微信小程式--兩個小程式之間攜帶資料跳轉
阿新 • • 發佈:2019-01-02
1. 首先根據官方文件給出的,有一個前提就是兩個小程式必須是同一個公眾號下面的。
2,假設從小程式A跳轉到小程式B。在小程式A裡面,給相應的事件裡面呼叫wx.navigateToMiniProgram(),appId填寫另一個小程式的appId,path為開啟的頁面路徑,extraData為需要傳遞給目標小程式的資料。其他引數說明可以檢視官方文件說明:https://developers.weixin.qq.com/miniprogram/dev/api/navigateToMiniProgram.html
tap:function(e){ wx.navigateToMiniProgram({ appId: 'appId',//填寫小程式B的appId path: 'pages/index/index', extraData: { first: '111', second: '222', third: '333', fourth: '444' }, envVersion: 'develop', success(res) { console.log("成功") console.log(res) }, fail(res) { console.log("失敗") console.log(res) } }) },
3,在小程式B裡面可以通過App.onLaunch(),App.onShow()獲取到從小程式A傳遞過來的資料。官方文件說明地址:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html
var app = getApp() App({ onLaunch: function (options) { console.log("onLaunch事件") console.log(options) console.log(options.referrerInfo.extraData) }, onShow: function (options) { console.log("onShow事件") console.log(options) console.log(options.referrerInfo.extraData) }, onHide: function () { // Do something when hide. }, onError: function (msg) { console.log(msg) }, })
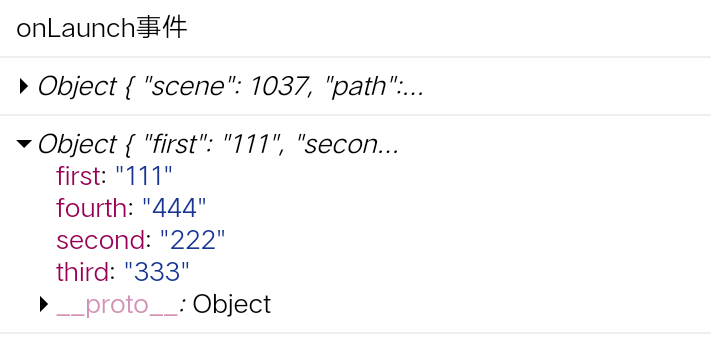
列印結果如下圖所示: