遞給頁面或者json資料(重點)
自定義ErrorAttributes類,來覆蓋ErrorMvcAutoConfiguration自動配置類中建立的預設DefaultErrorAttributes的Bean。
@Component
public class MyErrorAttributes extends DefaultErrorAttributes {
@Override
public Map<String, Object> getErrorAttributes(RequestAttributes requestAttributes, boolean includeStackTrace) {
Map<String, Object> map = super.getErrorAttributes(requestAttributes, includeStackTrace);
//在原來的錯誤資訊上新增自定義的錯誤資訊
map.put("author", "caychen");
//獲取異常處理類中設定的錯誤資訊
Map<String, Object> other = (Map<String, Object>) requestAttributes.getAttribute("map", RequestAttributes.SCOPE_REQUEST);
map.put("other", other);
return map;
}
}這樣就可以在模版頁面上獲取對應的錯誤資訊了。
<h1>status: [[${status}]]</h1>
<h2>timestamp: [[${timestamp}]]</h2>
<h2>error: [[${error}]]</h2>
<h2>exception: [[${exception}]]</h2>
<h2>author: [[${author}]]</h2>
<h2 th:if="${other.error}" th:text="${other.error}"></h2>
<h2 th:if="${other.email}" th:text="${other.email}"></h2>====================打個廣告,歡迎關注====================
| QQ: |
412425870 |
| 微信公眾號:Cay課堂 |
 |
| csdn部落格: |
http://blog.csdn.net/caychen |
| 碼雲: |
https://gitee.com/caychen/ |
| github: |
https://github.com/caychen |
點選群號或者掃描二維碼即可加入QQ群: |
 |
|
|
 |