小程式基於SSM資料互動
springmvc框架寫到現在終於牽扯到小程式了(所以別說我“不務正業”),對於一個應用程式來說,它的本質其實就是無數個對資料進行增刪改查的操作,這裡起到至關重要的就是資料,於是這篇帖子的目的就是實現小程式與後臺資料的互動。
小程式使用的是wx.request的api來提交和接收資料,最常見的就是接收後臺傳過來的json資料,並對其進行解析
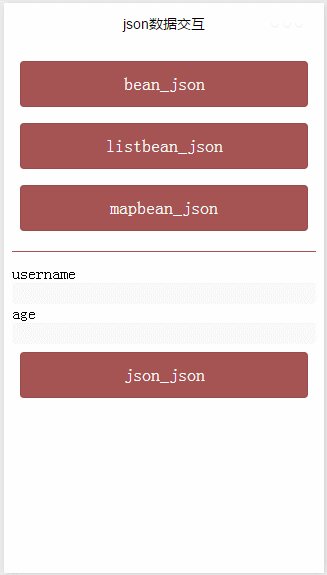
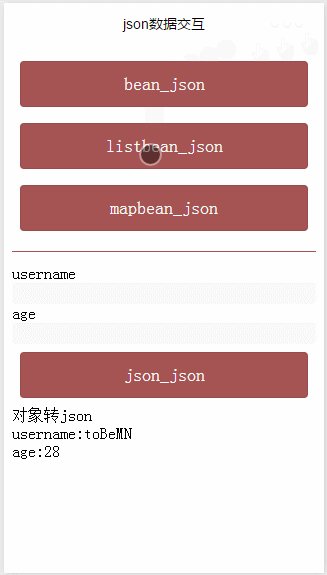
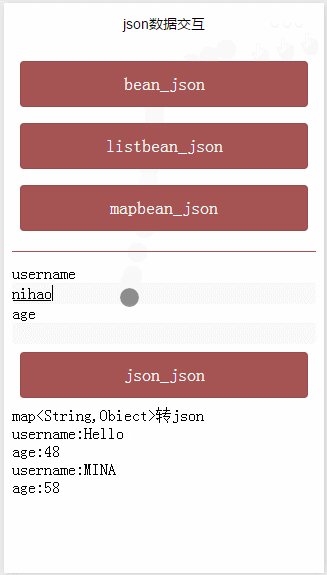
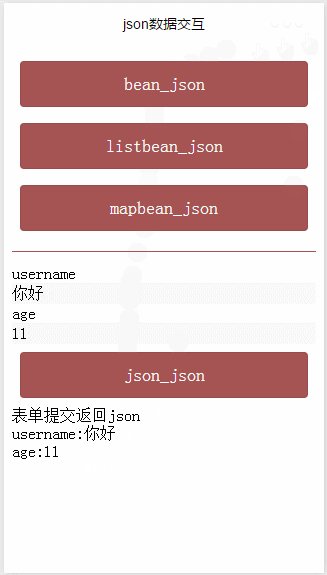
先看執行結果:
這裡總結springmvc框架的三種轉json方法
| 後臺 | 前臺 | 返回前臺的json格式 |
|---|---|---|
| 物件/bean/實體類 | json | {“id”: 0,”username”: “”,”age”: 0} |
| List<實體類> | json | [{“id”:1,”username”:”2”,”age”:1},{“id”:2,”username”:”3”,”age”:2}] |
| Map<String,實體類> | json | {“success”:true,”detail”:[ ] } |
按步驟,從頭開始來:
後臺
web.xml
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"><servlet><servlet-name>springmvc</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:config/ybajax.xml</param-value></init-param></servlet><servlet-mapping><servlet-name>springmvc</servlet-name><url-pattern>*.mn</url-pattern></servlet-mapping><filter><filter-name>CharacterEncodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>UTF-8</param-value></init-param></filter><filter-mapping><filter-name>CharacterEncodingFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping></web-app>
匯入springmvc所需要的jar包:http://pan.baidu.com/s/1jIK6sb8
匯入json所需要的jar包:http://pan.baidu.com/s/1i5bnggP
配置檔案 ybajax.xml
<?xml version="1.0" encoding="UTF-8"?><beansxmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:mvc="http://www.springframework.org/schema/mvc"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans-3.0.xsdhttp://www.springframework.org/schema/mvchttp://www.springframework.org/schema/mvc/spring-mvc-3.0.xsdhttp://www.springframework.org/schema/contexthttp://www.springframework.org/schema/context/spring-context-3.0.xsd"><context:component-scan base-package="action"/><!-- 註冊介面卡 --><bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"><property name="messageConverters"><list><bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean></list></property></bean><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/jsp/"/><property name="suffix" value=".jsp"/></bean></beans>
注意json需要對應的介面卡類
實體類:User.java (實現bean用到)和 Bean.java(實現List、Map用到)
package bean;public class User {private int id;private String username;private int age;public User() {}public User(int id, String username, int age) {this.id = id;this.username = username;this.age = age;}public int getId() {return id;}public void setId(int id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}}package bean;import java.util.ArrayList;import java.util.List;public class Bean {private List<User> listuser= new ArrayList<User>();private Bean(){}public List<User> getListuser() {return listuser;}public void setListuser(List<User> listuser) {this.listuser = listuser;}}
AjaxAction.java
package action;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestBody;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.ResponseBody;import bean.Bean;import bean.User;@Controller@RequestMapping("/user")public class YbAjaxAction{@RequestMapping(method=RequestMethod.POST,value="/bean2json")public @ResponseBody User bean2json(User user){return user;}@RequestMapping(method=RequestMethod.POST,value="/listbean2json")public @ResponseBody List<User> listbean2json(Bean bean){List<User> listuser=bean.getListuser();return listuser;}@RequestMapping(method=RequestMethod.POST,value="/mapbean2json")public @ResponseBody Map<String,Object> mapbean2json(Bean bean){List<User> listuser=bean.getListuser();Map<String, Object> mapuser=new HashMap<String, Object>();mapuser.put("success",true);mapuser.put("detail",listuser);return mapuser;}//表單提交@RequestMapping(method=RequestMethod.POST,value="/json2json")public @ResponseBody User bean2json(@RequestBody Map<String, String> map){String username="";int age=0;if(map.containsKey("username")){username=map.get("username");}if(map.containsKey("age")){age=Integer.parseInt(map.get("age"));}User user=new User(1,username,age);return user;}}
@ResponseBody: 該註解用於將Controller的方法返回的物件,通過適當的HttpMessageConverter轉換為指定格式後,寫入到Response物件的body資料區(用於返回json資料給頁面)@RequestBody : 該註解用於讀取Request請求的body部分資料,使用系統預設配置的HttpMessageConverter進行解析,然後把相應的資料繫結到要返回的物件上;再把HttpMessageConverter返回的物件資料繫結到 controller中方法的引數上(用於接收前臺的資料)
前臺
index.wxml
<view class="container"><button bindtap="bean_json" class="btn">bean_json</button><button bindtap="listbean_json" class="btn">listbean_json</button><button bindtap="mapbean_json" class="btn">mapbean_json</button><view class="line"></view><form bindsubmit="json_json"><view><view >username</view><input name="username" type="text" class="input_bg"/></view><view><view >age</view><input name="age" type="text" class="input_bg"/></view><button formType="submit" class="btn">json_json</button></form><text>{{show}}</text></view>
index.wxss
.container {height: 100%;display: flex;flex-direction: column;padding: 20rpx;}.input_bg{background-color: #F8F8F8;border-radius: 10rpx;}.btn{background-color: #A65353;margin: 20rpx;border-radius: 10rpx;color:#F8F8F8;}.line{height: 1rpx;width: 100%;background-color: #A65353;margin: 30rpx 0;}
index.js
var app = getApp()Page({data: {show:""},bean_json: function() {var that=this;wx.request({url: 'http://localhost:8080/springMVC/user/bean2json.mn',data: {id:1,username:"toBeMN",age:28},method: 'POST',header: {"Content-Type":"application/x-www-form-urlencoded"},success: function(res){var show="物件轉jsonusername:"+res.data.username+"age:"+res.data.age;that.setData({show:show})}})},listbean_json: function() {var that=this;wx.request({url: 'http://localhost:8080/springMVC/user/listbean2json.mn',data: {'listuser[0].username':"Hello",'listuser[0].age':18,'listuser[1].username':"World",'listuser[1].age':28},method: 'POST',header: {"Content-Type":"application/x-www-form-urlencoded"},success: function(res){var show="list<物件>轉json ";for(var i=0;i<res.data.length;i++){show+="username:"+res.data[i].username+"age:"+res.data[i].age;}that.setData({show:show})}})},mapbean_json: function() {var that=this;wx.request({url: 'http://localhost:8080/springMVC/user/mapbean2json.mn',data: {'listuser[0].username':"Hello",'listuser[0].age':48,'listuser[1].username':"MINA",'listuser[1].age':58},method: 'POST',header: {"Content-Type":"application/x-www-form-urlencoded"},success: function(res){var show="map<String,Obiect>轉json ";for(var i=0;i<res.data.detail.length;i++){show+="username:"+res.data.detail[i].username+"age:"+res.data.detail[i].age;}that.setData({show:show})}})},json_json: function(res) {var that=this;console.log(res.detail.value)wx.request({url: 'http://localhost:8080/springMVC/user/json2json.mn',data: res.detail.value,method: 'POST',header: {"Content-Type":"application/json"},success: function(res){var show="表單提交返回jsonusername:"+res.data.username+"age:"+res.data.age;that.setData({show:show})}})},onLoad: function () {}})
所有的對映處理都交由框架,我們只需要設定對的屬性名、變數名,即可自動賦值
例如表單提交,這個應該是最常用的,因為小程式form提交後會將表單中的資料存入一個json串(如果表單中input的name沒有寫,則不會有資料,這是小程式內部對映的神奇之處),所以使用request請求的時候可以直接將json串傳到後臺解析,後臺處理完業務在將結果json傳回前臺,這就是一個互動的過程。
本文來自 碼農大聖 的CSDN 部落格 ,全文地址請點選:https://blog.csdn.net/zalan01408980/article/details/79806794?utm_source=copy
